webpack打包vue项目之后dist文件夹在本地跑起来
转载为:https://blog.csdn.net/u014054437/article/details/79981307 谢谢博主
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行。
我的vue项目结构如下:

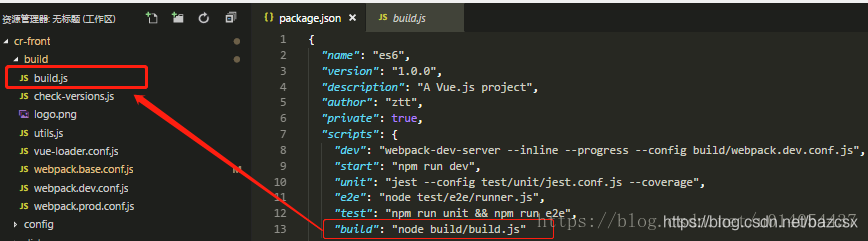
1. 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置)

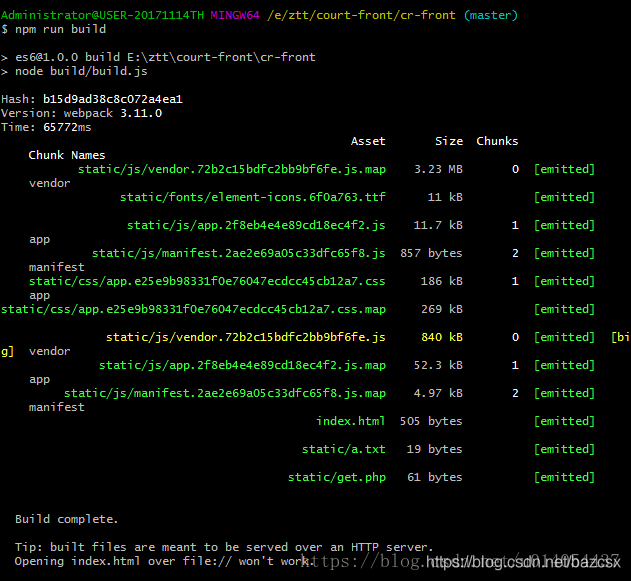
执行成功如下图所示:

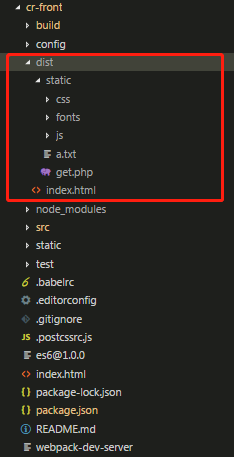
然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件。

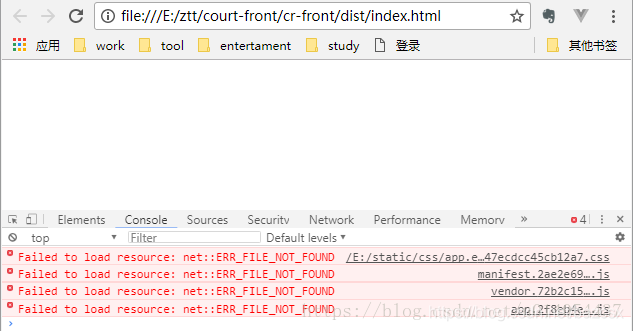
此时我们直接在浏览器中打开index.html,是会报错的,什么都看不到。

2. 安装express-generator生成器
执行 $ npm install express-generator -g 进行安装
3. 创建一个express项目
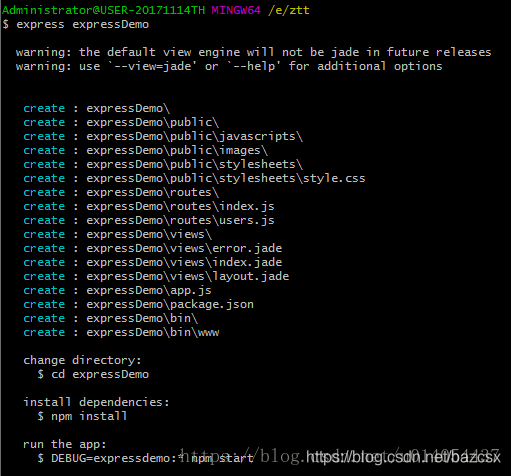
执行 $ express expressDemo (expressDemo是项目名)

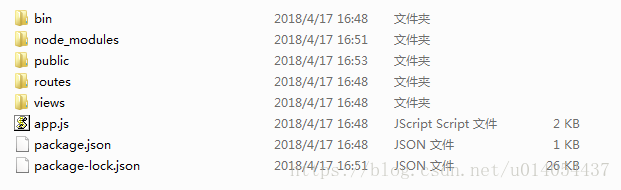
expressDemo项目目录如下图:

4. 进入expressDemo目录,安装项目依赖
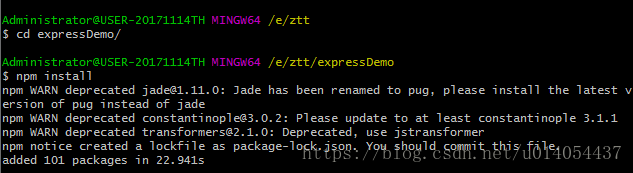
$ cd expressDemo
$ npm install

5. 把dist目录下的所有文件复制到express项目的public文件夹下

然后运行 $ npm start 启动expressDemo
打开浏览器,输入 http://localhost:3000 , 就可以看到效果了

谢谢博主提供webpack打包后本地跑起来!!