今天在搭建一个electron+vue的开发环境的时候突然发现事情并不是那么简单:
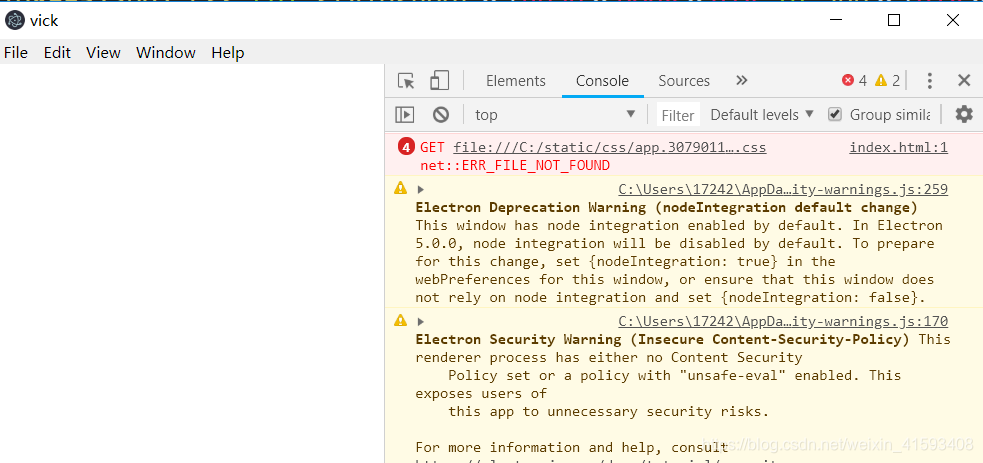
尝试用了vue-cli开发项目之后,在项目的最终用npm run build 打包完之后,突然发现报了一下的错误

因此我就查看了index文件中的所有的外部链接
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<title>vick</title>
<link href=/static/css/app.30790115300ab27614ce176899523b62.css rel=stylesheet>
</head>
<body>
<div id=app>
</div>
<script type=text/javascript src=/static/js/manifest.2ae2e69a05c33dfc65f8.js></script>
<script type=text/javascript src=/static/js/vendor.4a04c5bd29b0304c7bd7.js></script>
<script type=text/javascript src=/static/js/app.b22ce679862c47a75225.js></script>
</body>
</html>
所有的外部链接都是直接用/来连接的,但是这个/ 是默认的主目录中去
因此,就要在这些的外部文件的路径上加上./ 这样就是在当前的目录中连接
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<title>vick</title>
<link href=/static/css/app.30790115300ab27614ce176899523b62.css rel=stylesheet>
</head>
<body>
<div id=app>
</div>
<script type=text/javascript src=./static/js/manifest.2ae2e69a05c33dfc65f8.js></script>
<script type=text/javascript src=./static/js/vendor.4a04c5bd29b0304c7bd7.js></script>
<script type=text/javascript src=./static/js/app.b22ce679862c47a75225.js></script>
</body>
</html>

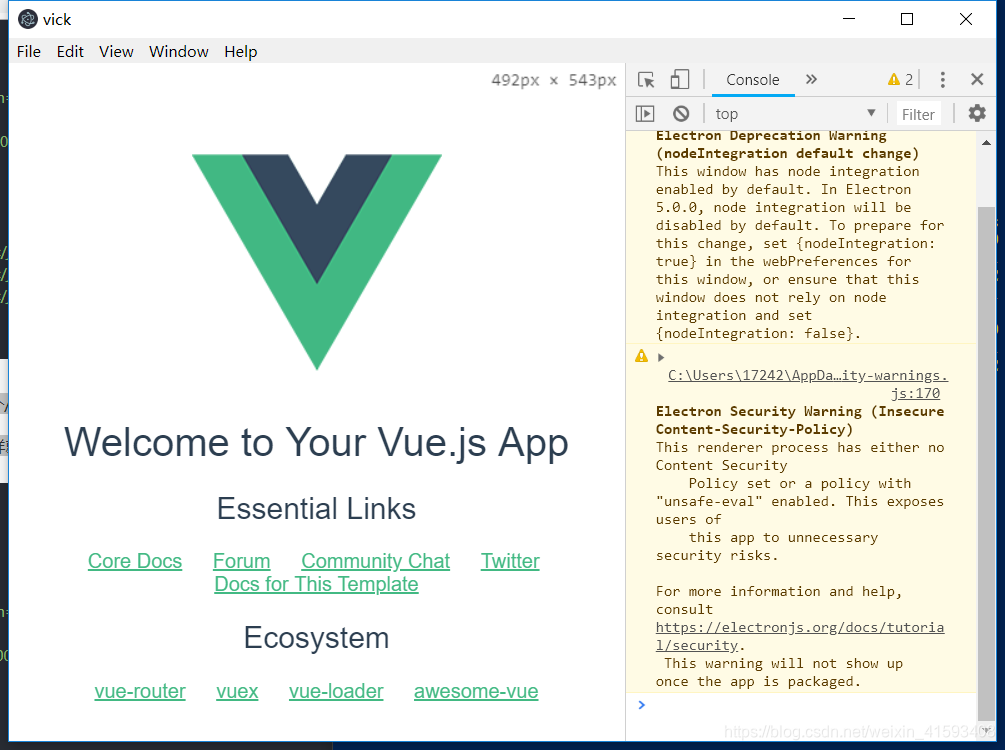
成功!!!