字体图标的优势: 字体图标任意缩放不会失真,也大大减少请求数量,优化性能。
在线生成工具: https://icomoon.io/app/#/select
步骤:
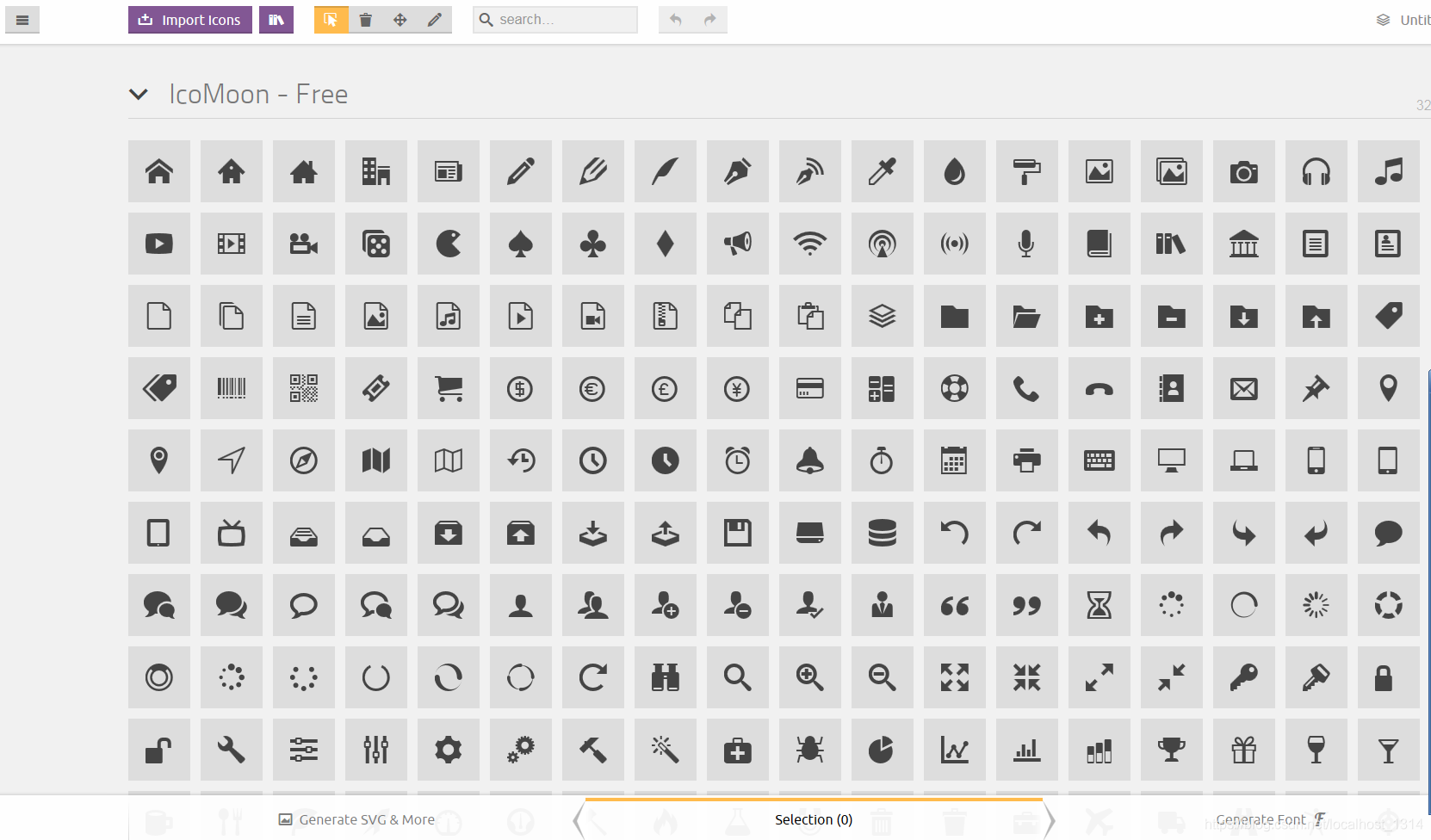
1. 进入网址:主页面

