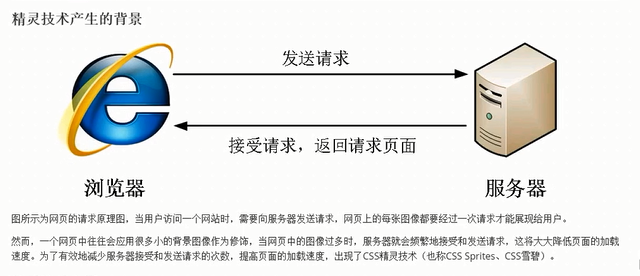
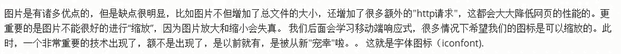
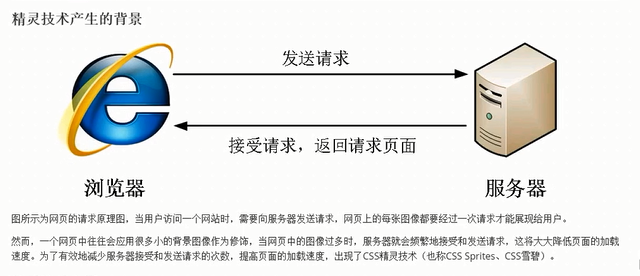
1、精灵技术产生的背景(减少向服务器请求的次数,减小服务器压力)

2、精灵技术的本质(小的背景图集中在一张大图上)

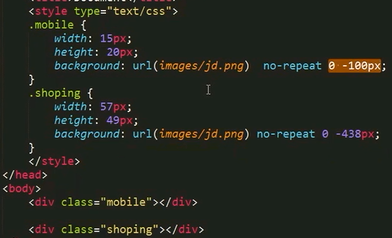
3、精灵技术的使用
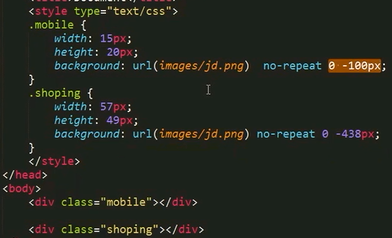
案例1:

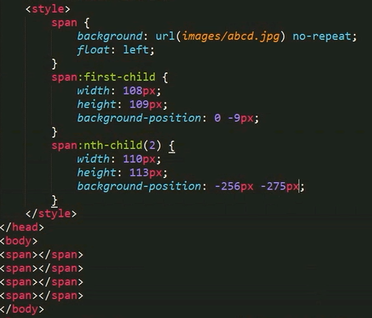
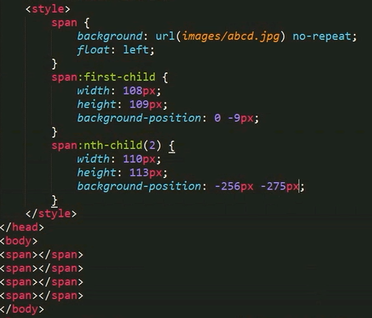
案例2:

注意:产品类的图片一般不是用背景,而是用img标签
案例3:

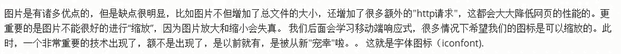
4、字体图标---比精灵图标更占优势


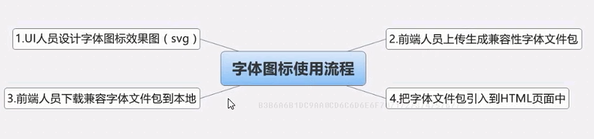
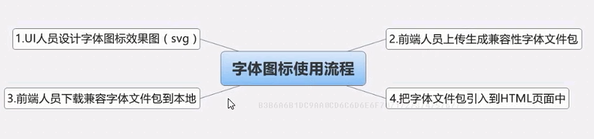
字体图标使用流程(如果前2步不需要,可以直接从第3步开始)

推荐转换网站

如何下载字体图标(压缩包一定不要丢。把压缩包里的fonts文件放在自己的项目中)



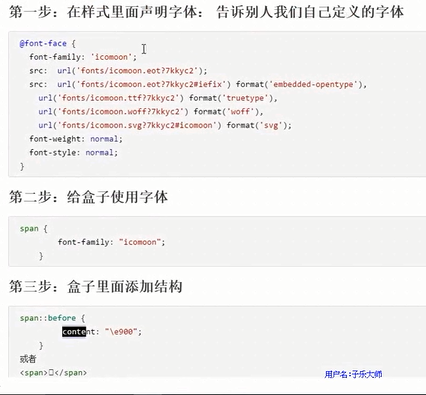
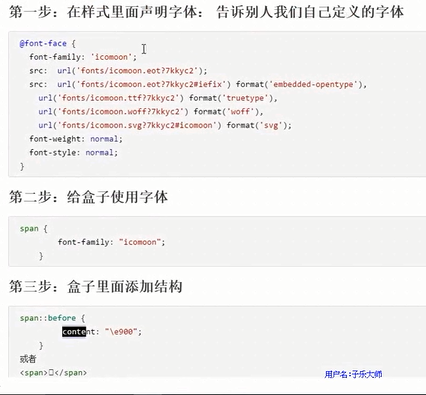
使用步骤

注意fonts路径问题,别放错了。

如何追加新图标到原来的库里面?

1、精灵技术产生的背景(减少向服务器请求的次数,减小服务器压力)

2、精灵技术的本质(小的背景图集中在一张大图上)

3、精灵技术的使用
案例1:

案例2:

注意:产品类的图片一般不是用背景,而是用img标签
案例3:

4、字体图标---比精灵图标更占优势


字体图标使用流程(如果前2步不需要,可以直接从第3步开始)

推荐转换网站

如何下载字体图标(压缩包一定不要丢。把压缩包里的fonts文件放在自己的项目中)



使用步骤

注意fonts路径问题,别放错了。

如何追加新图标到原来的库里面?