1.vue打包dist文件时,图片找不到,无法像在本地一样查看
问题描述:
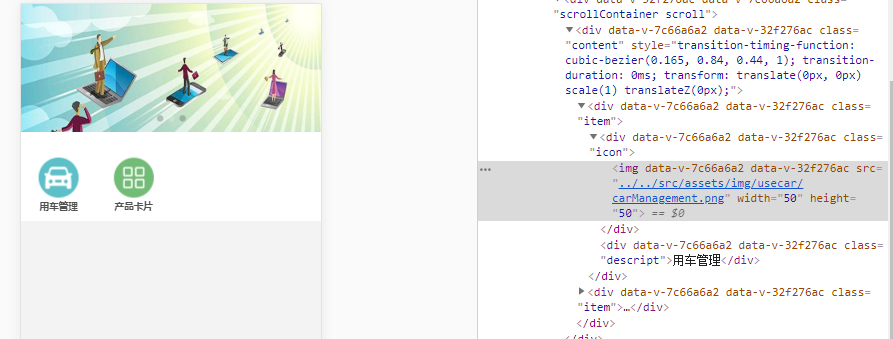
本地代码:<div class="icon"><img :src="'../../src/assets/img/usecar/' + item.appIcon +'.png'" width="50" height="50"/></div> (显示正常)

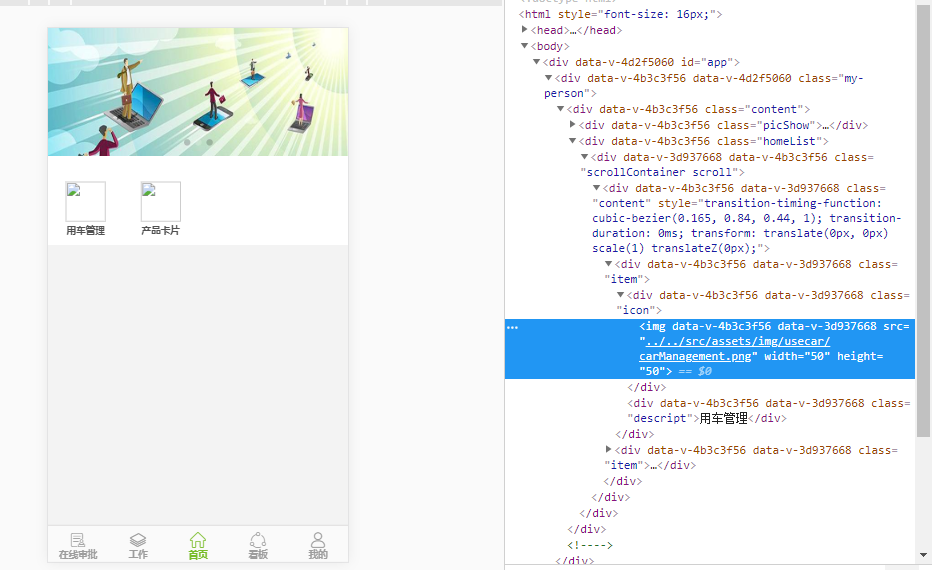
测试服务器:打包dist文件到测试服务器后,显示不正常

经分析为打包后路径问题,找不到图片路径
改成
<div class="icon"><img :src="'../../static/app/img/usecar/' + item.appIcon +'.png'" width="50" height="50"/></div>
把静态图片文件放到static里面,同时确保webpack.config.index.js中的文件路径没有配置问题(如果是cli搭建项目,默认已经配置)。
补充说明:
另外还要注意的是后台是否对图片路径做了重定向(以上都做到了,如果有问题,可能是后台配置问题,本项目是pc端和移动端使用同一个域名,查找无法区分移动端和pc端是哪一个打包后的static文件,故移动端需加app文件夹予以区分;另外一种就是移动端打包dist的static,文件名改成appstatic,本地静态文件夹同时修改,确保本地和服务器上运行一致。)