首先来介绍基础面板知识:
RectTransform:
PosX PosY PosZ 三个位置点是基于Anchors锚点的。通俗的讲,即Scene面板下的Button按钮的位置(PosX PosY PosZ ),是以锚点作为原点建立的坐标系下的坐标,当我们点击custom按键时,系统会快速的给定我们几个基于Canvas下的锚点。
如图当我们将锚点定位Canvas的左下角时,当Button也在左下角时,他此时的位置为(PosX 0 ,PosY 0 ,PosZ 0)。
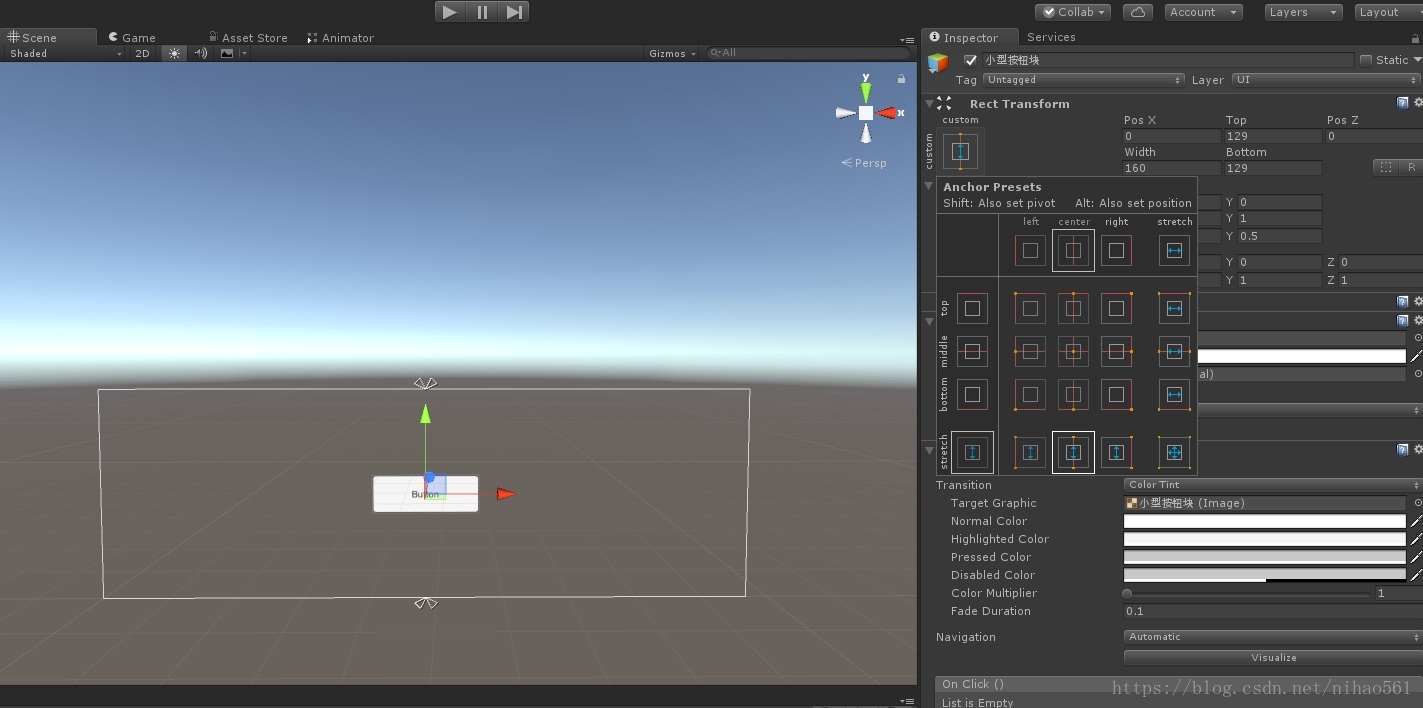
下图为打开custom时的面板:
面板中通过所框黄色区域来改变锚点处于父物体Canvas的位置,而另一部分stretch伸展则可以将锚点变为以下位置:
此时的锚点变为这样。
其实理解锚点即理解他的相对位置,也可以理解为屏幕的自适应,当我们手动拖动Scene面板的大小时,会发现Button的位置根据你所设置的描点的相对位置在改变,可以理解为一个游戏在不同分辨率大小的屏幕下,UI相对位置的改变。
Anchor也提供了简便的操作方法,在上图面板中点击Alt按键在点所处位置, button会自动跟随锚点所在的自适应位置(根据父物体Canvas的相对位置)。
面板下一个值为Pivot,即物体的中心点位置,当在state面板上选择Center模式时中心点位置默认为建模时的中心点位置,当为Pivot模式下,我们可以自由的调整物体的中心位置,这个位置将会影响到物体的移动选择等功能。
最后两个Rotation和Scale与GameObject的transform相同就不一一介绍了。