打开一个游戏,最先进入眼帘的便是加载页面,然后便是ui界面,如开始游戏等等按钮。本文将介绍如何在UE4中将制作一个游戏菜单项。在UE4中,有两种方式创建ui,一种是使用slate的方式,一种便是UMG,UMG是slate的封装,是一个可视化的ui编辑器,类似于mfc。slate则是纯c++方式,本文将介绍UMG。
打开项目编辑器,创建一个基于c++的第三人称模板的项目。打开项目后,依次按照如下步骤。
1:新建一个level,选择empty level,即空的关卡,该关卡用来显示菜单。保存命名为MainMenuMap在Maps目录下。
2:在Content目录下的ThridPersonCpp下新建一个UI文件夹,在UI文件夹下新建Res目录。如下图:
3:在UI目录下新建一个蓝图控件,命名为MainMenu。如下图:
4:导入一张背景图,两张按钮图到res文件夹中。
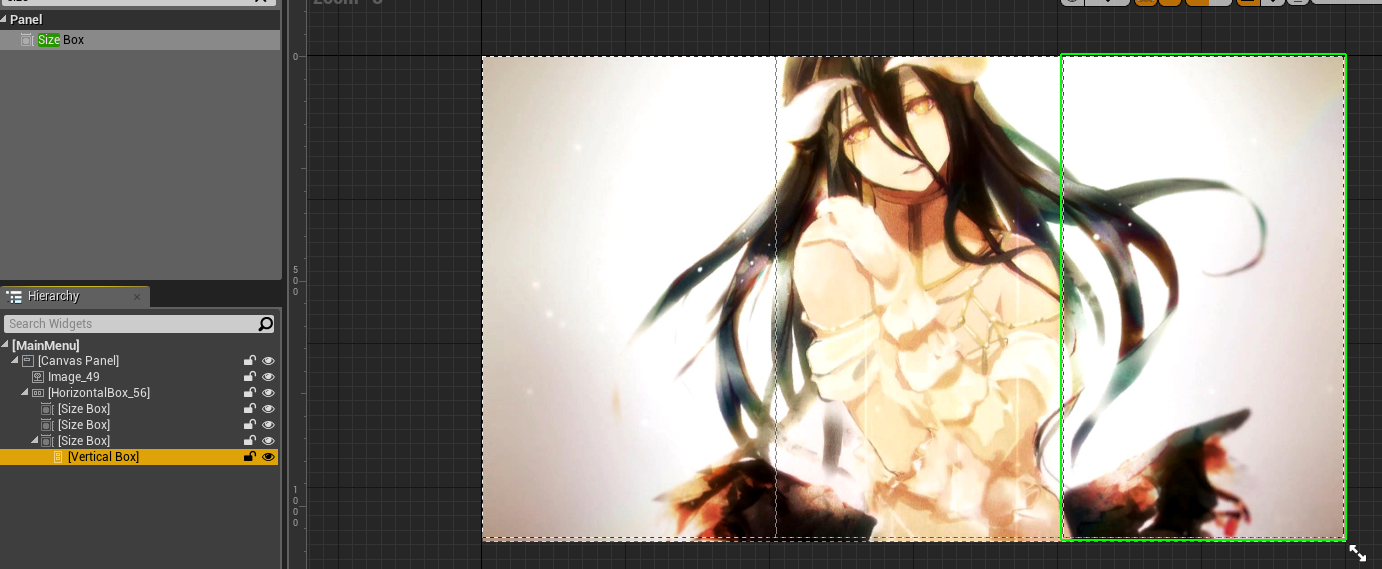
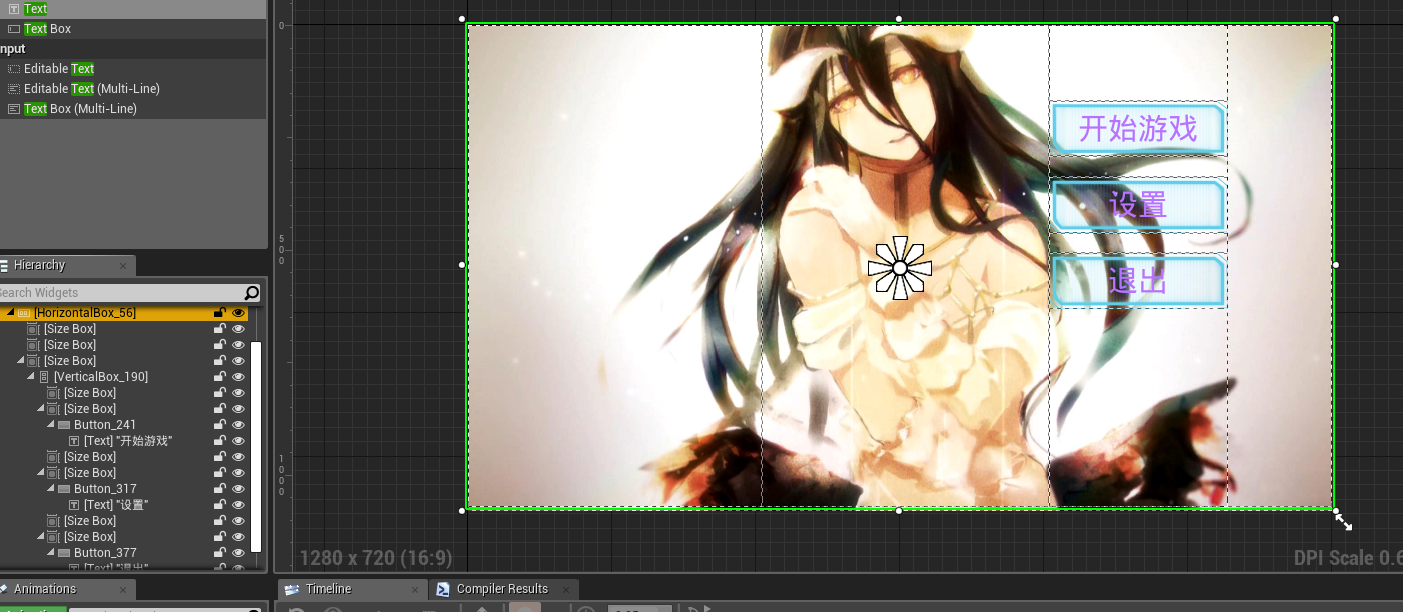
5:打开MainMenu,拖入image控件,button控件。拖入HorizontalBox,为什么要这个box呢,是为了自适应屏幕。拖入三个sizebox和一个VerticalBox,如下图所示:
