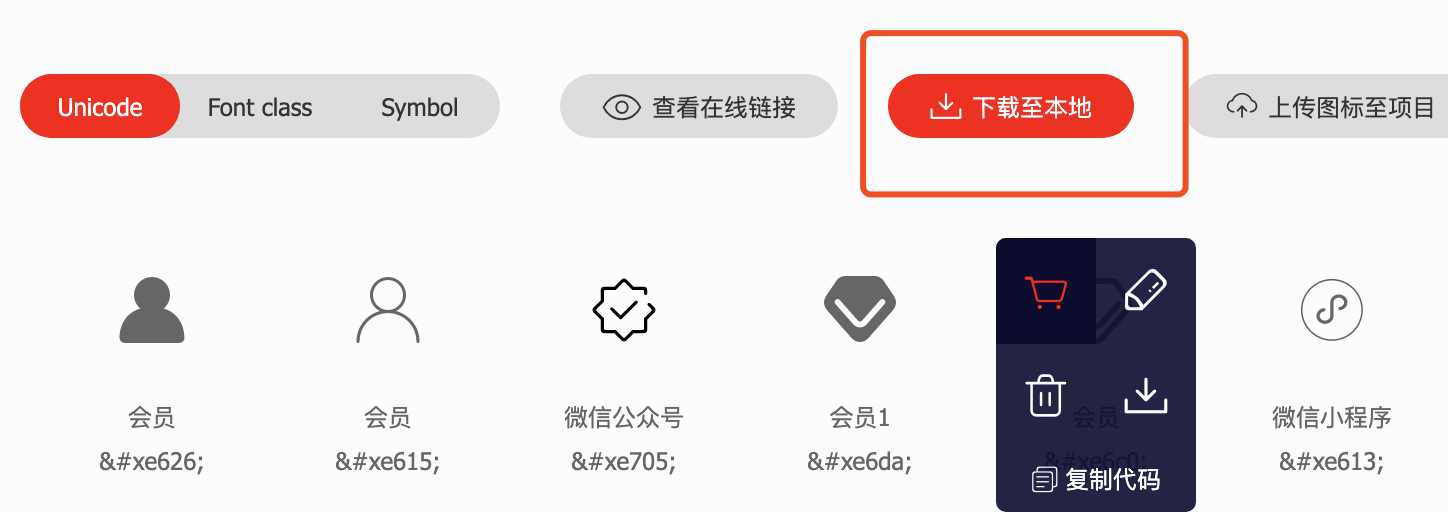
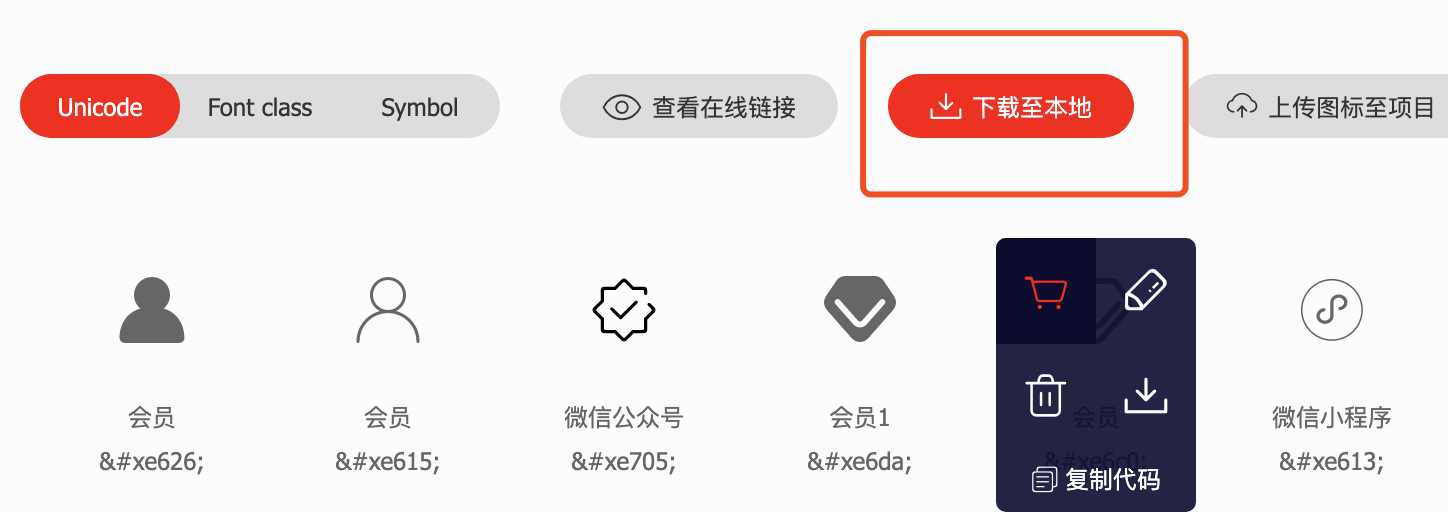
1.将选择好的图标放到项目中,然后选择下载

2.在项目的public文件中创建iconfont文件夹,将下载好的内容复制进去
3.在项目中的public文件中的html中引入
<link rel="stylesheet" href="./iconfont/iconfont.css">
4.在其他js文件使用即可
<i className="iconfont"></i>
5.最终的

1.将选择好的图标放到项目中,然后选择下载

2.在项目的public文件中创建iconfont文件夹,将下载好的内容复制进去
3.在项目中的public文件中的html中引入
<link rel="stylesheet" href="./iconfont/iconfont.css">
4.在其他js文件使用即可
<i className="iconfont"></i>
5.最终的