需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!!
所有的课程源代码在我上传的资源里面,本来想设置开源,好像不行!博客和专栏同步!
如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,在下会及时修改!!!!!
上一节课我们学习了 三维空间之加入旋转矩阵的三角形
这一节课我们将学习 三维空间-模型视图矩阵
上节课你仔细看代码你会发现很多代码都是重复的,而且不适用大规模的顶点计算,这节课我们来优化优化一下,
先在JS中计算计算好矩阵,再给顶点着色器!
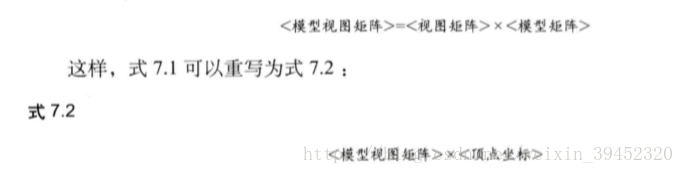
我们先来看下什么是模型视图矩阵:
运行结果也是一样:
具体看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>webgl第29课-三维空间-模型视图矩阵</title>
</head>
<body onload="main()">
<canvas id="webgl" width="400" height="400">
Please use a browser that supports "canvas"
</canvas>
<script src="../lib/webgl-utils.js"></script>
<script src="../lib/webgl-debug.js"></script>
<script src="../lib/cuon-utils.js"></script>
<script src="../lib/cuon-matrix.js"></script>
<script src="LookAtRotatedTriangles_mvMatrix.js"></script>
</body>
</html>
// LookAtRotatedTriangles_modelViewMatrix.js (c) 2012 matsuda
// Vertex shader program
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute vec4 a_Color;\n' +
'uniform mat4 u_ModelViewMatrix;\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
//这里是模型视图矩阵*顶点坐标
' gl_Position = u_ModelViewMatrix * a_Position;\n' +
' v_Color = a_Color;\n' +
'}\n';
// Fragment shader program
var FSHADER_SOURCE =
'#ifdef GL_ES\n' +
'precision mediump float;\n' +
'#endif\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_FragColor = v_Color;\n' +
'}\n';
function main() {
// Retrieve <canvas> element
var canvas = document.getElementById('webgl');
// Get the rendering context for WebGL
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// Initialize shaders
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// Set the vertex coordinates and color (the blue triangle is in the front)
var n = initVertexBuffers(gl);
if (n < 0) {
console.log('Failed to set the vertex information');
return;
}
// Specify the color for clearing <canvas>
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// Get the storage location of u_ModelViewMatrix and u_ModelMatrix
var u_ModelViewMatrix = gl.getUniformLocation(gl.program, 'u_ModelViewMatrix');
if(!u_ModelViewMatrix) {
console.log('u_ModelViewMatrixの格納場所の取得に失敗');
return;
}
// 设置视点,视线和上方向
var viewMatrix = new Matrix4();
viewMatrix.setLookAt(0.20, 0.25, 0.25, 0, 0, 0, 0, 1, 0);
// Calculate matrix for rotate
var modelMatrix = new Matrix4();
modelMatrix.setRotate(-30, 0, 0, 1);
// 2个矩阵相乘,事先在JS里面相乘
var modelViewMatrix = viewMatrix.multiply(modelMatrix);
// Pass the model view projection matrix
gl.uniformMatrix4fv(u_ModelViewMatrix, false, modelViewMatrix.elements);
// Clear <canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
// Draw the rectangle
gl.drawArrays(gl.TRIANGLES, 0, n);
}
function initVertexBuffers(gl) {//设置三角形相关数据并在main()中调用
var verticesColors = new Float32Array([
// 设置三角形的顶点坐标和颜色,为了更好的区分,本案例稍微修改了三角形的颜色
0.0, 0.5, -0.4, 0.4, 1.0, 0.4, // The back green one
-0.5, -0.5, -0.4, 0.4, 1.0, 0.4,
0.5, -0.5, -0.4, 0.4, 1.0, 0.4,
0.5, 0.4, -0.2, 1.0, 0.4, 0.4, // The middle yellow one
-0.5, 0.4, -0.2, 1.0, 0.4, 0.4,
0.0, -0.6, -0.2, 1.0, 0.4, 0.4,
0.0, 0.5, 0.0, 0.4, 0.4, 1.0, // The front blue one
-0.5, -0.5, 0.0, 0.4, 0.4, 1.0,
0.5, -0.5, 0.0, 0.4, 0.4, 1.0,
]);
var n = 9;
// 创建缓冲区对象、绑定、传值、启用等
var vertexColorBuffer = gl.createBuffer();
if (!vertexColorBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// Write the vertex coordinates and color to the buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
var FSIZE = verticesColors.BYTES_PER_ELEMENT;
// Assign the buffer object to a_Position and enable the assignment
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if(a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0);
gl.enableVertexAttribArray(a_Position);
// Assign the buffer object to a_Color and enable the assignment
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
if(a_Color < 0) {
console.log('Failed to get the storage location of a_Color');
return -1;
}
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3);
gl.enableVertexAttribArray(a_Color);
// Unbind the buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return n;
}