在iconfont中新建icon项目
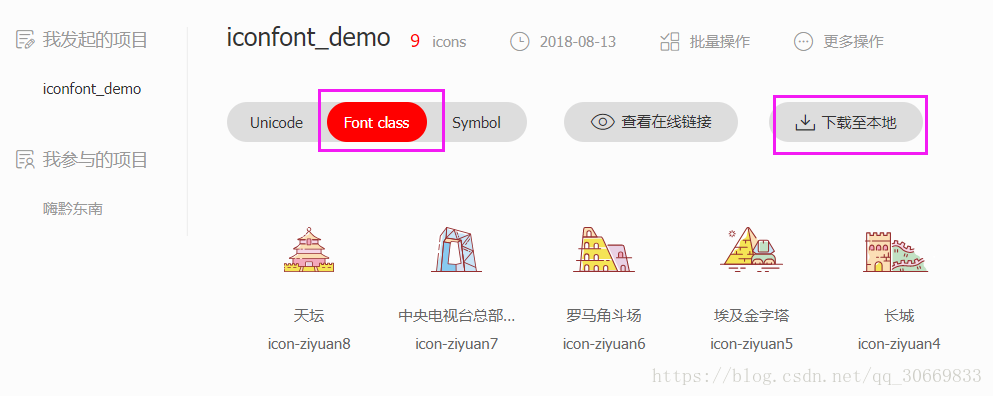
步骤1:加入需要的图标至购物车→点击“购物车”→点击“添加至项目”→新建项目→点击“下载至本地”(在下载前,根据喜好选择下载类型,本文选择font class);
在vue中使用iconfont
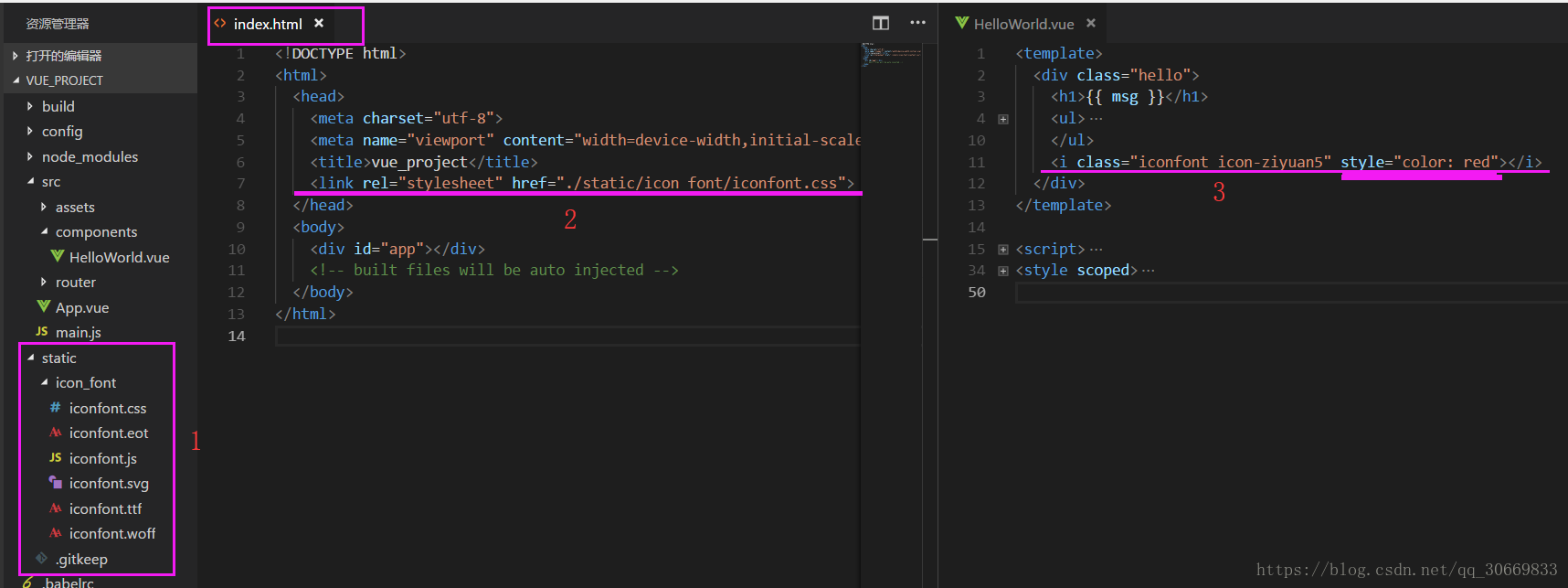
步骤2:将下载好的文件拷贝到vue的static文件夹下面;
- 步骤3:将iconfont.css引入到index.html文件中(全局引入)
- 步骤4:再需要使用字体图标的文件中使用
i标签的class引用即可,如下
<i class="iconfont icon-ziyuan5" style="color: red"></i>