uniapp项目实践第三章:初始化项目
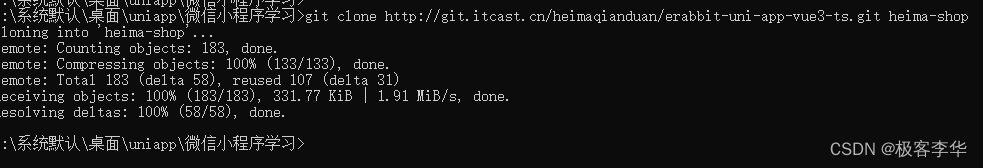
- 首先需要拉取相关的项目
git clone http://git.itcast.cn/heimaqianduan/erabbit-uni-app-vue3-ts.git heima-shop


-
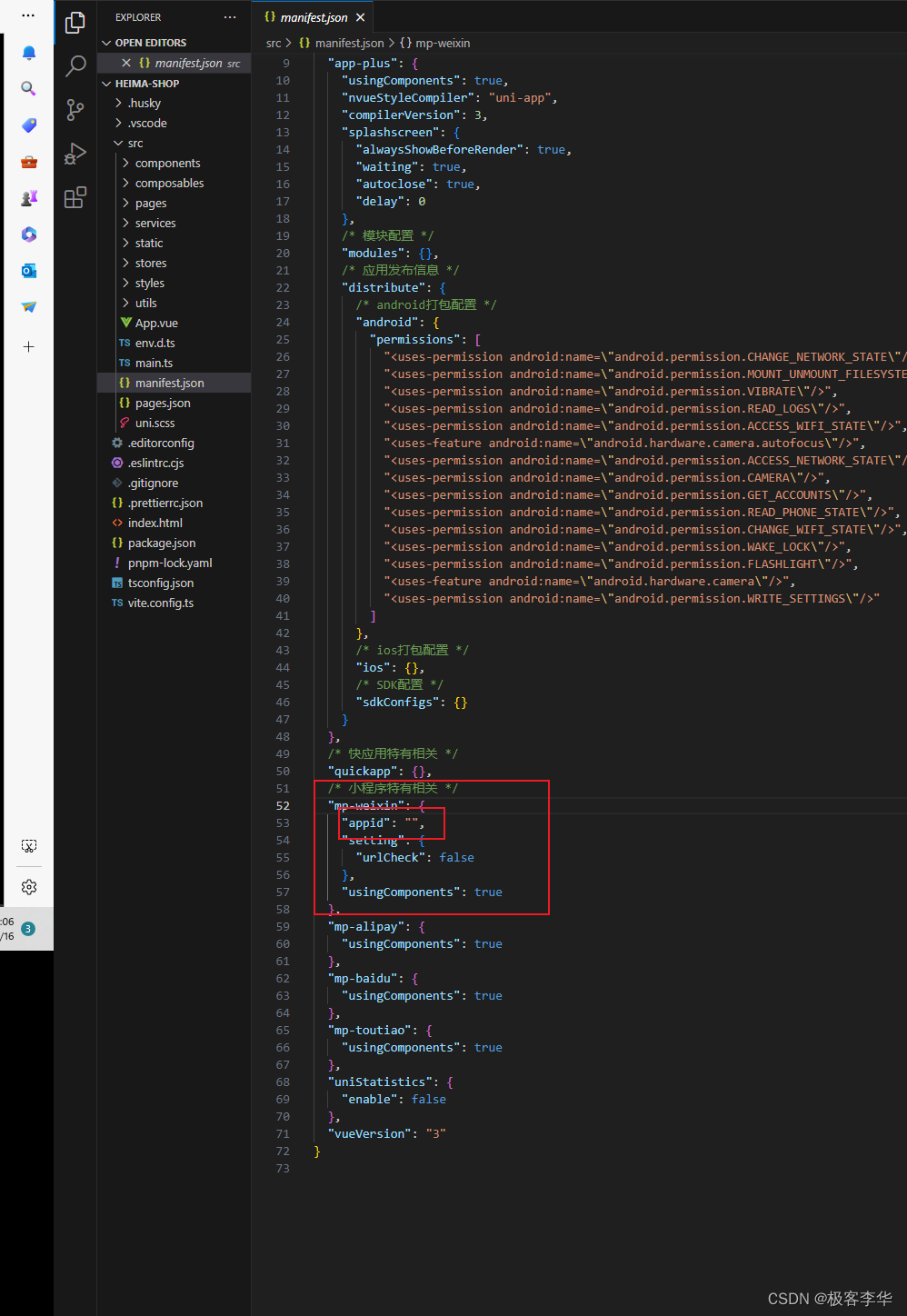
在 manifest.json 中添加微信小程序的 appid

-
安装pnpm,依次输入下面的命令
npm install -g pnpm
