经常会使用iconfont的图标,因此记录方法。
一、官网介绍

二、使用方法
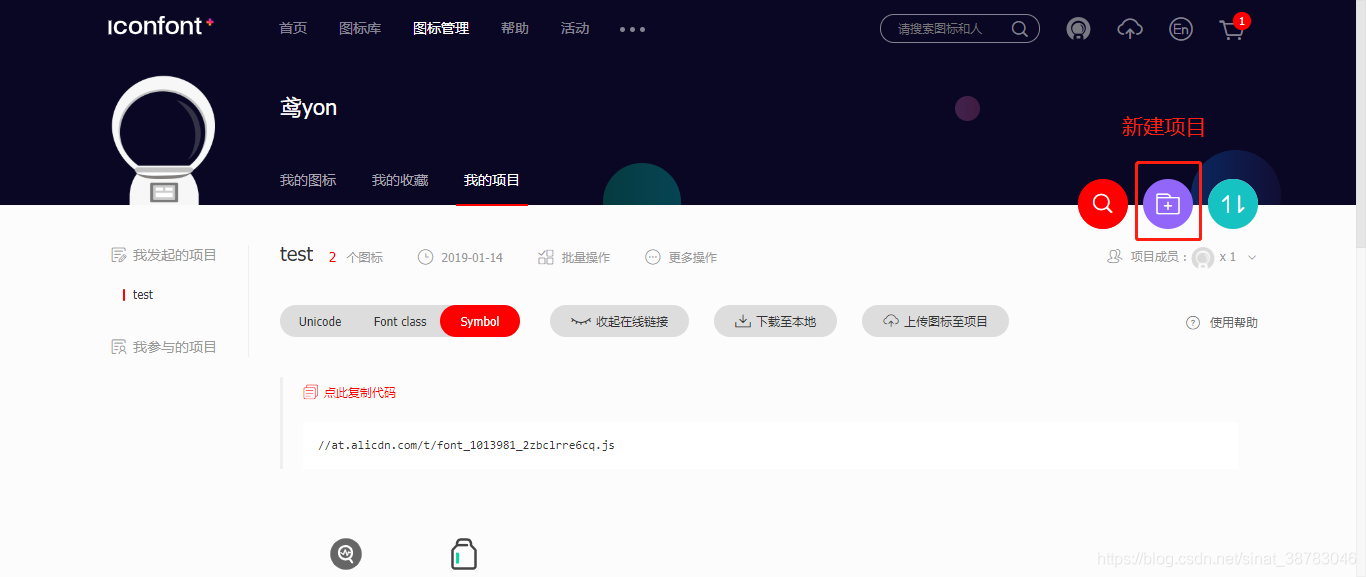
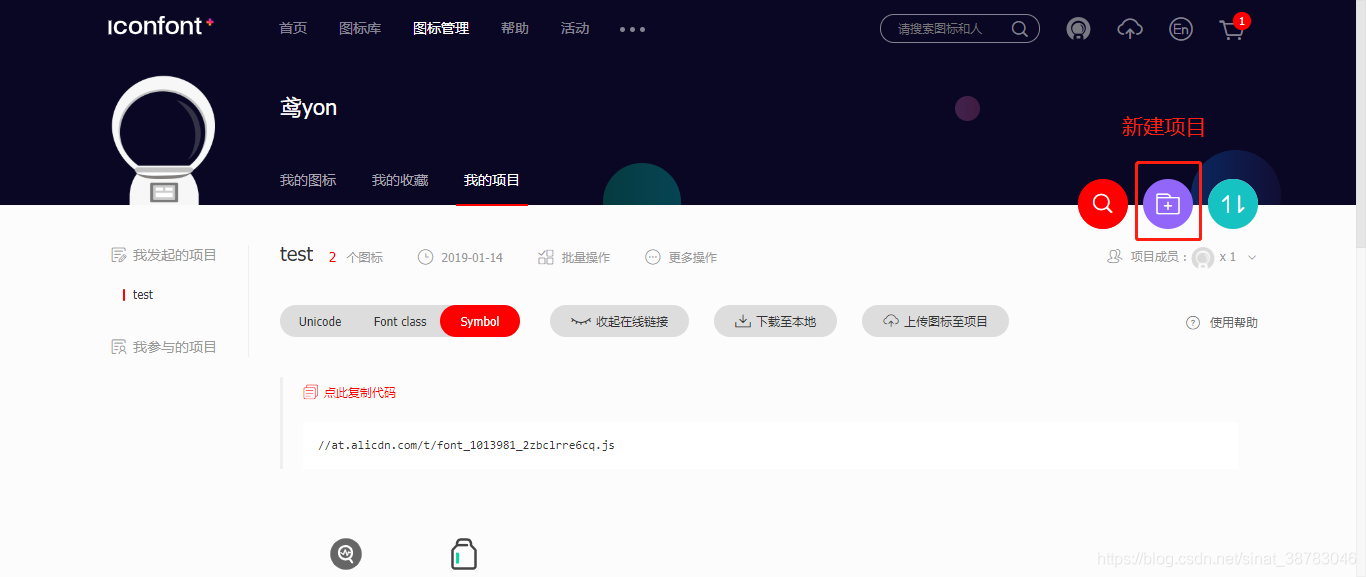
1.进入iconfont.cn->图标管理,点击下图按钮,新建项目

