阿里巴巴矢量图标库批量添加图标
平时找图标用的最多的就是阿里巴巴矢量图标库。但在阿里巴巴矢量图标库将一个库的图标加入购物车很麻烦。就比如手机淘宝图标库这个库,总共有 434 \color{#FF3030}{434} 434个图标,如果手动一个个添加进购物车,费时又费力,吃力不讨好。
那么有没有好一点的办法呢?
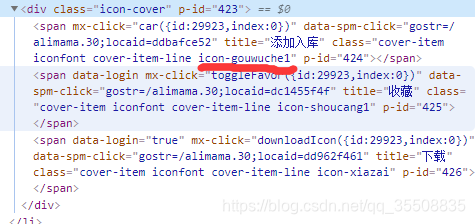
经过我观察发现,每个icon中添加进购物车的元素的class属性中都包含 “ i c o n − g o u w u c h e 1 ” \color{#FF3030}{“icon-gouwuche1”} “icon−gouwuche1”这个值。

我们可以通过getElementsByClassName方法找出所有icon的加入购物车选项,再让每个选项都调用click方法,这样即可实现批量添加一个库的图标到购物车的功能。
代码如下:
let iconList = document.getElementsByClassName('icon-gouwuche1');
for(let i = 0,length = iconList.length;i < length;i++){
let iconItem = iconList[i];
setTimeout(function(){
//延时操作防止页面卡死
iconItem.click();
},i);
}
如下图,这个库中 434 \color{#FF3030}{434} 434个icon都加入到购物车中了。