看你的vue的路由模式是history还是hash
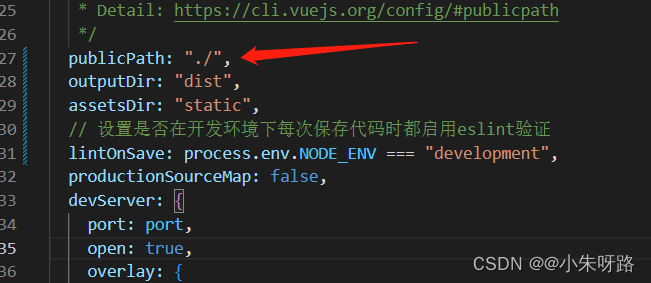
1.先把vue.config.js下的publicPath 改为‘./’

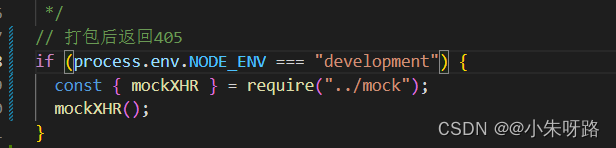
2.在把main.js下的process.env.NODE_ENV改为===development

如果是history模式的话需要和后端配合
比如 后端给你一个 需要访问的地址:/aaa/ 那么你在router.js下进行修改new Router()
const createRouter = () =>
new Router({
mode: 'history', // require service support
base:'/aaa/',//这是history的路由模式进行添加base 内容和服务器端保持一致
scrollBehavior: () => ({
y: 0 }),
routes: constantRoutes,
});
const router = createRouter();
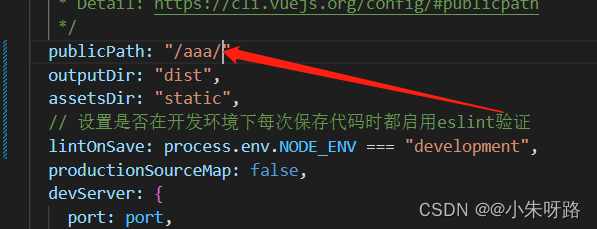
再把 vue.config.js修改publicPath

再不行 问问后端的访问地址是不是有问题 找后端的责任去