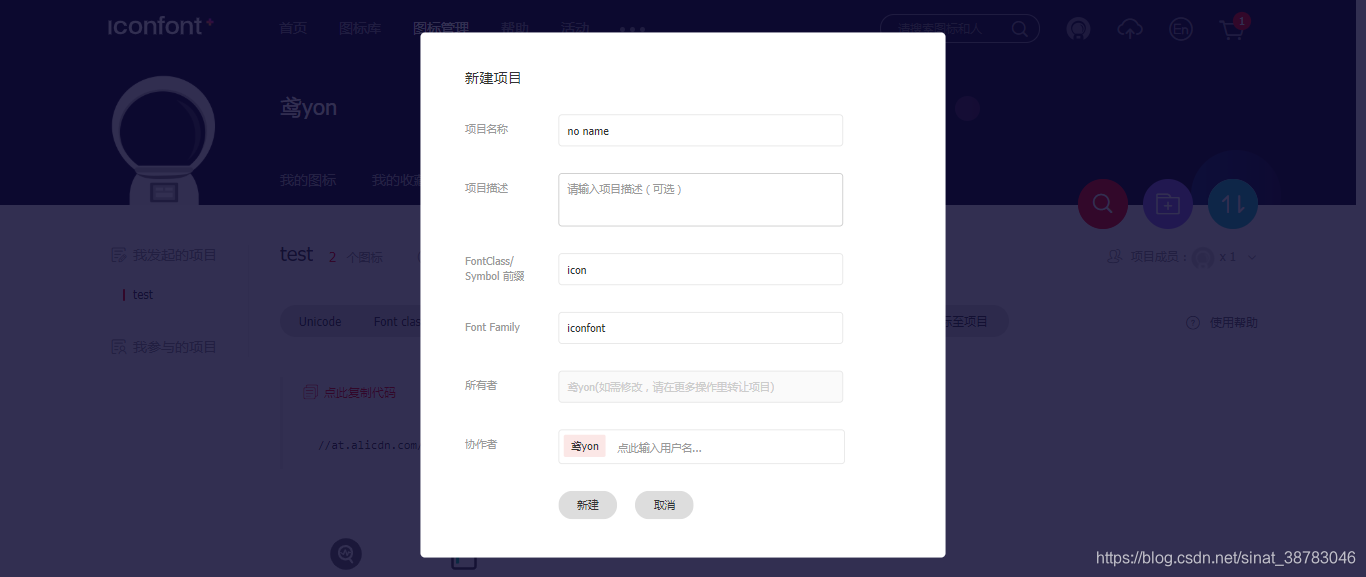
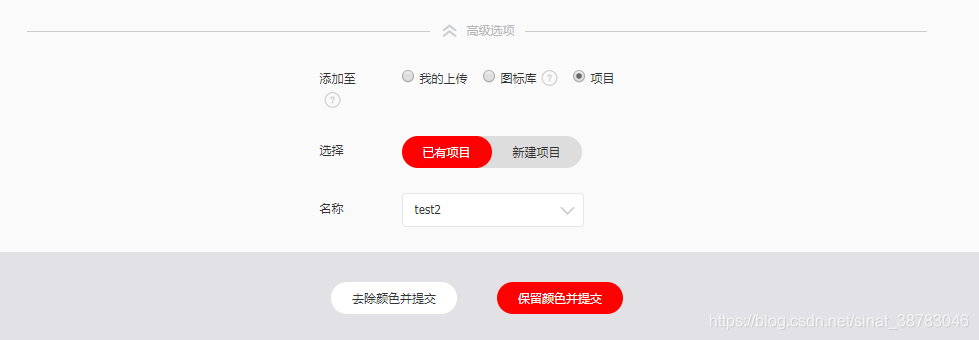