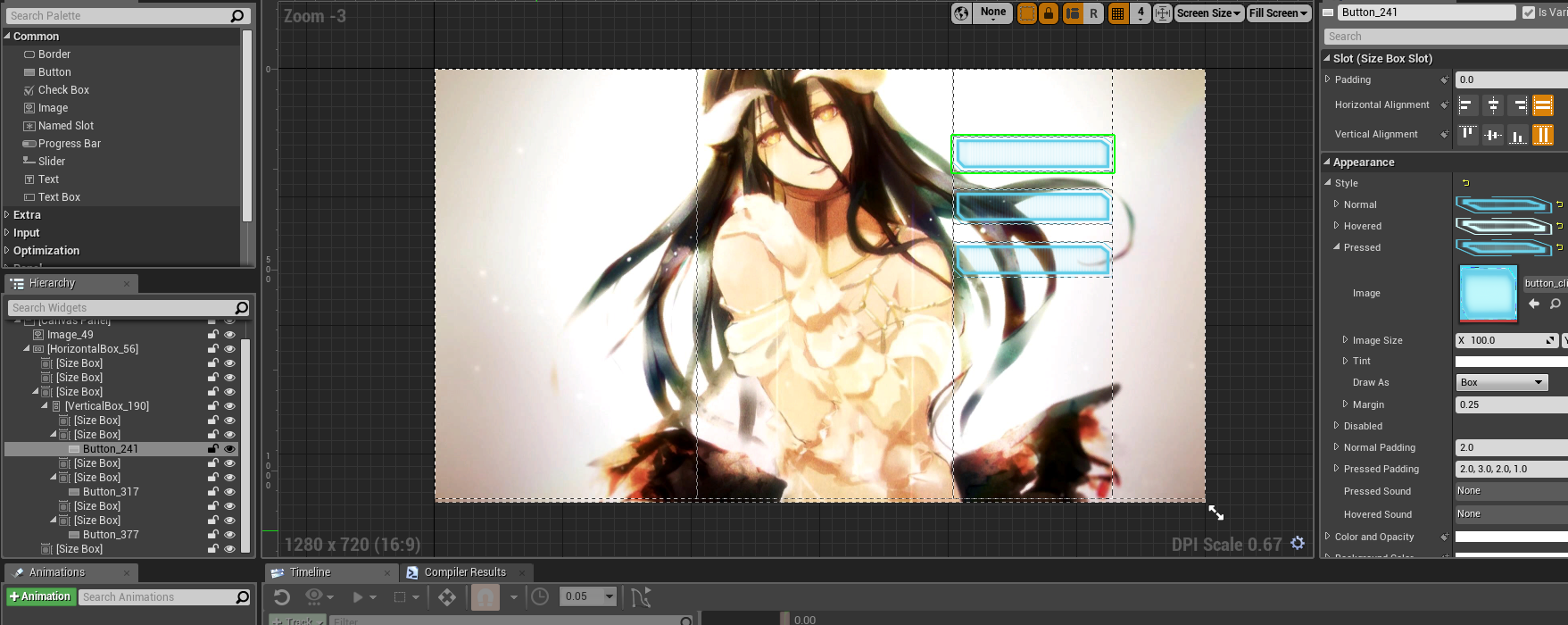
6:拖入3个button到VerticalBox里面去。加入sizebox调整宽度,高度等等。如下图:
7:在button加入textblock控件,并调整字体,颜色等等。如下图:
8:修改命名:将开始游戏按钮的命名改为StartGameBtn,即Button_241改为StartGameBtn,剩下的依次改为SettingBtn,QuitGameBtn。这一步骤相当重要。
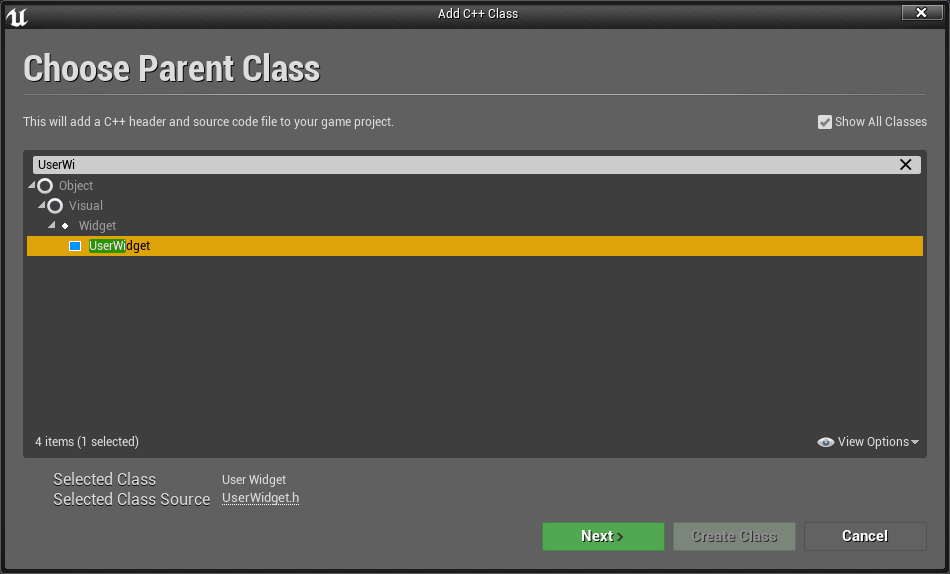
9:创建类,继承UUserwidget,如下图:
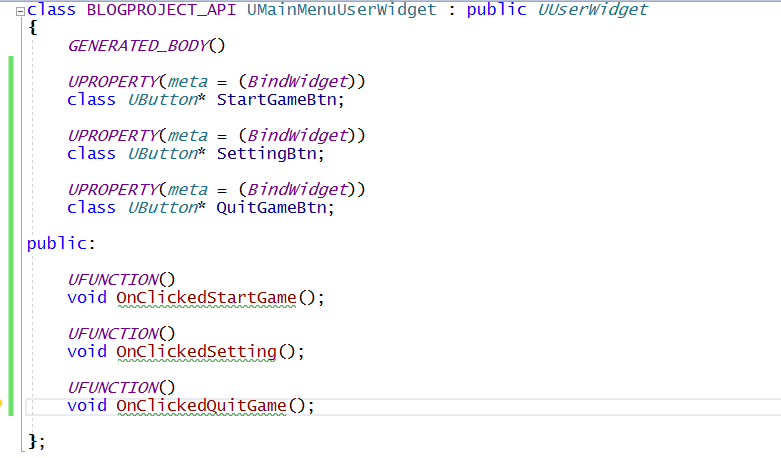
9:编译后,打开类。编写类,还记得第8步说的命名吗,这个类的成员要跟那个命名一样。并且需要添加绑定函数,即单击按钮时的响应函数。(稍后会将代码完全贴出)
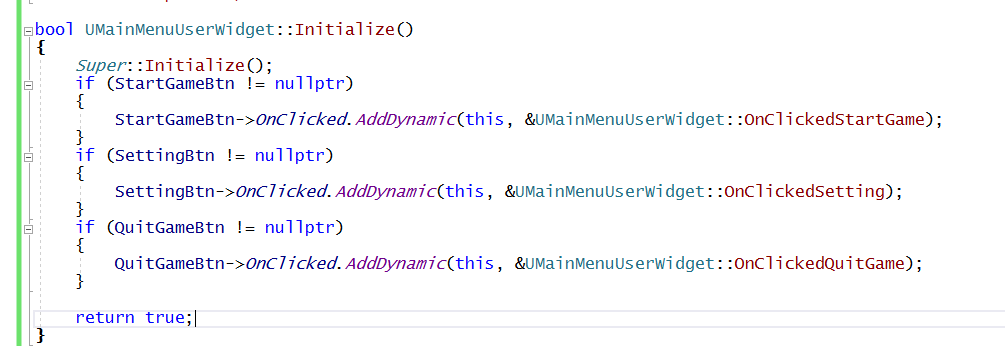
10:将按钮与函数绑定。重写bool Initialize函数。
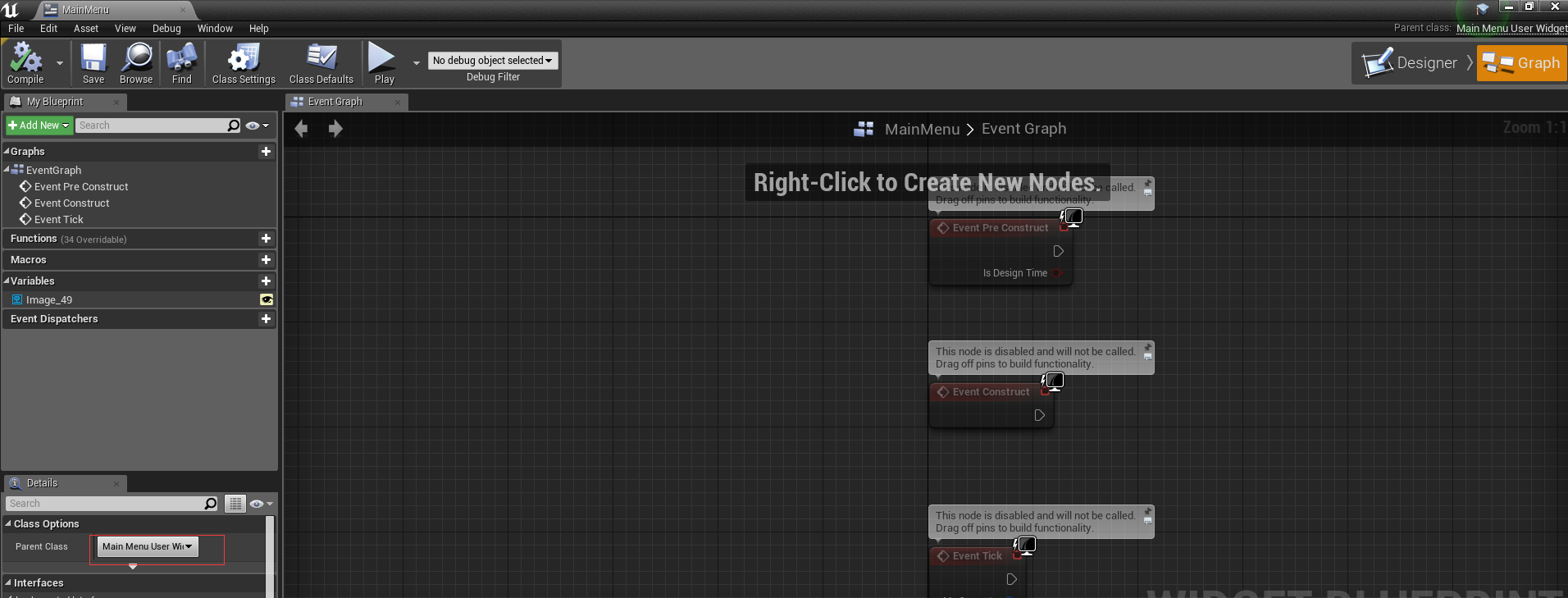
11:编译后,将mainmenu蓝图控件的父类设为新建的c++类。如下图: