由于现在前端使用的三大框架配合webpack可以实现快速打包,为部署到服务端提供了非常大的便利,那么在前端打包后,应该做些什么可以部署到django的后台中呢?
1.打包后文件包dist
进入到 dist文件包会发现是这个样子的:
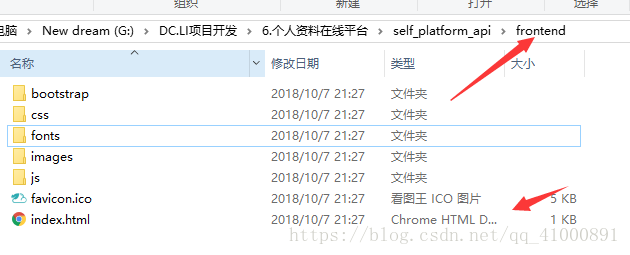
2.在django项目中创建前端文件包(静态资源包,我习惯起名为frontend)
然后把dist文件包中的static文件包和index.html拷贝过去,接着把static文件包中的所有文件都剪切到上一层目录,由于我们Vue构建的是单页应用所以一般只有一个html。做完这些后吧static这个空文件包删掉就行了。这样就形成了django后台的静态文件包。
3.在settings中配置静态文件以及模板
这里的index.html就相当于是template中的html文件,为了方便就把静态资源和这个模板文件整合在一个文件包中。
首先是template配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'frontend')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]然后是静态文件配置:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "frontend"),
]4.创建一个app,并且在views中写一个index路由函数,并且在url中配置首页
#加载静态界面index首页
def index(request):
request.META["CSRF_COOKIE_USED"] = True
return render(request,'index.html')request.META["CSRF_COOKIE_USED"] = True这句可以对vue单页应用进行csrf_token设置,方便进行csrf防御
urlpatterns = [
url(r'^baseapi/', include("baseapp.urls")),
url(r'^.*?$',views.index,name="index"),
]url(r'^.*?$',views.index,name="index")设置后,启动django,访问8000端口就可以加载到前端的路由了