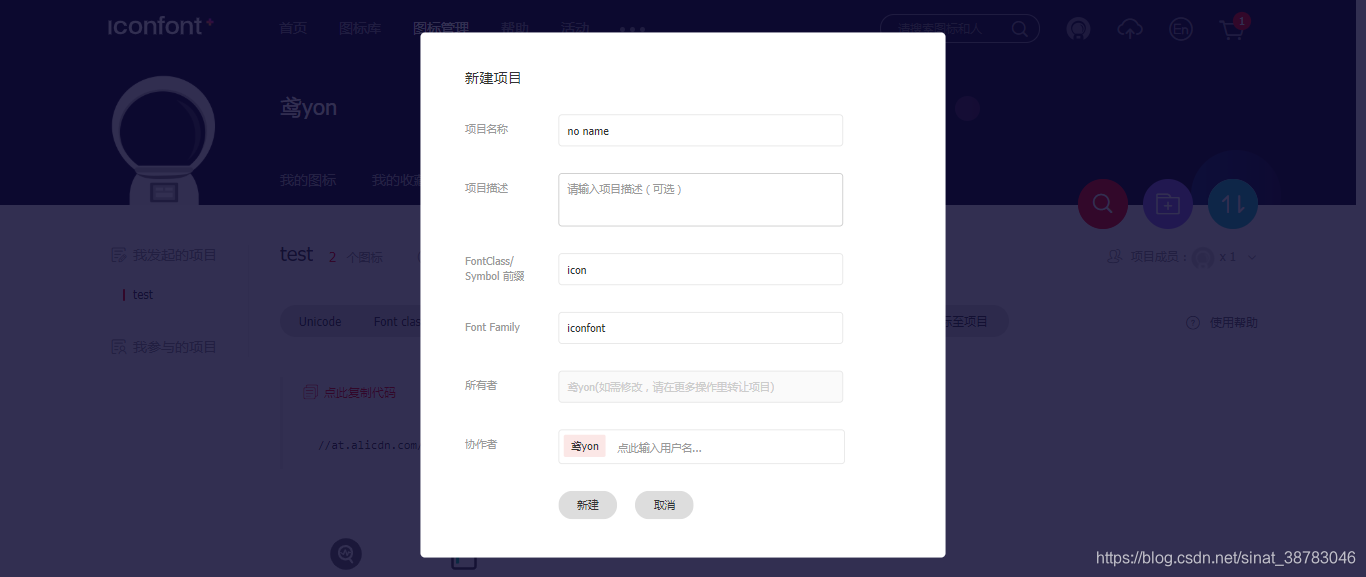
2.填写项目基本信息

