在Vue项目中,dist目录是代码打包之后生成的文件夹,其中包含了静态资源文件和打包后的JavaScript、CSS等文件。如果要在本地运行打包后的项目文件,可以使用简单的静态服务器来启动。
下面介绍一种使用Node.js中的http-server模块搭建本地服务器的方法:
-
确认已经安装了Node.js,可以在命令行中执行以下命令,查看版本号。如果还未安装,则需要先安装Node.js。
node -v -
安装http-server模块。在命令行中执行以下命令:
npm install -g http-server -
进入到dist目录。在命令行中执行以下命令(
/path/dist是自己项目中dist目录所在的路径):cd /path/dist -
启动http-server。在命令行中执行以下命令:
http-server -
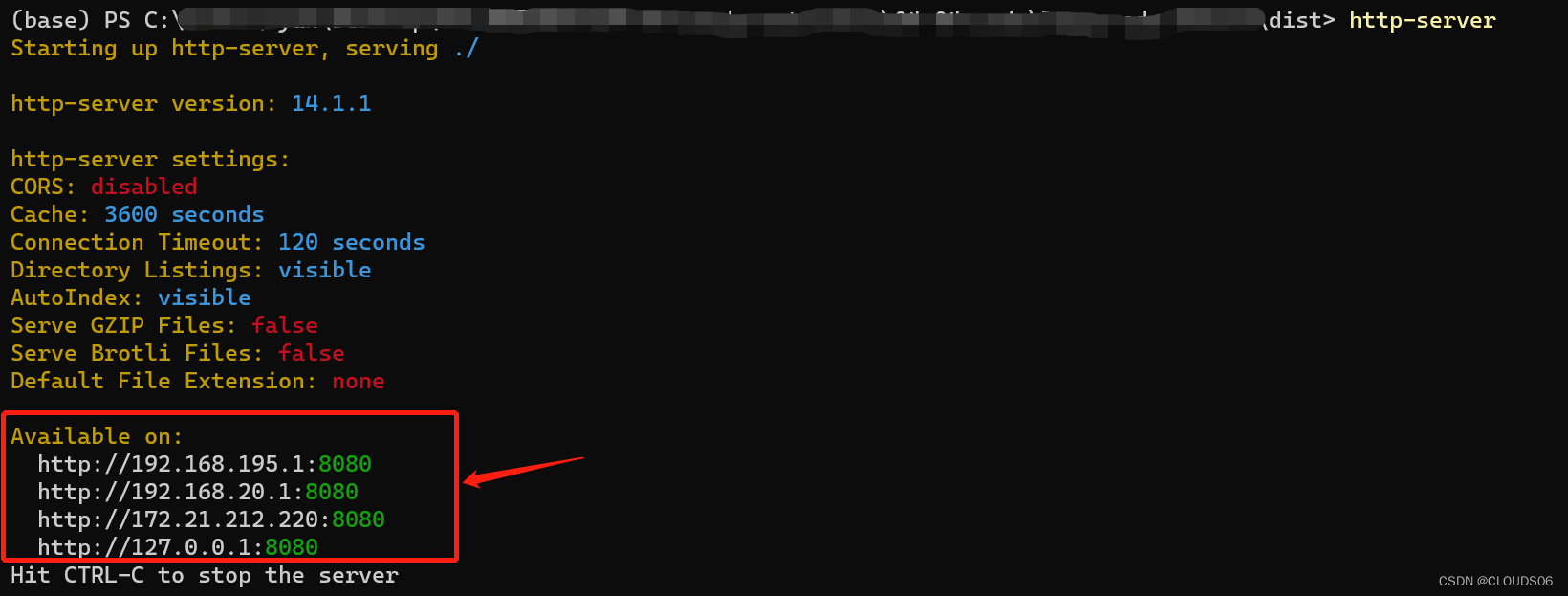
此时,在命令行中会输出一个类似于下面的信息:

这表示服务器已成功启动,可以在浏览器中输入上图所示的
http://127.0.0.1:8080或http://192.168.195.1:8080等网址,访问打包后的项目文件。 -
注意,http-server 模块的默认端口是8080,如果已经被占用,可以使用以下命令来指定端口。此时,服务器会在8081端口上启动。
http-server -p 8081扫描二维码关注公众号,回复: 15466736 查看本文章