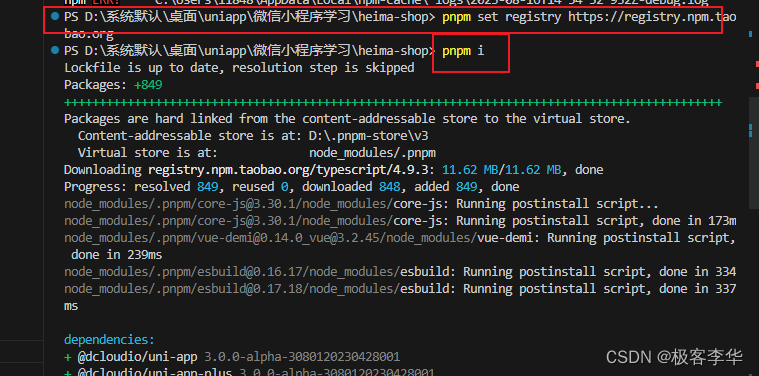
pnpm set registry https://registry.npm.taobao.org -
安装相关依赖 输入
pnpm i

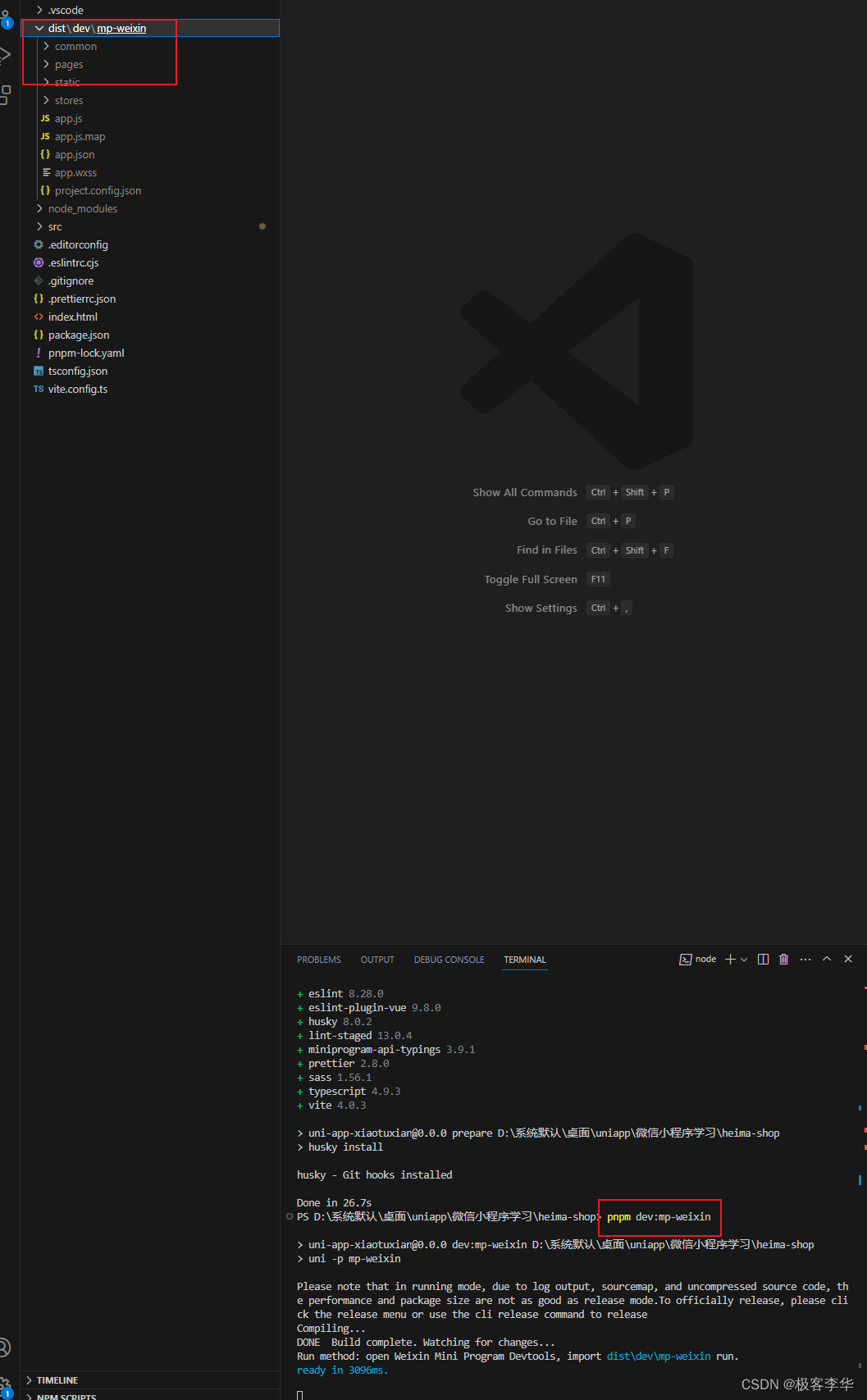
