阿里巴巴矢量图标库官网:
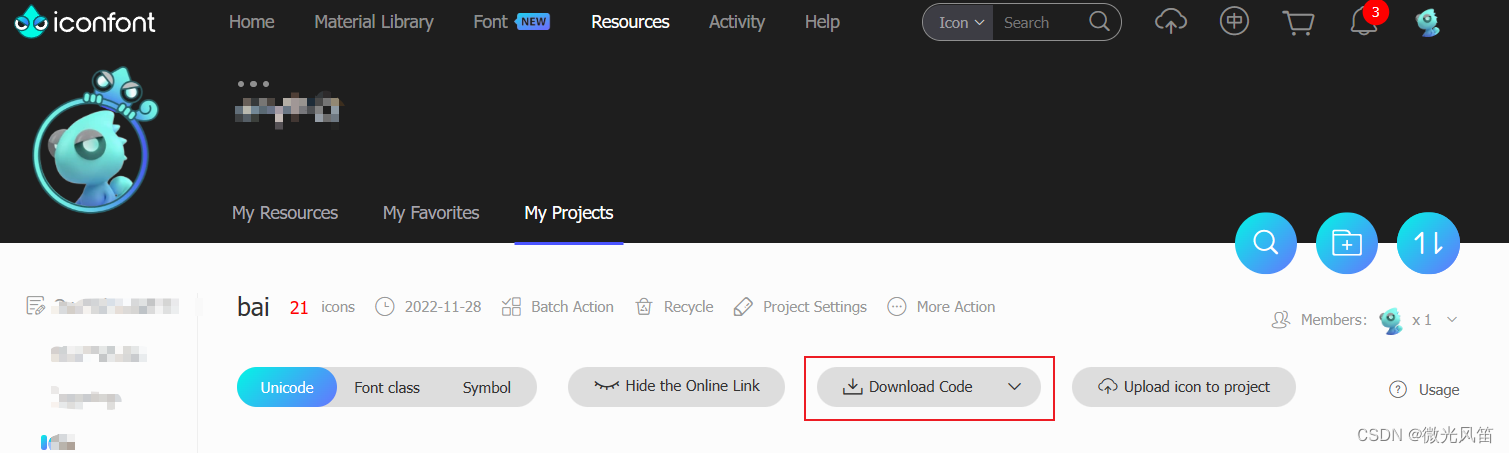
打开官网-我的素材库
选中要导入的项目-点击下载

下载好一个包

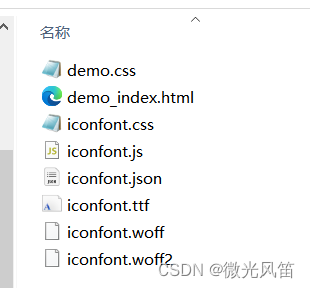
解压后得到

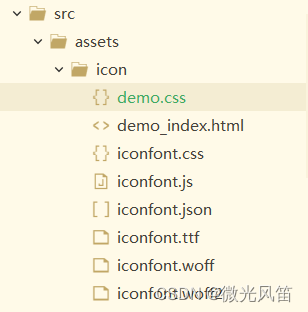
将这些文件全部复制到vue项目的src/assets/icon目录下

在main.js中导入
import '@/assets/icon/iconfont.css'
即可使用
【示例】
在任意一个vue界面的<template>中写
<span class="iconfont icon-jubao2"></span> 
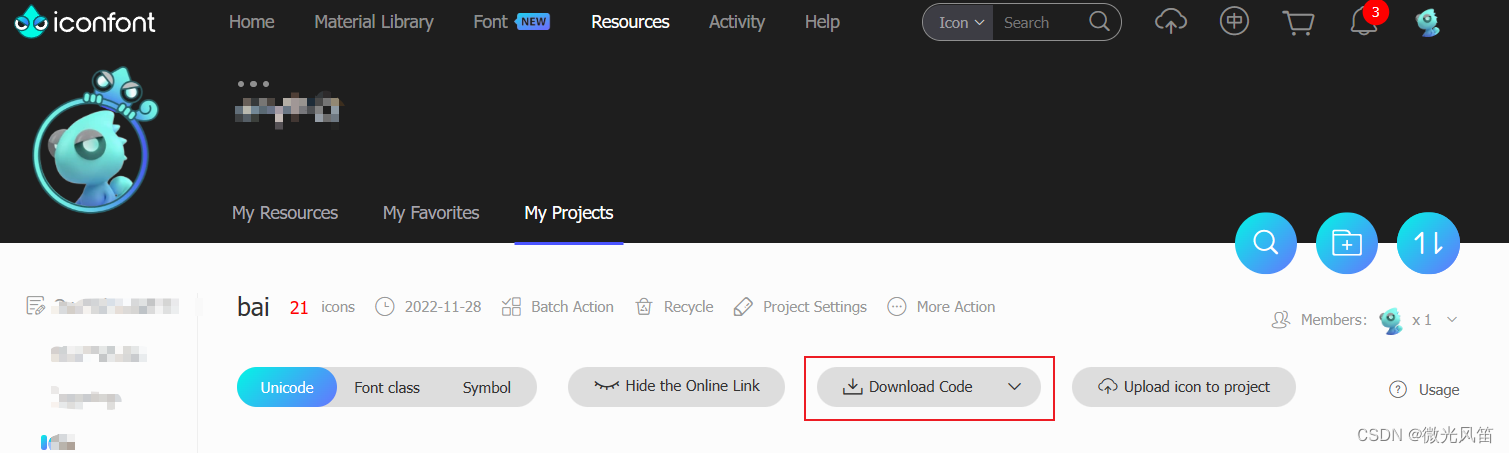
阿里巴巴矢量图标库官网:
打开官网-我的素材库
选中要导入的项目-点击下载

下载好一个包

解压后得到

将这些文件全部复制到vue项目的src/assets/icon目录下

在main.js中导入
import '@/assets/icon/iconfont.css'
即可使用
【示例】
在任意一个vue界面的<template>中写
<span class="iconfont icon-jubao2"></span> 