Animate.css是个很好用的动画库,在vue中使用很简单,先安装
npm install animate.css --save
在main.js全局引入
import animated from 'animate.css'
Vue.use(animated)
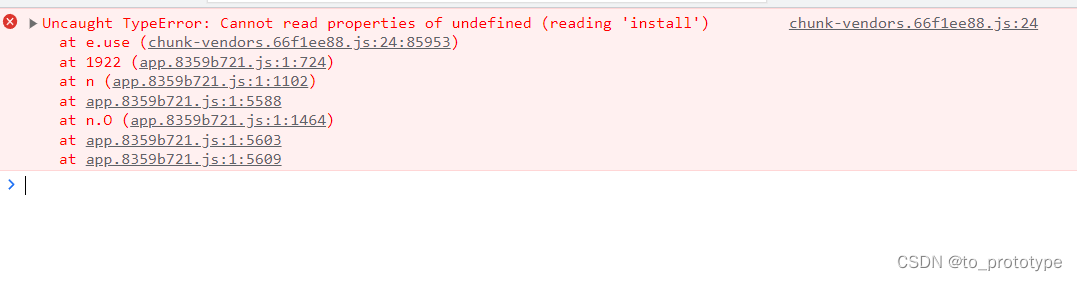
但是打包之后的dist包运行会报错

原因:Vue.use(插件)会触发此插件文件中的install方法,而animate.css是一个css文件,而
Vue.use是不能传入css文件
解决办法:在main.js注释掉Vue.use(animated) 直接 import 'animate.css/animate.css'
import animated from 'animate.css'
//Vue.use(animated)或者直接在html文件直接引入,不用animated.css安装依赖包
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
也可以把https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css保存本地
再在main.js中引入