前面我已经写个一篇文章
阿里巴巴矢量图标如何使用_turbo夏日漱石的博客-CSDN博客
这篇文章非常详细地讲解了在html页面中如何使用阿里巴巴矢量图标库
下面我们讲解在vue页面中引入阿里巴巴矢量图标库icon的几种方法
目录
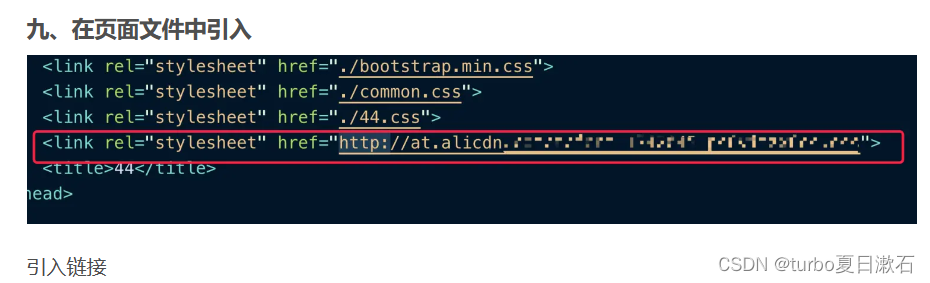
1、 第九步链接引入在vue中应该是在入口文件index.html中引入
一、引入在线链接
该方法与html页面中如何使用阿里巴巴矢量图标库的方法几乎一致,博客入口就是:
阿里巴巴矢量图标如何使用_turbo夏日漱石的博客-CSDN博客
https://blog.csdn.net/qq_62799214/article/details/131884248
只需要修改以下几步:
1、 第九步链接引入在vue中应该是在入口文件index.html中引入
2、使用时即可在任意vue页面在标签中这样使用
二、下载png
1、按上文中的方法先保存到项目中
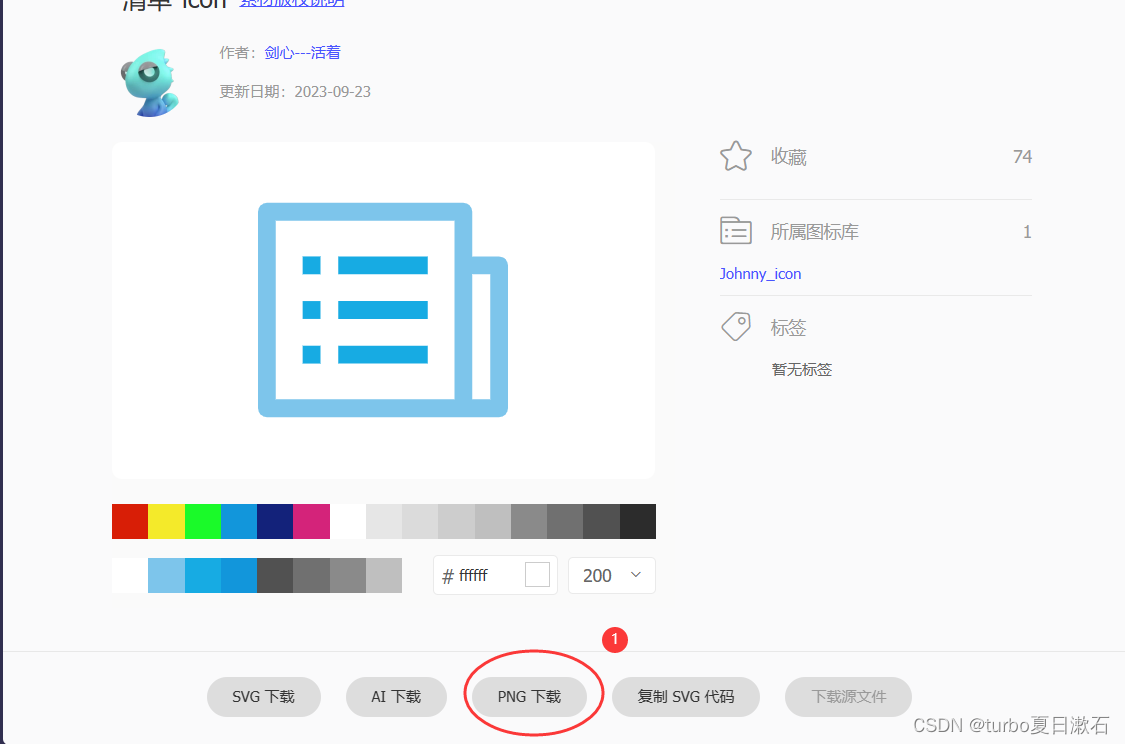
2、悬停在需要的icon上,点击下载
3、选中png下载
4、放到vue项目src/assets下的合适位置
5、在页面设置样式
.logo { top: 9px; left: 9px; margin-right: 10px; width: 30px; height: 30px; // border-radius: 4px; background: url("../assets/images/mulu2.png") no-repeat; background-size: contain; }6、标签引入
7、页面显示
注意:
方法1引入的矢量图可能时黑白的,可在样式中自定义颜色