阿里图标官网地址:IconFont-阿里巴巴矢量图标库
一、注册账号
要使用阿里图标,首先你要在它的官网注册一个账号,注册的方式有多种(手机号,Github,微博,阿里域账号),根据你自己的情况进行选择。具体操作很简单,这里就不赘述了。
二、创建项目
虽然你不创建项目也能通过直接下载代码使用字体图标,但是后期维护会很麻烦。比如你已经生成了字体图标文件,并且已在项目开发中使用。后期如果要追加图标 ( 原先的图标不够用 ) ,由于你之前没有创建项目,那么想要追加图标的话成本很高,操作很麻烦。所以,每个为项目建立独立的字体图标项目是很有必要的。
创建流程如下:
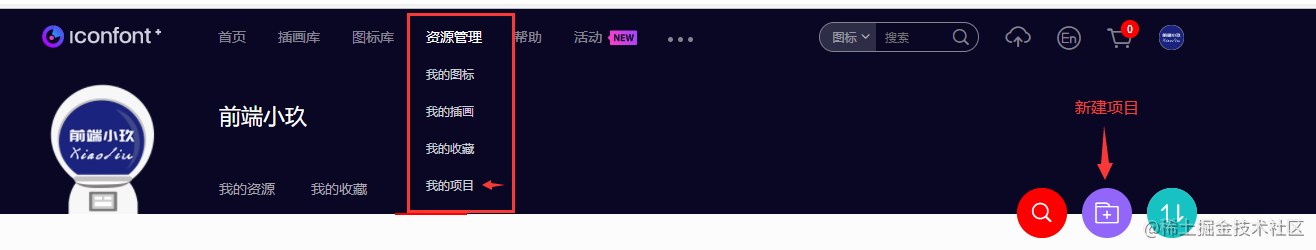
找到菜单中的 【资源管理】=> 【我的项目】点击进入,进入之后点击右侧的 【新建项目】,如下图

【新建项目】按钮点击之后弹出如下表单,根据自己开发的项目填写相关内容

- 项目名称: 建议填写和你开发项目相同的名称,之后项目多了好区分查找
- 项目描述: 这个你们自己看着填,随便无所谓
- FontClass前缀: 这个是定义字体图标样式的前缀,默认icon,可自行修改,也可以不改,看你们自己项目需求
- Font Family: 字体名称,默认是iconfont,可自行修改,也可以不改,看你们自己需求
- 字体格式: 这里是选择字体文件要生成哪几种格式,因为不同的浏览器可能兼容性不同,建议选择 WOFF2 WOFF TTF。如果有彩色图标需求,请勾选 彩色。
- 所有者: 默认就是创建项目的人,在当前界面不可修改。后期通过【项目设置】进行修改,比如从公司离职,要做工作交接时,你可以将这个项目的所有权转让给公司同事。
- 操作者: 在当前界面不可修改。后期通过【项目成员】进行修改,因为通常都是几个同事一起做一个项目,所以项目创建完之后可以把相关同事拉入项目,让同事可以访问此图标项目
补充说明:
- 为了给大家做演示,我创建了一个名为 【DemoFontProject】的项目,后面做图标导入到项目的时候会用到
- 关于字体格式官方有相关的说明,具体说明如下:
iconfont 现在已经支持用户灵活的配置生成字体格式的功能,可以在「我的项目」→右上角「项目设置」→「编辑项目」→「字体格式」中勾选需要的字体格式。默认将生成
WOFF2、WOFF、TTF三种格式。.eot(IE6) 和 .svg 是非常「古老」的字体格式,而且不是 OpenType 标准,我们默认将禁用它们,不推荐在项目中使用,如果需要可以手动开启。同时彩色字体中不支持这两种格式,当勾选彩色选项后会自动禁用这两个选项。由于性能的原因,默认也会禁用 Base64。
项目创建完成之后,你可以编辑项目,转让项目,删除项目和管理项目成员等,操作按钮如下:

三、选择图标,加入购物车
在阿里图标库里面挑选你项目开发中所需要的图标,然后加入购物车,如下图所示

四、导入购物车图标到项目
当你选好了全部的图标并加入购物车之后,那么就可以将它们导入到项目了。 具体步骤:
- 点击右上角的 【购物车】按钮,购物车按钮上会显示当前购物车有多少个图标
- 在弹出的框中点击 【添加至项目】按钮
- 选择创建的图标项目,我这里是刚才创建的 【DemoFontProject】
- 点击【确定】

五、下载图标文件到本地
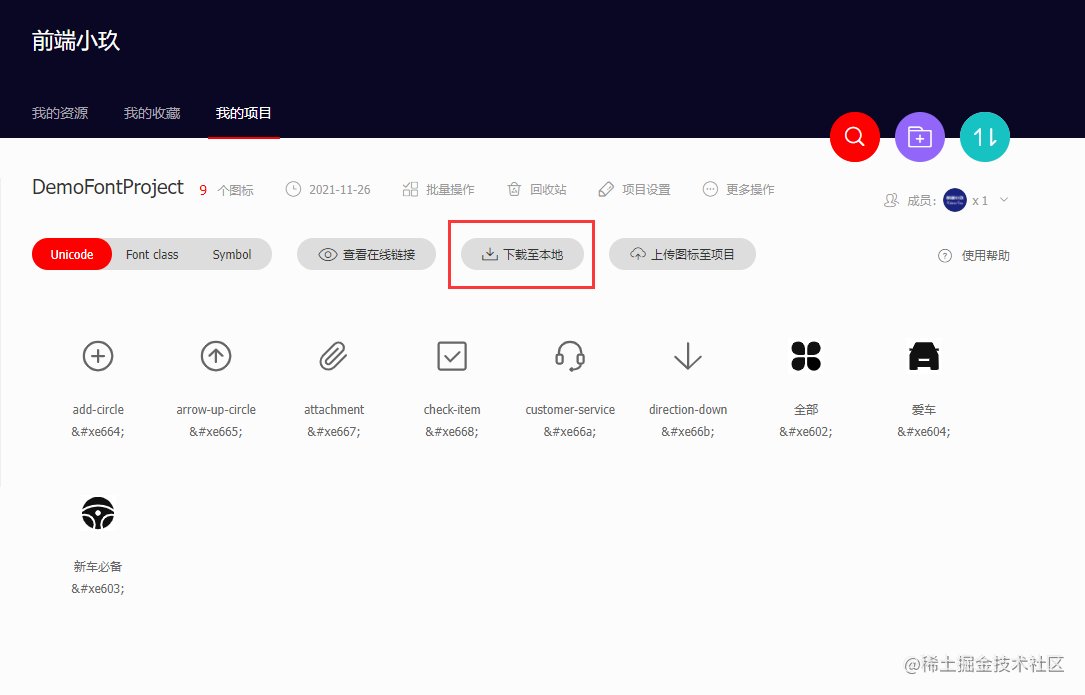
图标导入到项目之后,我们查看项目就可以看到导入的那些图标了,我们直接点击下载至本地就可以了。

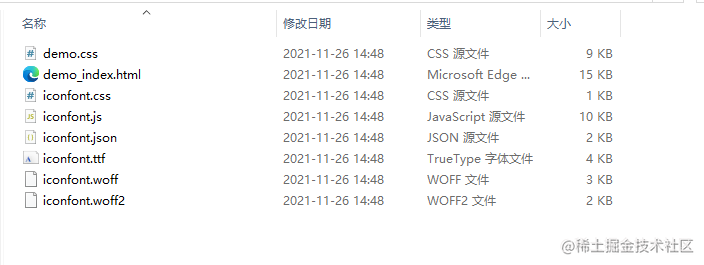
下载下来的是一个压缩文件,解压之后如下图

六、添加字体图标文件到项目
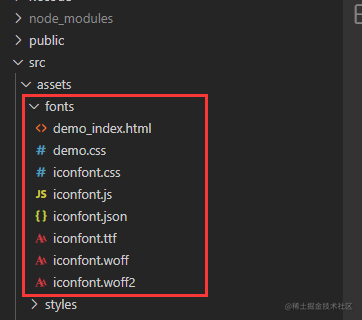
我们在项目中的 assets 文件夹下创建一个 fonts 文件夹,然后把第五步下载下来的文件,复制到 fonts 文件夹内即可,添加好后如下图:

其中 demo_index.html 和 demo.css 文件其实是可以不放入到项目中的,但是为了方便查看样式名称和对应图标,还是放入到项目中比较方便。如果你实在不想放到项目中,那就把它们删了吧,之后想查看图标样式就登录iconfont官网进入图标项目中查看即可。
七、项目中使用 (这里以VUE项目为例)
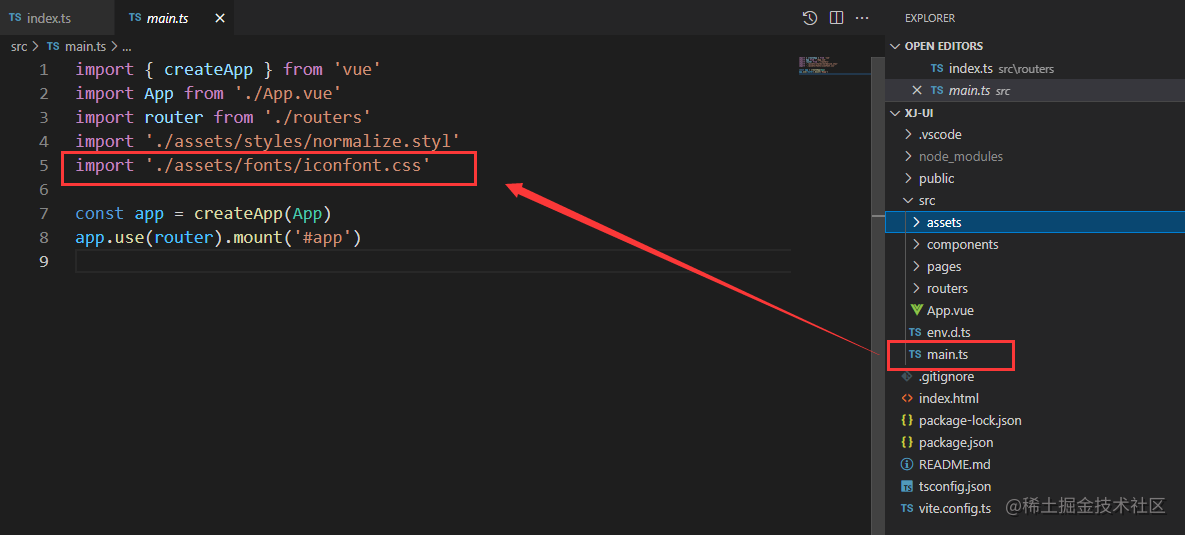
字体文件添加到项目中过后,我们要想在项目中使用它,还需要对样式文件进行导入,导入方法就是在main.ts中引入iconfont.css文件即可。如下图:

由于我的项目是基于typescript开发的,所以文件后缀名是.ts,如果你的项目不是基于typescript开发的,则在 main.js中导入iconfont.css文件即可。
然后就可以在项目中通过样式使用图标了
<i class="iconfont icon-add-circle"></i>
<i class="iconfont icon-arrow-up-circle"></i>
复制代码其中 iconfont 就是在【新建项目】中【Font Family】定义的名称,如果你创建项目时【Font Family】填写的是 xxyy,那么使用的时候就如下使用:
<i class="xxyy icon-add-circle"></i>
<i class="xxyy icon-arrow-up-circle"></i>
复制代码我们发现所有样式名称都有相同的前缀 icon,如上面的 icon-add-circle 和 icon-arrow-up-circle都是以 icon 为前缀的,其实这也是我们在【新建项目】中【FontClass前缀】定义的。我们定义的前缀是 icon,所以它们都是以 icon 为前缀的。
最后关于追加图标的问题简单说一下:如果项目进入开发阶段了,发现图标不够用,那么只需要往我们创建的图标项目中添加图标,然后重新下载文件,然后覆盖原有的 fonts 文件下的文件即可。好了,关于 iconfont 的整个使用过程就介绍完了,如有疑问,可以留言,谢谢大家:)