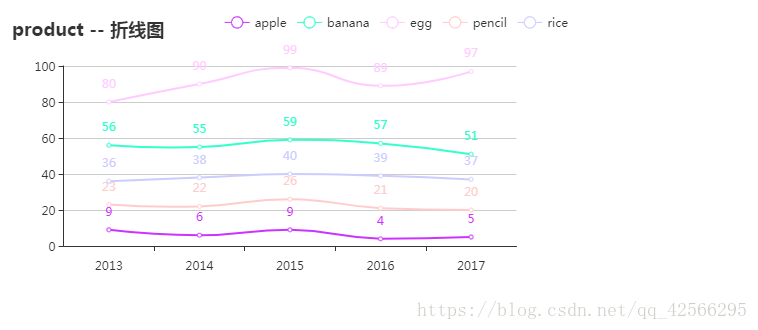
先来看一下效果图:
实现的是2013年到2017年,每个产品的数量统计折线图
代码如下:
首先从echarts官网上下载echarts.js文件
<script src="echarts.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery1.3.2.min.js"></script>
<script src="echarts.js"></script>
</head>
<body>
<div id="product3" style="width: 30%;height: 300px;"></div><!--折线图容器-->
<script>
$(function(){
/*
* 折线图 按年份分析产品的数量
*/
// 基于准备好的dom,初始化echarts实例
var productChart3 = echarts.init(document.getElementById('product3'));
//假设datalist是我们从后台获取到得数据
var datalist = [
{
"name": "apple",
'y2013':{
"counts": "9"
},
'y2014':{
"counts": "6"
},
'y2015':{
"counts": "9"
},
'y2016':{
"counts": "4"
},
'y2017':{
"counts": "5"
}
},
{
"name": "banana",
'y2013':{
"counts": "56"
},
'y2014':{
"counts": "55"
},
'y2015':{
"counts": "59"
},
'y2016':{
"counts": "57"
},
'y2017':{
"counts": "51"
},
},
{
"name": "egg",
'y2013':{
"counts": "80"
},
'y2014':{
"counts": "90"
},
'y2015':{
"counts": "99"
},
'y2016':{
"counts": "89"
},
'y2017':{
"counts": "97"
},
},
{
"name": "pencil",
'y2013':{
"counts": "23"
},
'y2014':{
"counts": "22"
},
'y2015':{
"counts": "26"
},
'y2016':{
"counts": "21"
},
'y2017':{
"counts": "20"
},
},
{
"name": "rice",
'y2013':{
"counts": "36"
},
'y2014':{
"counts": "38"
},
'y2015':{
"counts": "40"
},
'y2016':{
"counts": "39"
},
'y2017':{
"counts": "37"
},
}
];
// 指定图表的配置项和数据
var option3 = {
title:{
text: 'product -- 折线图'
},
legend:{
data:['apple','banana','egg','pencil','rice'],
x: 'right',
y: 'top'
},
xAxis:{
data:["2013","2014","2015","2016","2017"]
},
yAxis:{},
series:[
{
name:'apple',
type:'line',
itemStyle:{
normal:{ color: "#c3f" } //坐标圆点的颜色
},
lineStyle:{
normal:{ width:2,color: "#c3f" }//线条的颜色及宽度
},
label: {//线条上的数字提示信息
normal: {
show: true,
position: 'top'
}
},
smooth: true,//线条平滑
//data为每年apple的数量
data: [datalist[0].y2013.counts,datalist[0].y2014.counts,datalist[0].y2015.counts,datalist[0].y2016.counts,datalist[0].y2017.counts]
},
{
name:'banana',
type:'line',
itemStyle:{
normal:{ color: "#3fc" } //坐标圆点的颜色
},
lineStyle:{
normal:{ width:2,color: "#3fc" }//线条的颜色及宽度
},
label: {//线条上的数字提示信息
normal: {
show: true,
position: 'top'
}
},
smooth: true,//线条平滑
//data为每年banana的数量
data: [datalist[1].y2013.counts,datalist[1].y2014.counts,datalist[1].y2015.counts,datalist[1].y2016.counts,datalist[1].y2017.counts]
},
{
name:'egg',
type:'line',
itemStyle:{
normal:{ color: "#fcf" } //坐标圆点的颜色
},
lineStyle:{
normal:{ width:2,color: "#fcf" }//线条的颜色及宽度
},
label: {//线条上的数字提示信息
normal: {
show: true,
position: 'top'
}
},
smooth: true,//线条平滑
//data为每年egg的数量
data: [datalist[2].y2013.counts,datalist[2].y2014.counts,datalist[2].y2015.counts,datalist[2].y2016.counts,datalist[2].y2017.counts]
},
{
name:'pencil',
type:'line',
itemStyle:{
normal:{ color: "#fcc" } //坐标圆点的颜色
},
lineStyle:{
normal:{ width:2,color: "#fcc" }//线条的颜色及宽度
},
label: {//线条上的数字提示信息
normal: {
show: true,
position: 'top'
}
},
smooth: true,//线条平滑
//data为每年pencil的数量
data: [datalist[3].y2013.counts,datalist[3].y2014.counts,datalist[3].y2015.counts,datalist[3].y2016.counts,datalist[3].y2017.counts]
},
{
name:'rice',
type:'line',
itemStyle:{
normal:{ color: "#ccf" } //坐标圆点的颜色
},
lineStyle:{
normal:{ width:2,color: "#ccf" }//线条的颜色及宽度
},
label: {//线条上的数字提示信息
normal: {
show: true,
position: 'top'
}
},
smooth: true,//线条平滑
//data为每年rice的数量
data: [datalist[4].y2013.counts,datalist[4].y2014.counts,datalist[4].y2015.counts,datalist[4].y2016.counts,datalist[4].y2017.counts]
},
]
};
// 使用刚指定的配置项和数据显示图表。
productChart3.setOption(option3);
window.onresize = function(){
productChart3.resize();//使图表适应
};
});
</script>
</body>
</html>