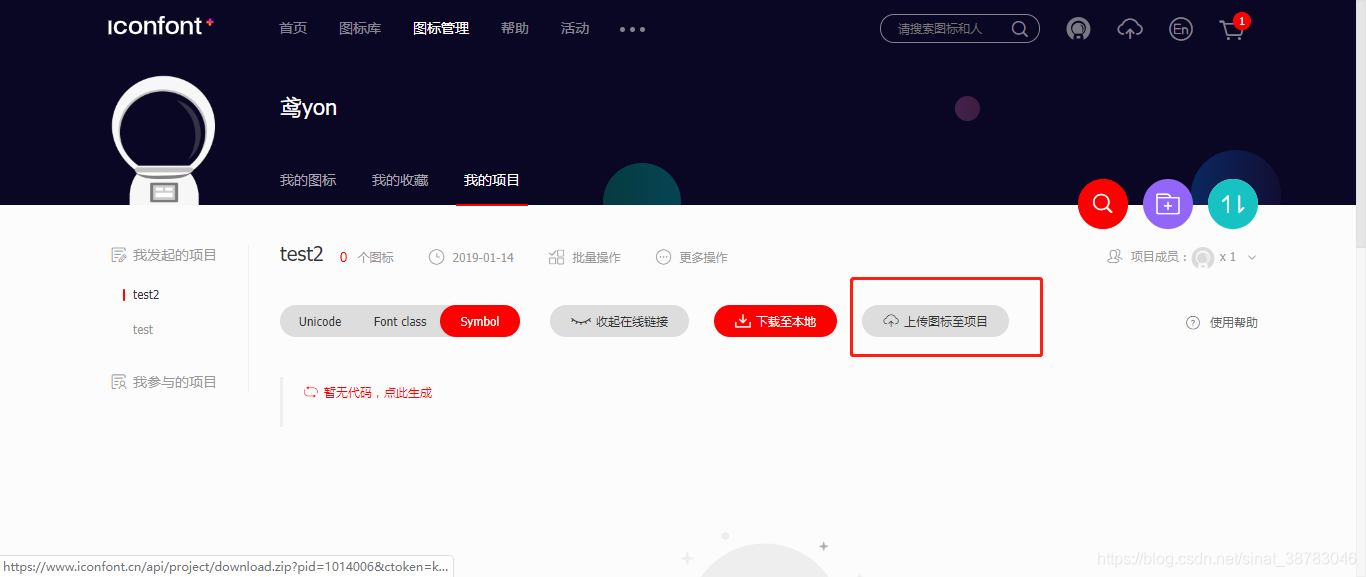
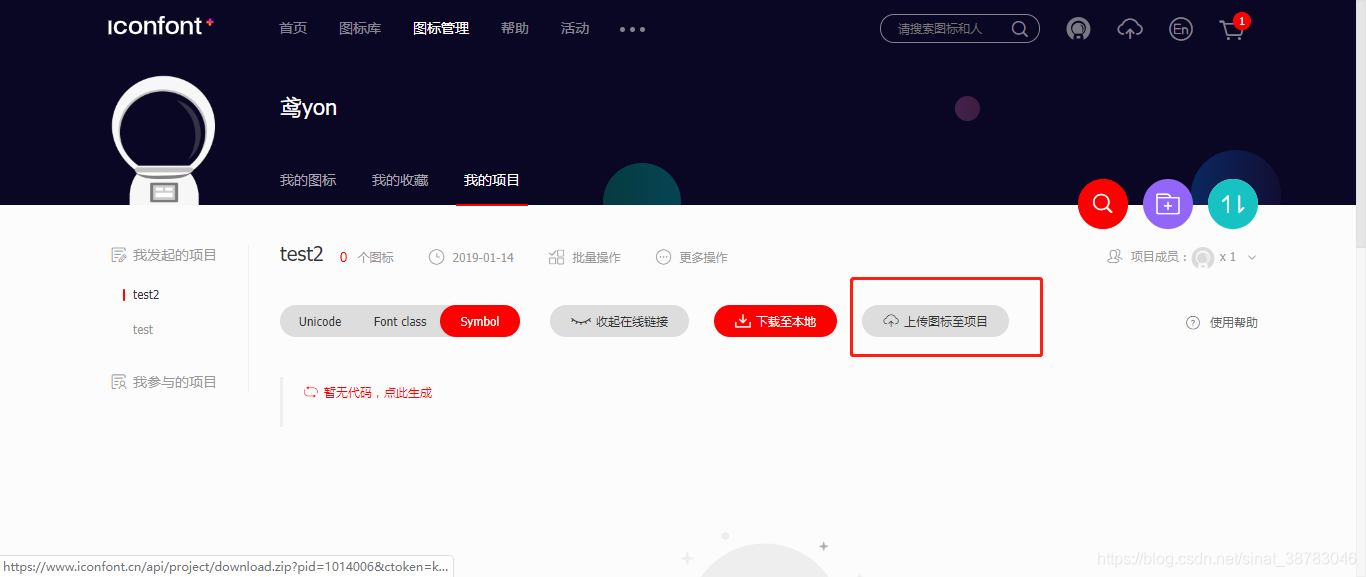
3.创建完成,点击上传图标至项目

