CSS文字图标的下载和使用
两个主要的网站
1.国外网站 — IcoMoon.
2.国内网站 — Iconfont
下载方式(以IcoMoon为例)
- 点击右上角 IcoMoon App

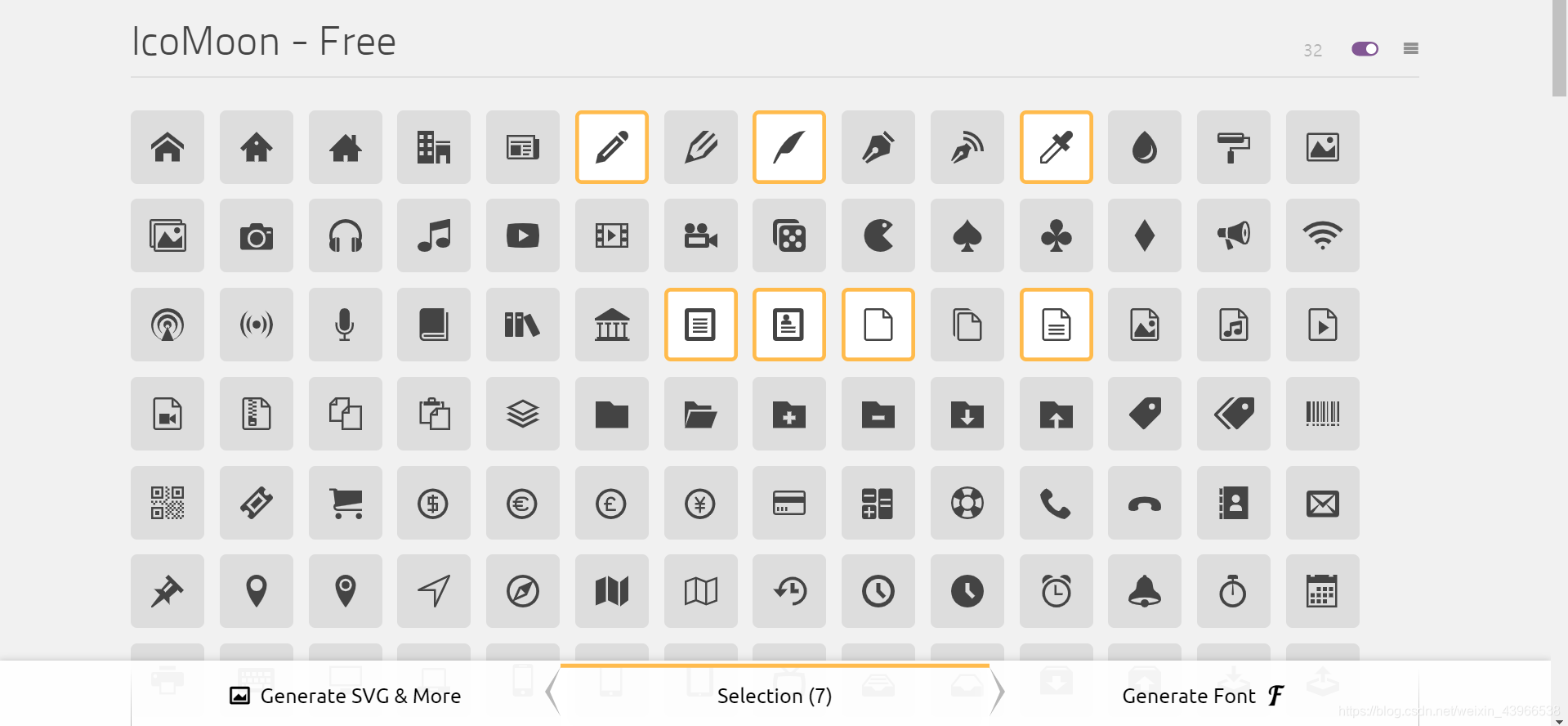
- 点击图标即可选中,也可在页面最下方点击Add Icons From Library查看更多图标


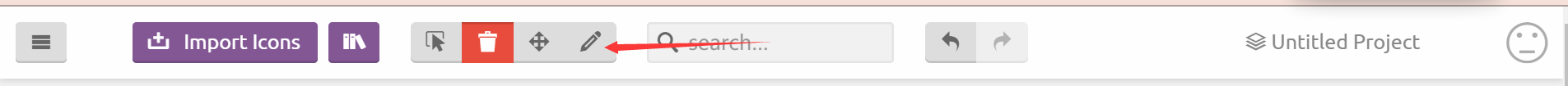
- 可通过上方画笔(Edit)按钮编辑图标,进行旋转等操作

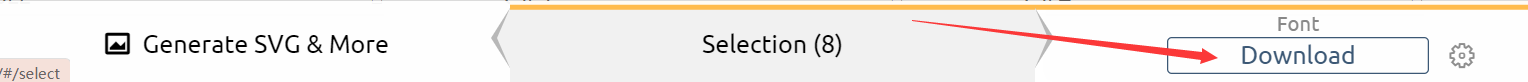
- 选择完后点击右下方Generate Font ----- Download


使用方式
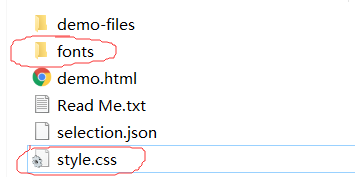
- 解压缩,所有的文件都不要删

- 将style.css文件中的@font-face部分粘贴到所写的CSS文件中
/* 声明字体图标 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?9s1z4u');
src: url('fonts/icomoon.eot?9s1z4u#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?9s1z4u') format('truetype'),
url('fonts/icomoon.woff?9s1z4u') format('woff'),
url('fonts/icomoon.svg?9s1z4u#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
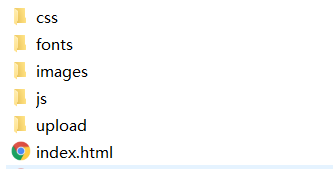
- 将名为font文件夹复制到项目index.html文件所在的文件夹中,

- 编写CSS,例如
div::after {
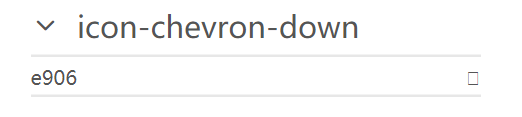
content: '\e906'; /* 要加反斜杠进行转义,内容取决于你想用的字体图标的编号 */
font-family: 'icomoon'; /* 取决于@font-face部分的font-family */
}
- 通过下载的文件夹中的demo.html可查看对应图标的编号