再输入pnpm dev:mp-weixin进行微信相关打包

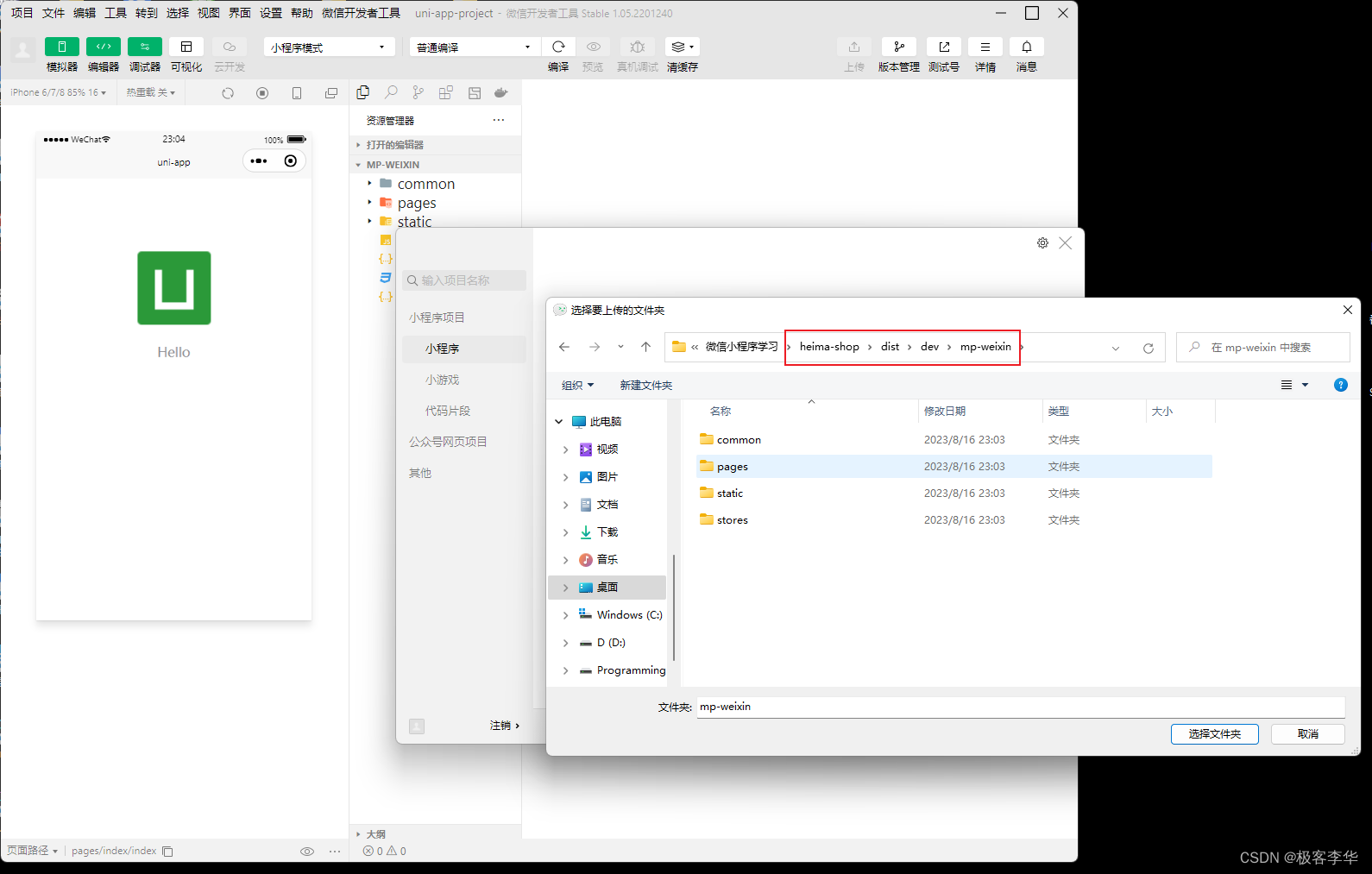
导入微信小程序代码

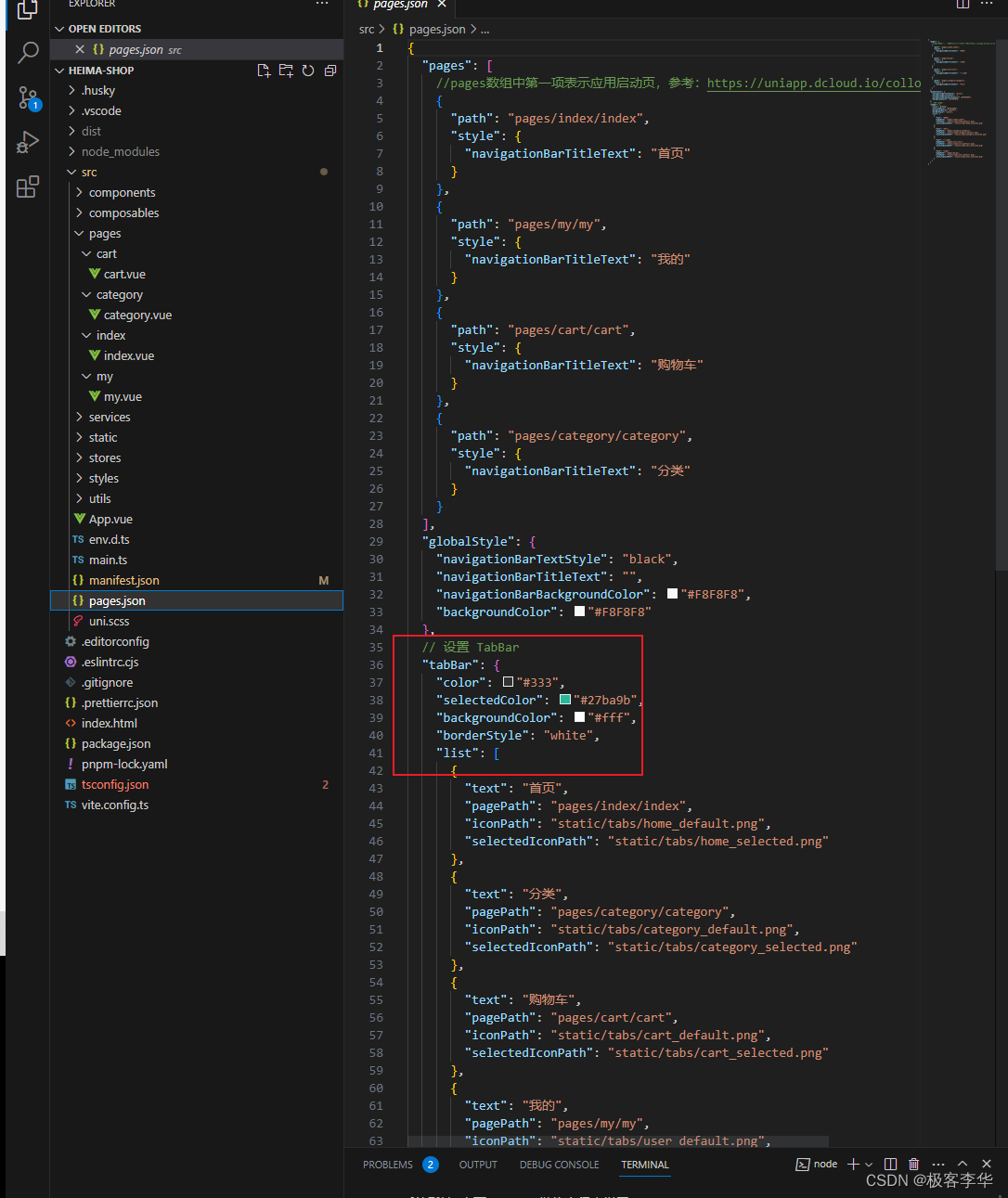
运行结果,在这里面已经写好了基本的东西,比如tabbar