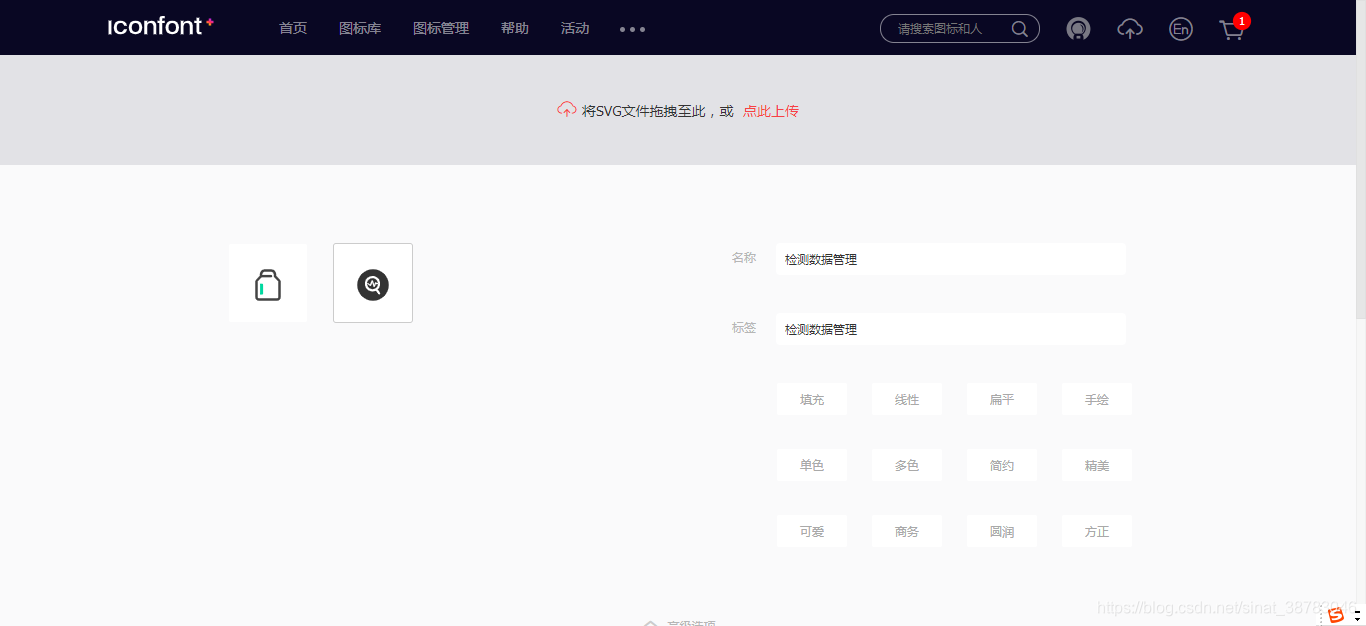