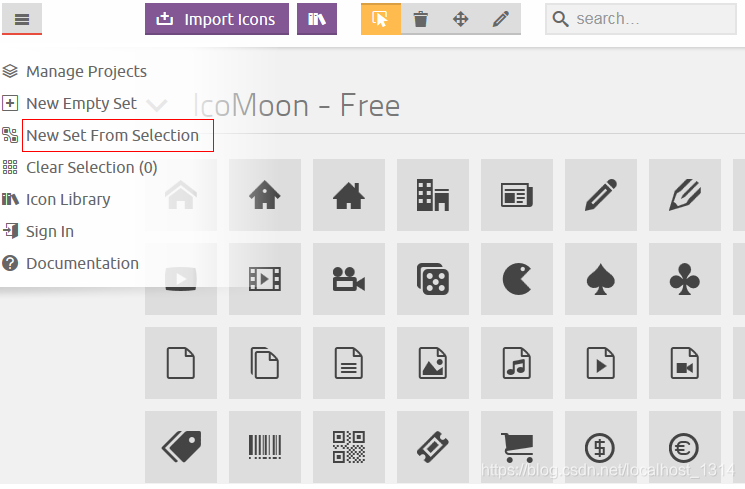
2. 新建一个图集

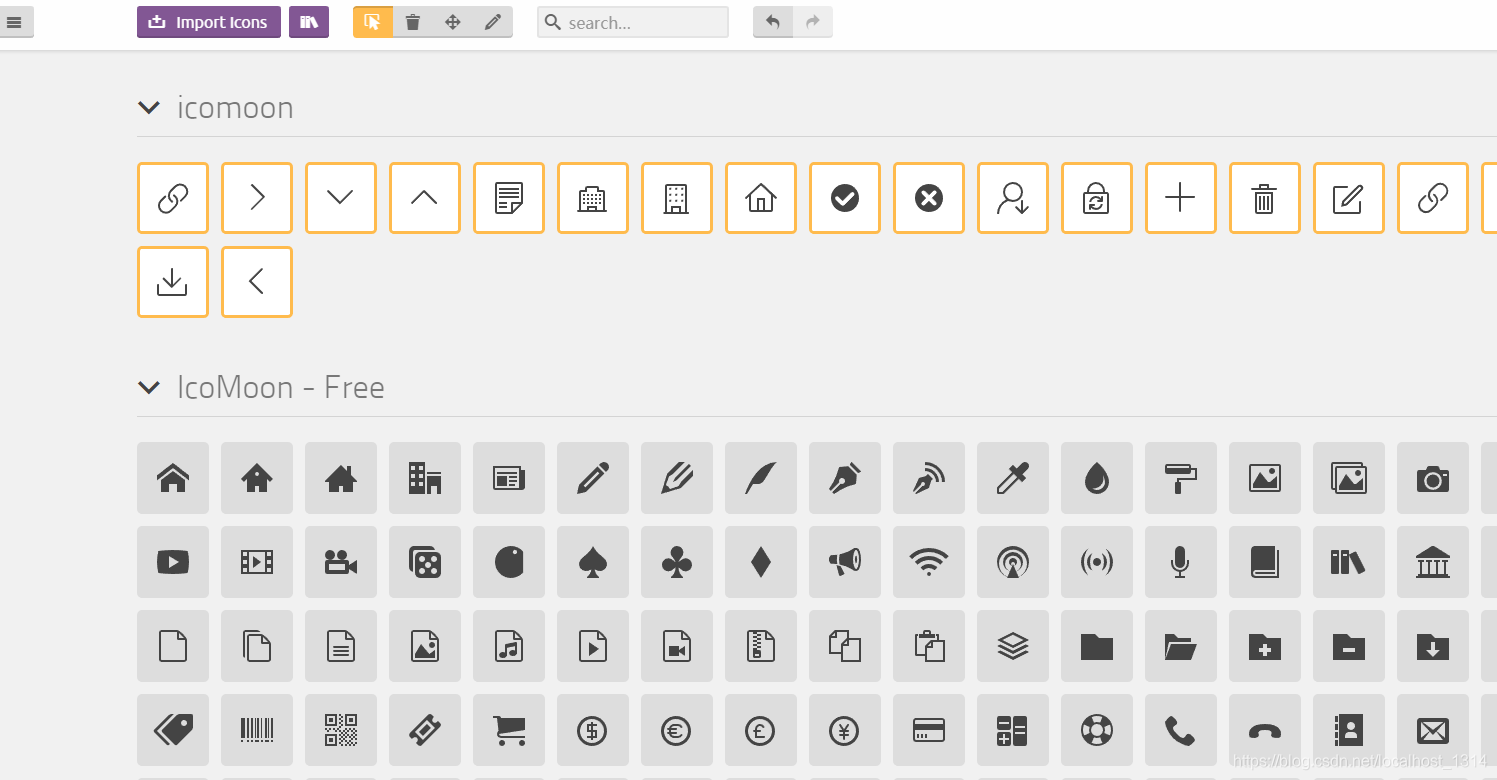
3. 添加.svg图片(可以使用现成的,也可以使用自定义的)
使用现成的点击页面的Add Icons
使用自定义的直接拖拽进图集即可添加

4、生成字体文件
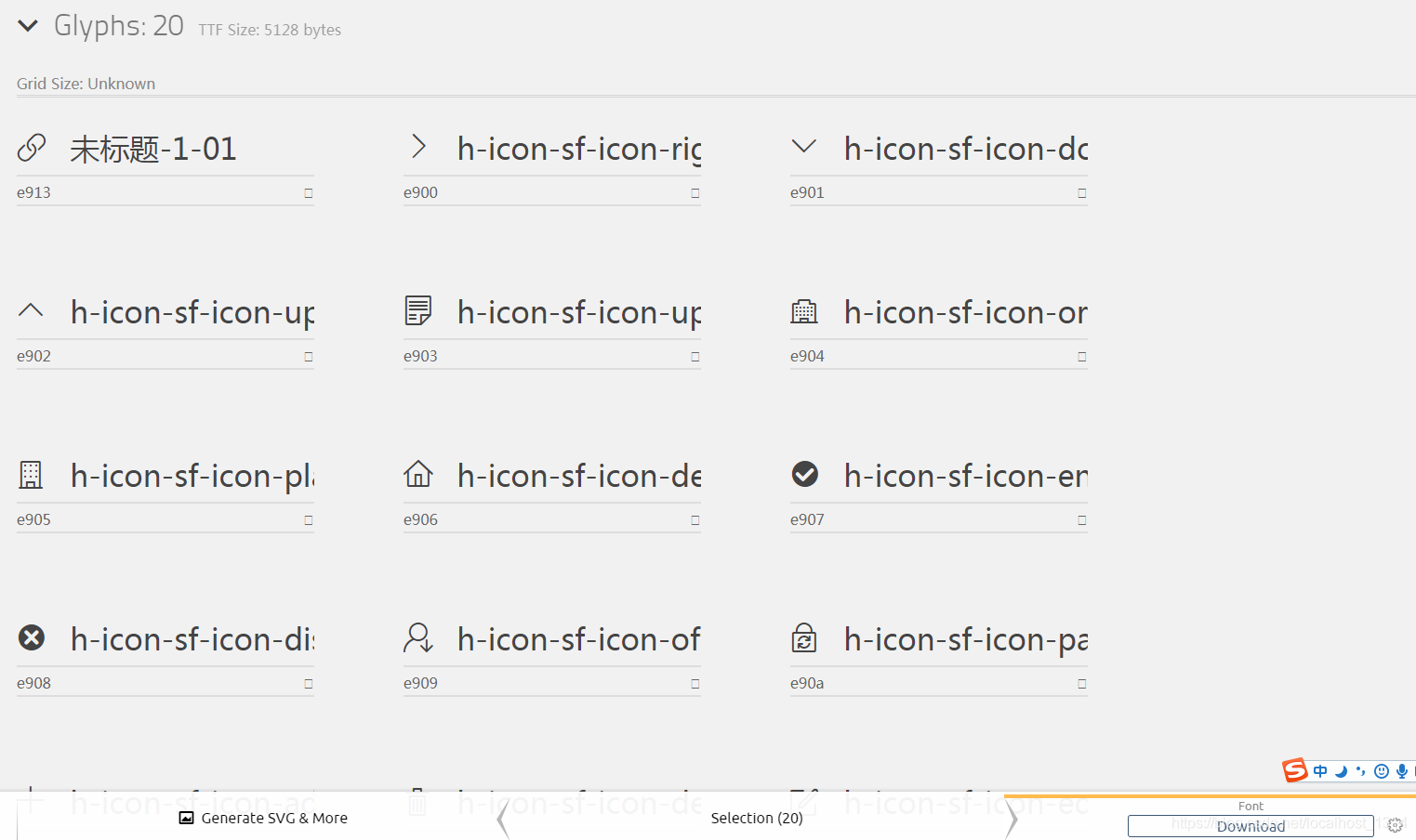
(1)选择好要生成的图标(自由选择)
(2)点击底部的:"Generate Font F"
(3)自由命名(按照自己的命名规范)

5.下载到压缩文件

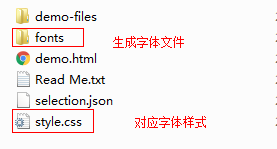
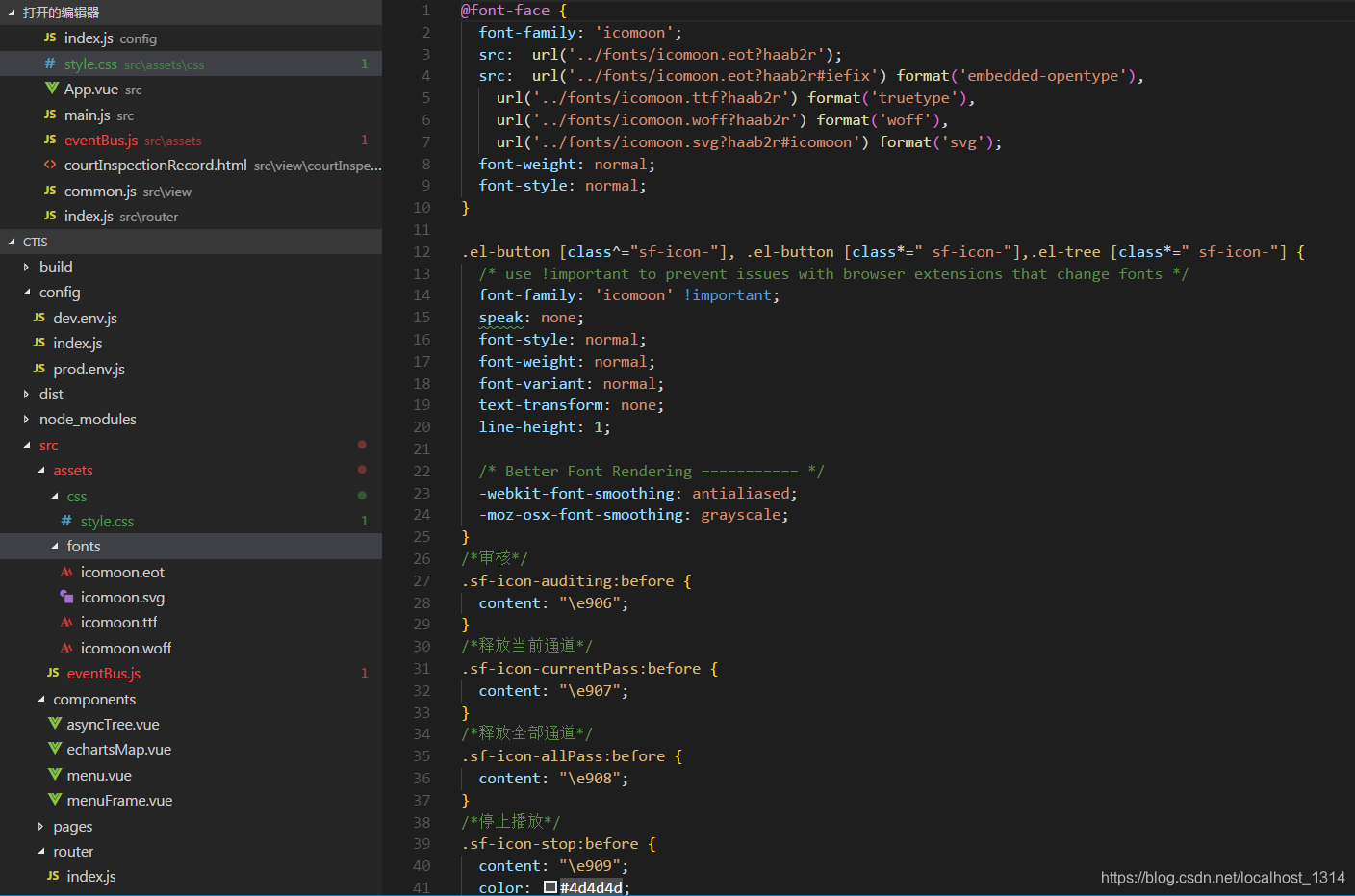
6. 运用:将fonts文件夹全部内容和style.css文件放到相应的项目中。修改style.css的样式匹配规则。

7. 根据css文件生成的class类的名称添加到html对应的节点上即可。
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。
注意:最好不要直接修改style.css,特定的业务模块在自己模块内部去处理,覆盖即可。
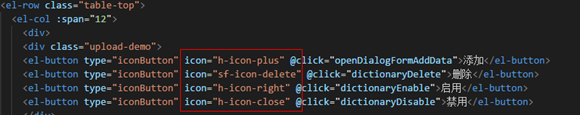
8.以element-ui组件库为例,修改button按钮的icon名称即可

注意事项:
1.每次生成的icomoon.zip最好备份至项目SVN,方便后期维护
2.后续的增删修改直接将上一版的文件导回再次生成即可。
导回方式: