1. 精灵图
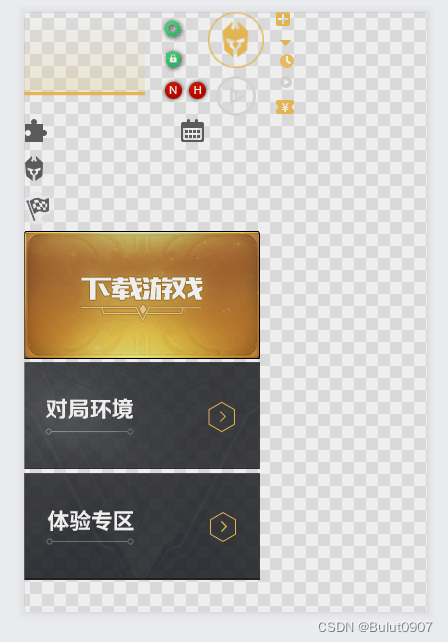
主要用于小图片形式的背景图片。将多个小图片集合到一张大的图片上,减少图片传输到浏览器客户端的网络传输次数。CSS多次调用该大图片,然后采用移动大图片的方式来定位小图片。
图片如下所示

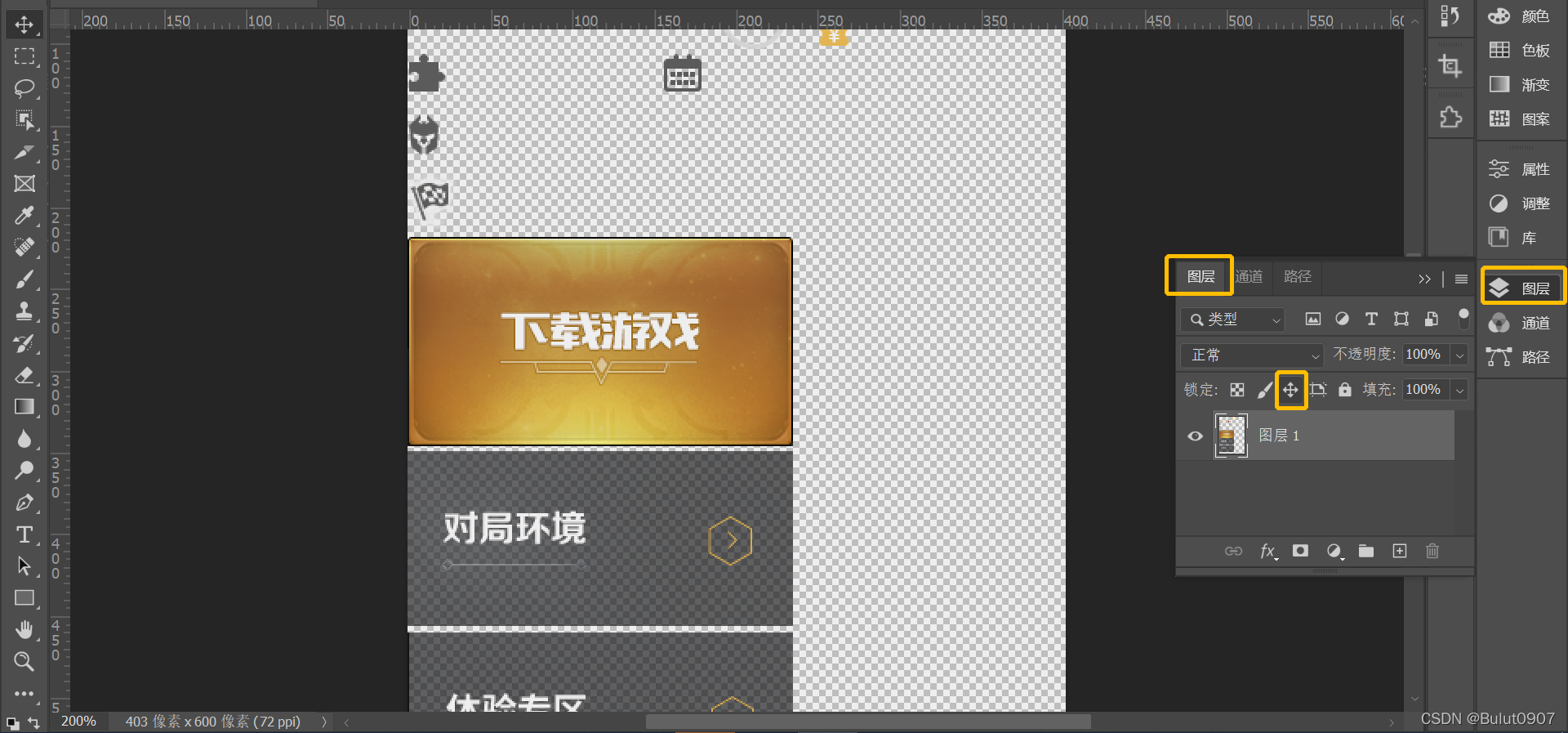
用Photoshop打开精灵图,为了防止图片发生偏移,对图片的图层进行锁定

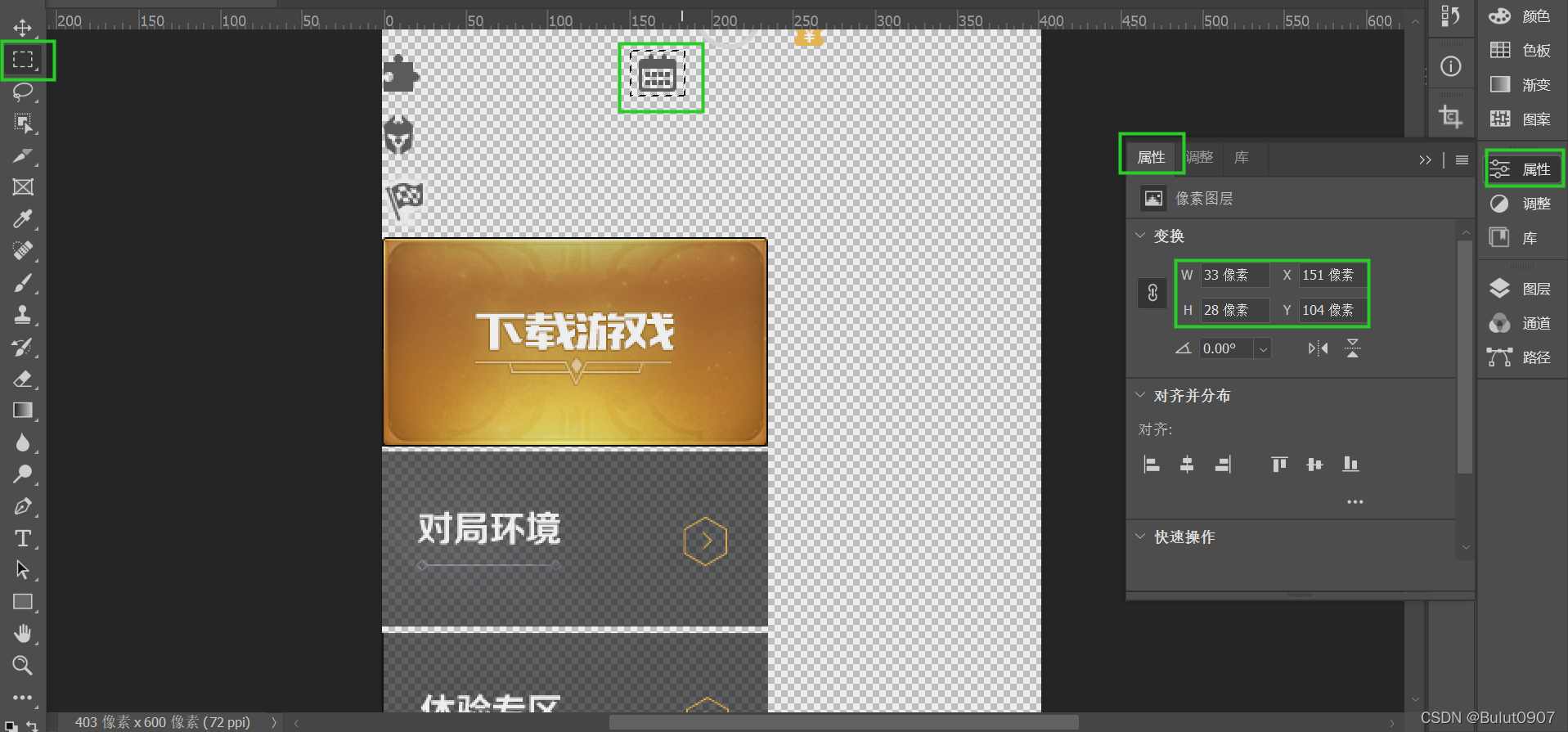
打开属性显示框,选择矩形选框工具,对目标小图片进行框选,在属性显示框就可以看到目标小图片的位置和大小

网页中的坐标,横向是X轴,向右是正,向左是负;竖向是Y轴,向下是正,向上是负。但我们移动精灵图需要往左往上移动,所有X值和Y值都是负值
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
.box1 {
width: 33px;
height: 28px;
margin: 100px auto;
background-image: url("images/sprites.png");
background-repeat: no-repeat;
background-position: -151px -104px;
}
.box2 {
width: 34px;
height: 32px;
margin: 100px auto;
background-image: url("images/sprites.png");
background-repeat: no-repeat;
background-position: -0px -181px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
显示效果如下:

2. 字体图标
2.1 字体图标的使用场景和优点
使用场景:字体图标展示的是图标,本质是字体。主要用于网页中通用、常用的一些小图标
优点:比图像要小;放大和缩小不会失真;可以像字体一样更换颜色、大小
2.2. 字体图标的使用
2.2.1 字体图标的下载
推荐网站:
- iconmoon字库,全面但国内访问慢
- 阿里iconfont字库,包含了淘宝图标库和阿里妈妈图标库
以iconmoon为例,操作步骤如下
-
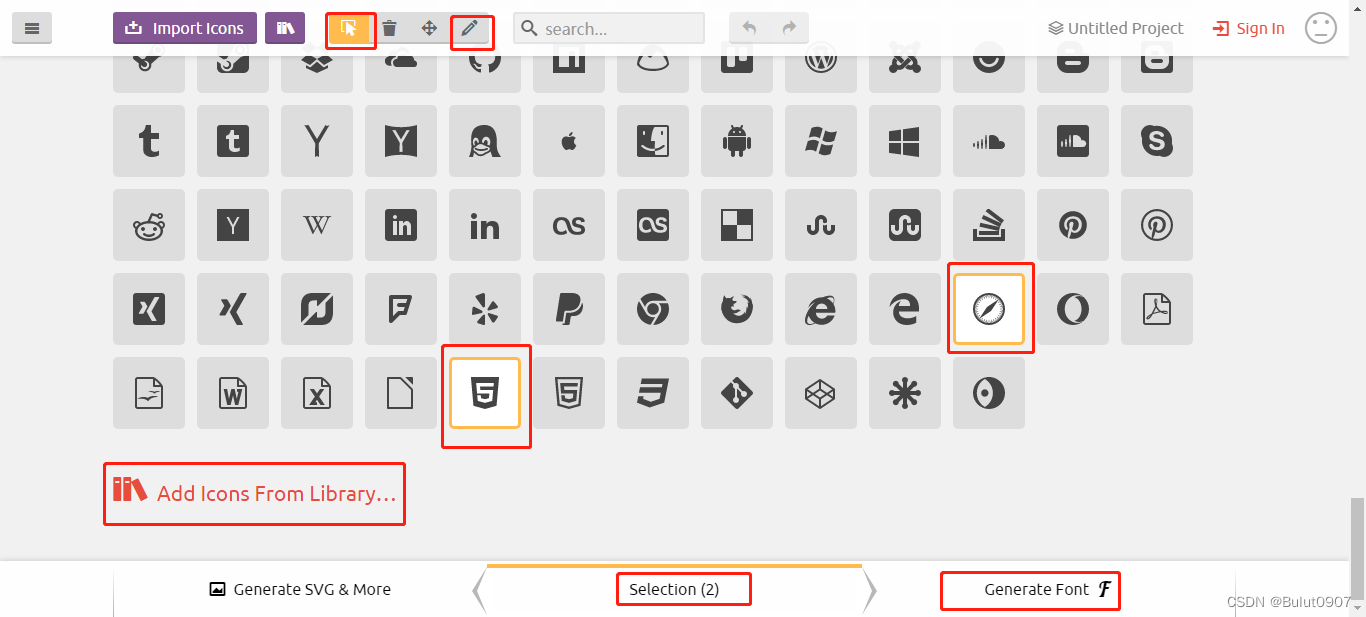
点击iconmoon App

-
默认是选择模式,点击需要的图标进行选择,下面会进行选择的个数统计。也可以点击修改按钮,对图标进行修改。如果图标不够用,可以点击Add Icons From Library进行添加。最后点击Generate Font进行字体图标生成

-
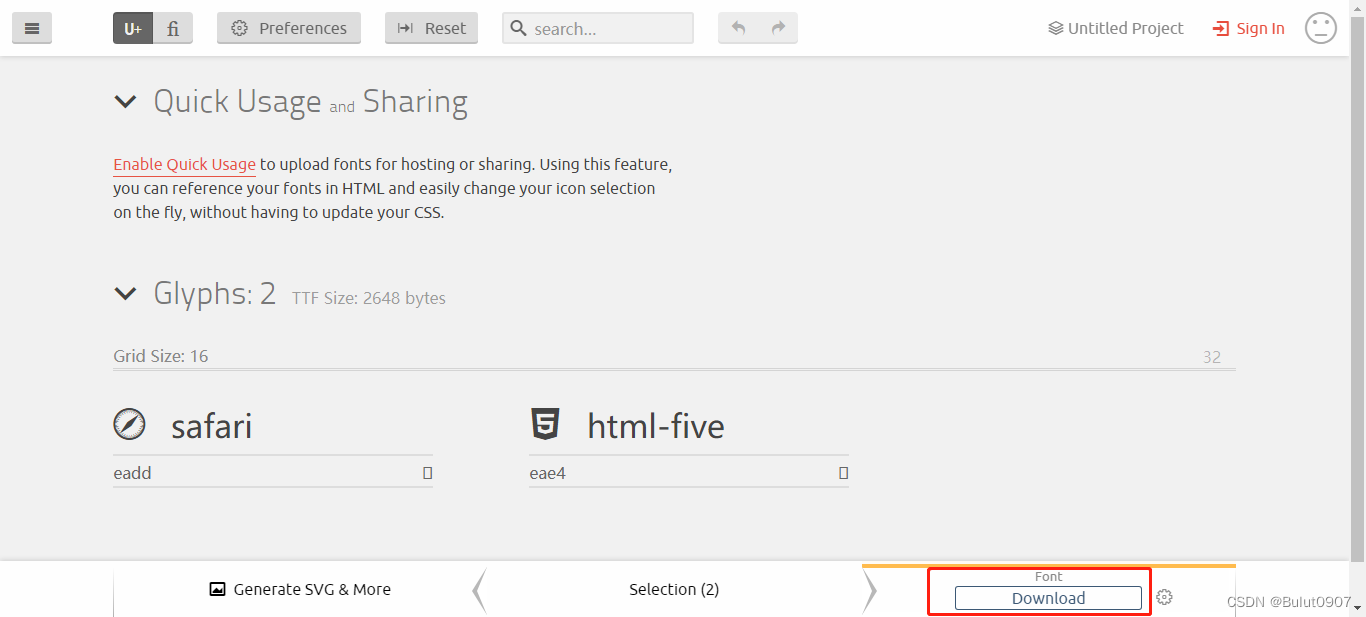
点击Download进行图标的下载

-
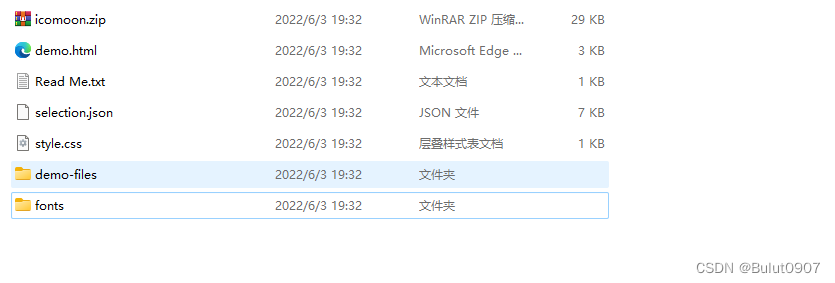
对下载的ZIP压缩包(不要删除,字体图标的追加需要)进行解压,将fonts文件夹复制到Web项目的根目录下。fonts文件夹下有4种不同格式的文件,这个是为了兼容,因为不同浏览器支持的字体格式不一样。浏览器客户端进行请求,加载第一个字体图标的时候,服务端就会将fonts文件夹下的4个不同格式文件,发送客户端,后面的字体图标就不需要再进行请求了

2.2.2 字体图标的引入
-
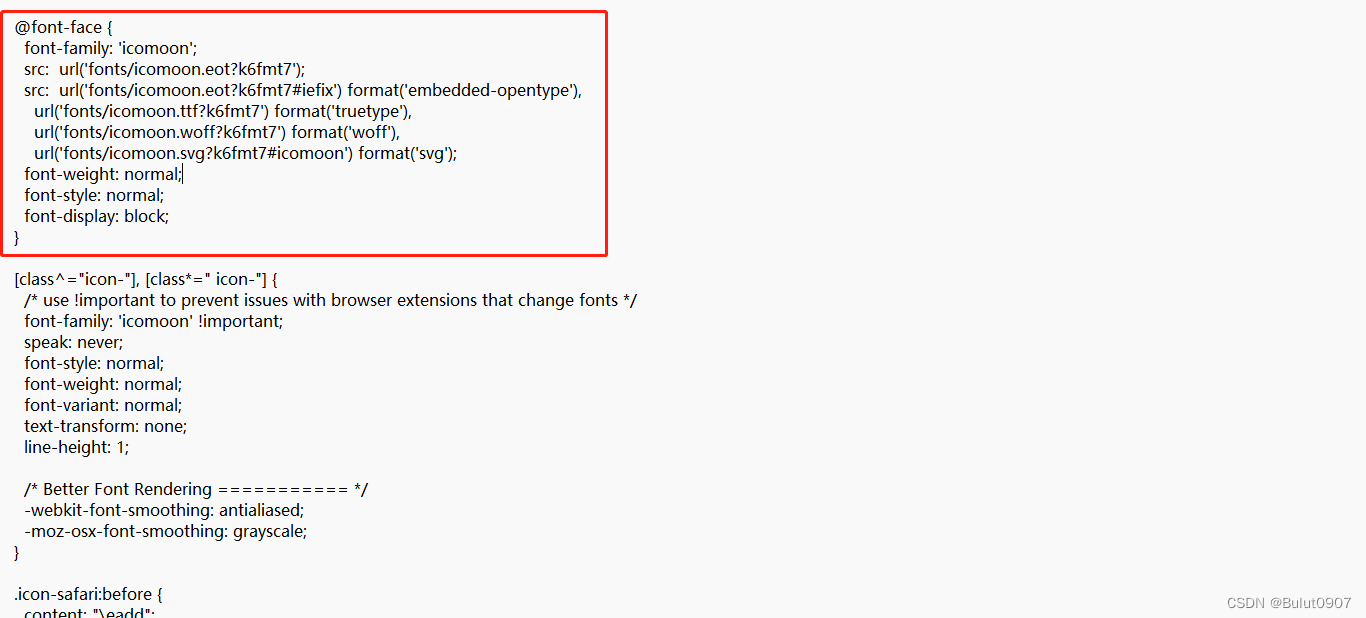
打开style.css文件,将如下片段复制到项目的style标签中

-
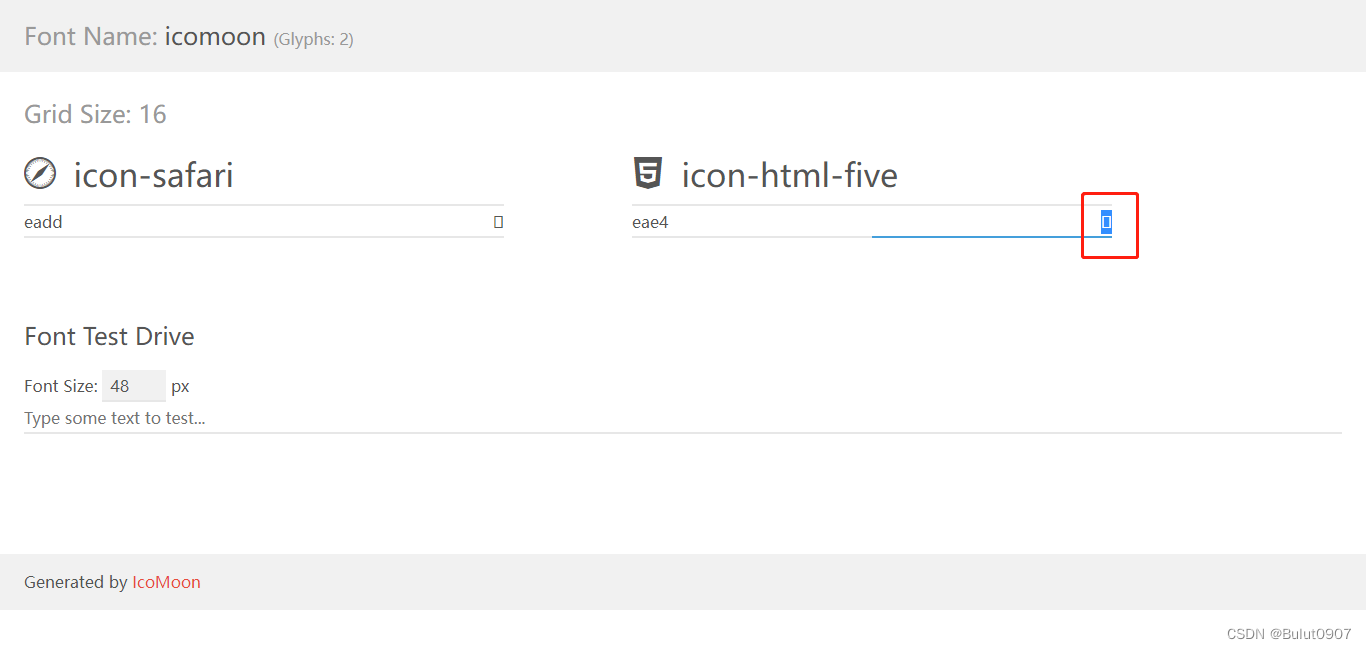
打开demo.html文件,选择图标进行复制,然后和文字一样放到html文件的标签中

-
最后对文字进行各种字体的属性设置
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?k6fmt7');
src: url('fonts/icomoon.eot?k6fmt7#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?k6fmt7') format('truetype'),
url('fonts/icomoon.woff?k6fmt7') format('woff'),
url('fonts/icomoon.svg?k6fmt7#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: icomoon;
font-size: 300px;
}
</style>
</head>
<body>
<!--等同于<span>\eae4</span>-->
<span></span>
</body>
</html>
- 显示的页面效果如下

2.2.3 字体图标的追加
-
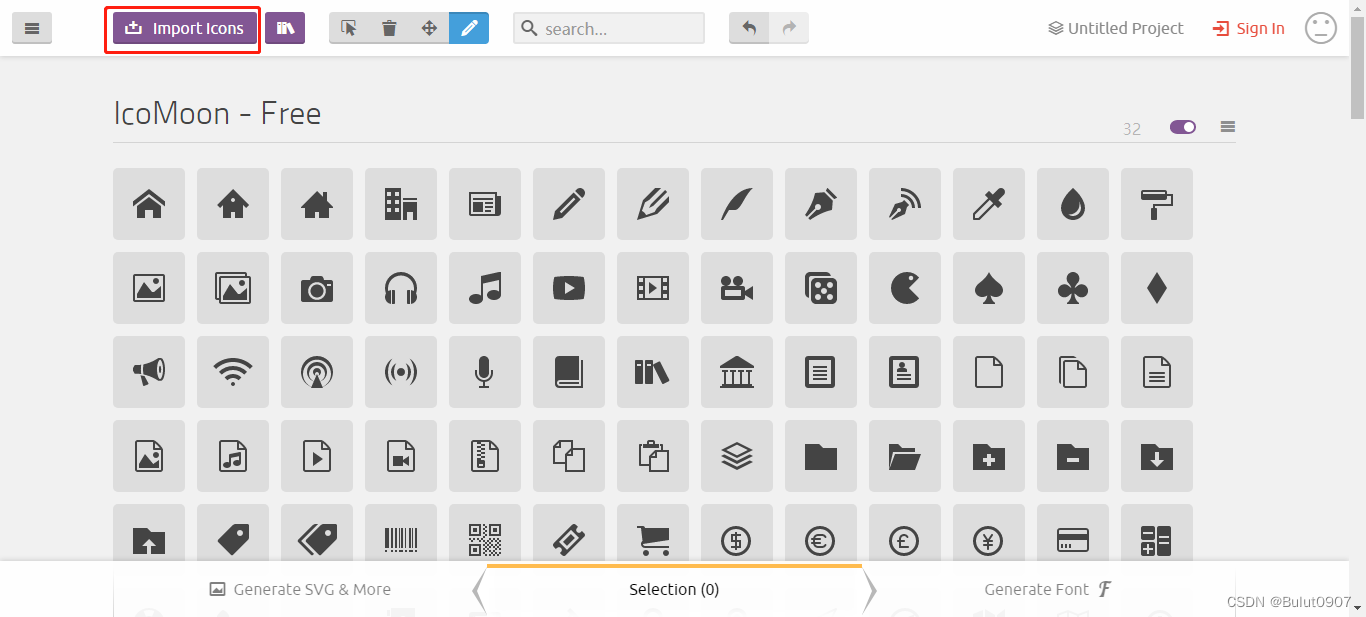
如果以前的字体图标不够用了,需要添加新的字体图标,可以点击Import Icons将selection.json文件进行上传,里面记录了我们之前下载的字体图标信息

-
然后就可以添加新的字体图标,步骤和字体图标的下载一样。最后将新下载的fonts文件夹替换原来的fonts文件夹