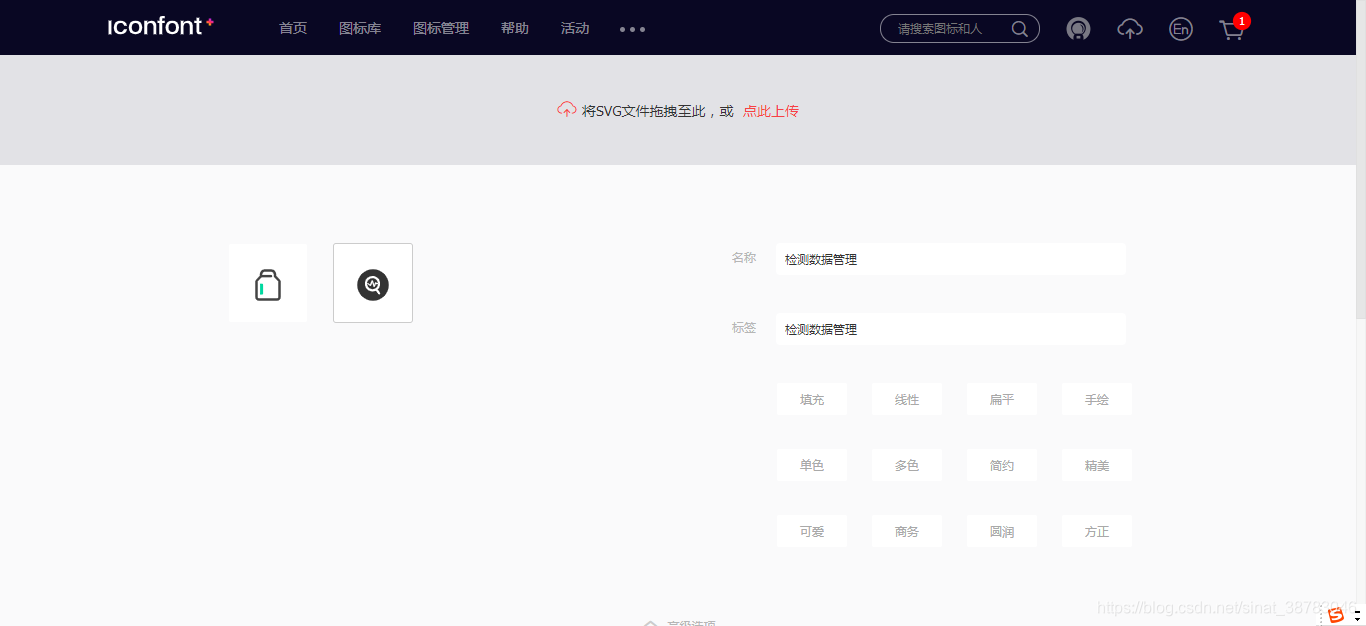
将从iconfont图标库中下载的svg文件拖入上传区域中

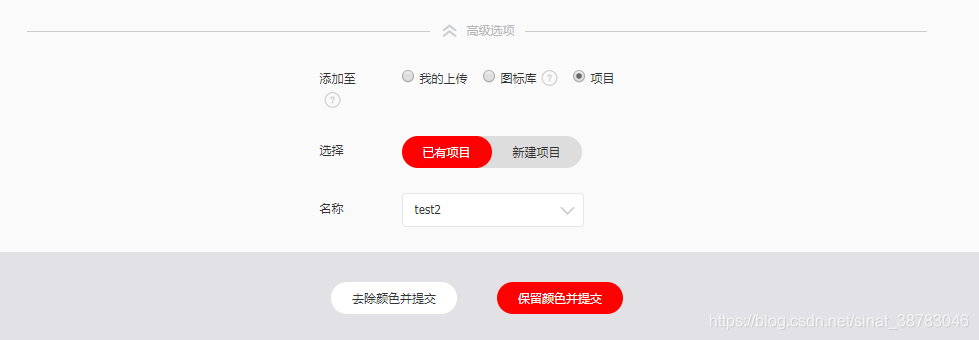
提交

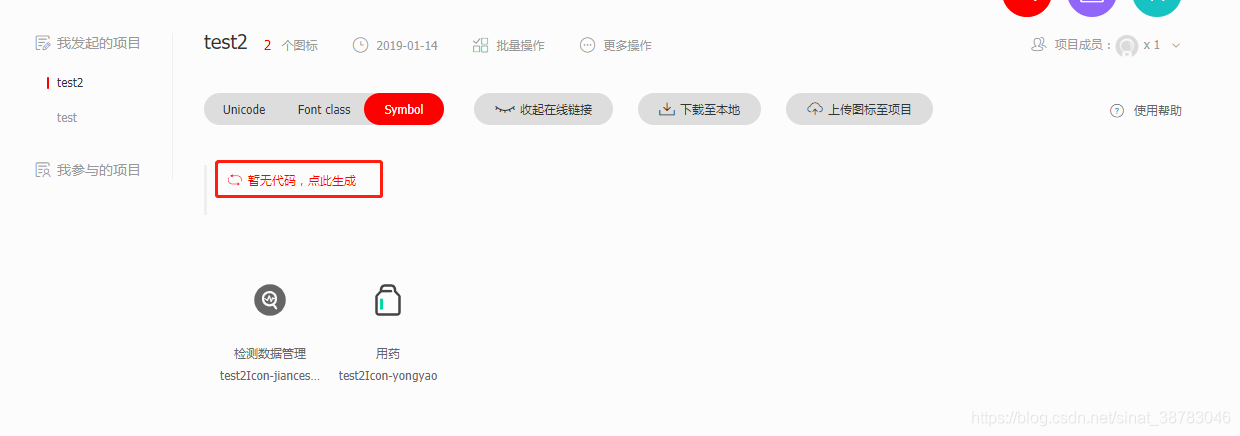
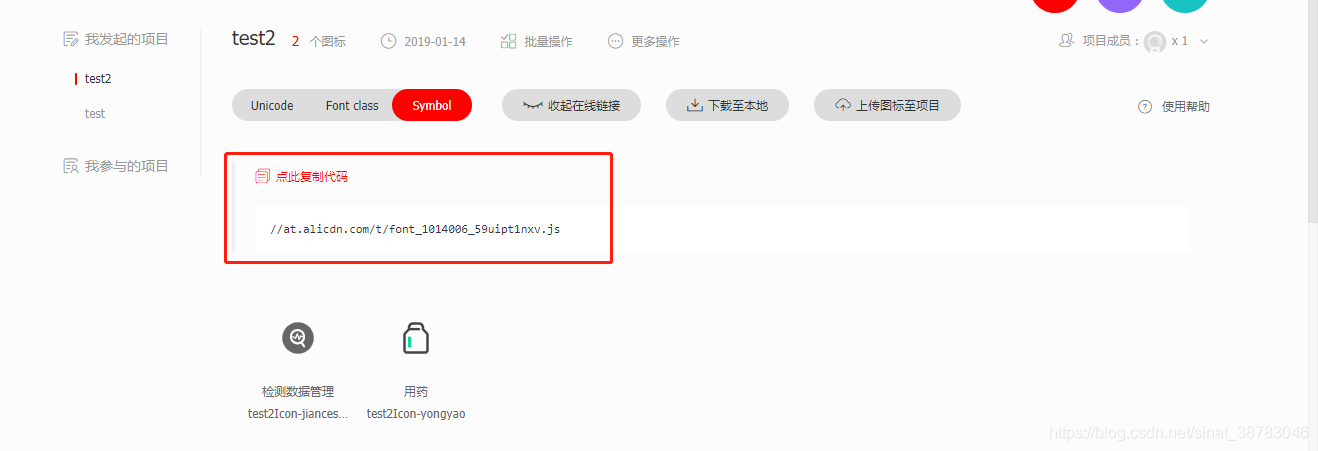
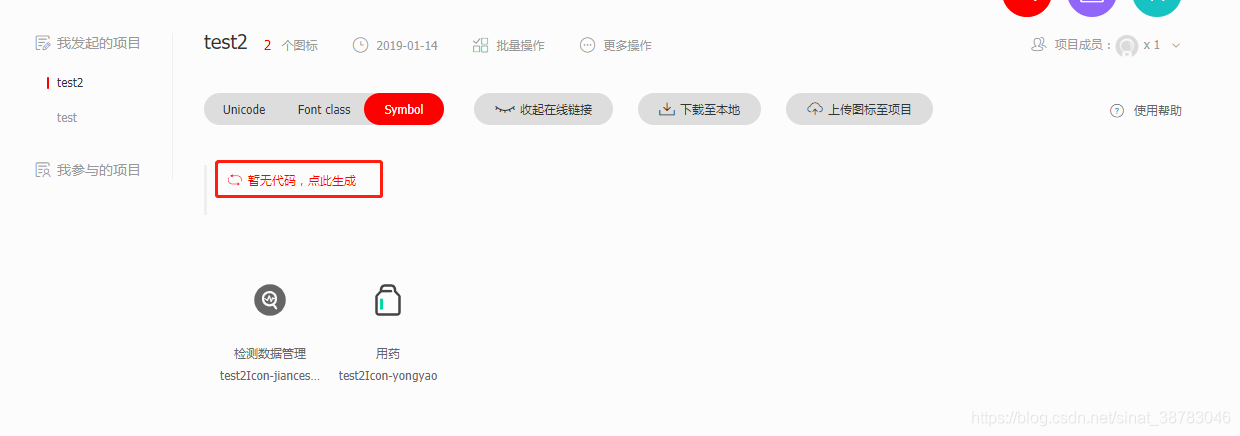
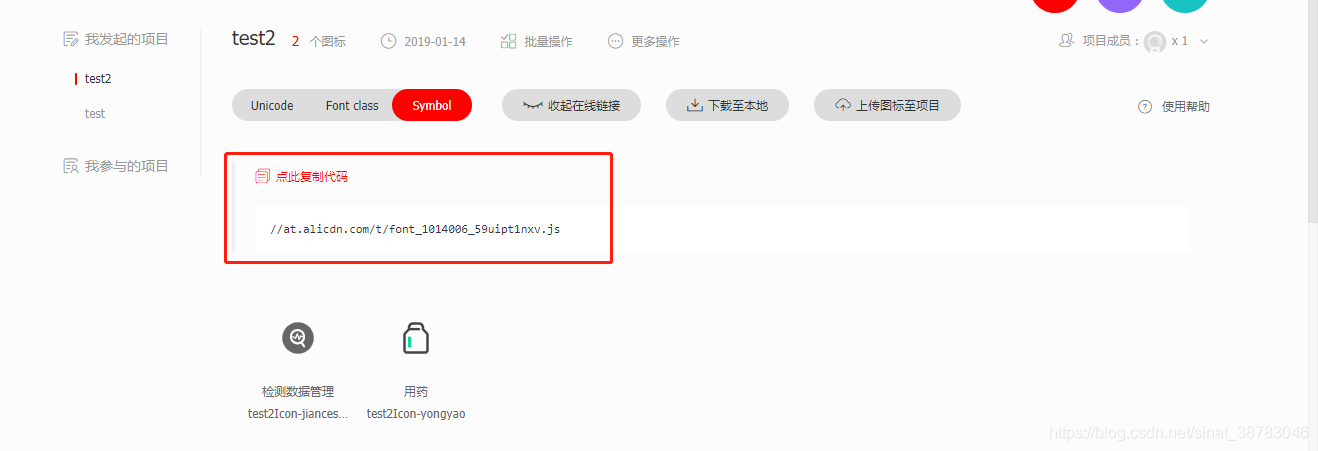
4.生成代码


这样就生成了react项目Icon.createFromIconfontCN中的参数scriptUrl。
<Icon/>的参数type=图标名,例如:

经常会使用iconfont的图标,因此记录方法。
一、官网介绍

二、使用方法
1.进入iconfont.cn->图标管理,点击下图按钮,新建项目

2.填写项目基本信息

3.创建完成,点击上传图标至项目

将从iconfont图标库中下载的svg文件拖入上传区域中

提交

4.生成代码


这样就生成了react项目Icon.createFromIconfontCN中的参数scriptUrl。
<Icon/>的参数type=图标名,例如:
