morphTargetInfluences是Mesh对象的属性,其作用是从0-1开始的一组权重,指定了应用的变体数量,默认为undefined。
也就是说影响的范围是0-1,如果一个状态为1而另一个状态为0,则此时物体的形体状态是影响值为1的那个形态。
1、示例
http://ithanmang.com/threeJs/home/201809/20180904/03-morphTargetInfluenc-eanimation.html
可以通过改变影响值得权重,来改变立方体的形态。
2、步骤
2.1、创建几何体和材质
let cubeGeometry = new THREE.BoxGeometry(10, 10, 10);
let cubeMaterial = new THREE.MeshNormalMaterial({morphTargets:true});注意:材质的morphTargets属性,需要设置为true
2.2、创建两个目标顶点
// 目标顶点
let cubeTarget1 = new THREE.BoxGeometry(5, 20, 2);
let cubeTarget2 = new THREE.BoxGeometry(8, 2, 0);2.3、将目标顶点加入 几何体的变形目标数组
cubeGeometry.morphTargets[0] = {name: 't1', vertices: cubeTarget1.vertices};
cubeGeometry.morphTargets[1] = {name: 't2', vertices: cubeTarget2.vertices};
cubeGeometry.computeMorphNormals();每个变形目标都是一个对象,加入完成后需要重新计算变形的法线cubeGeometry.computeMorphNormals();
2.4、将携带变形目标数组的对象加入到场景
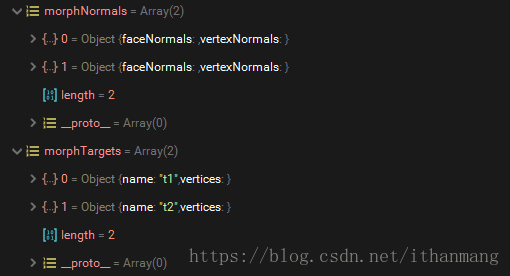
此时的 cubeGeometry对象

然后创建网格并加入场景
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
scene.add(cube);2.5、通过gui进行调试
当然也可以使用补间动画来过渡
guiControls = new function () {
this.influence1 = 0.01;
this.influence2 = 0.01;
this.update = function () {
cube.morphTargetInfluences[0] = guiControls.influence1;
cube.morphTargetInfluences[1] = guiControls.influence2;
}
};
let gui = new dat.GUI();
gui.add(guiControls, 'influence1', 0, 1).onChange(guiControls.update);
gui.add(guiControls, 'influence2', 0, 1).onChange(guiControls.update);3、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="../../../three.png">
<title>通过形变目标影响视线动画</title>
<style>
body {
margin: 0;
overflow: hidden; /* 溢出隐藏 */
}
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls, cube;
let stats = initStats();
/* 场景 */
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0x050505);
}
/* 相机 */
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(50, 20, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
/* 渲染器 */
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
/* 灯光 */
function initLight() {
scene.add(new THREE.AmbientLight(0x0c0c0c));
let spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-400, -400, -400);
let spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set(400, 800, 400);
scene.add(spotLight);
scene.add(spotLight2);
}
/* 控制器 */
function initControls() {
/* 地图控件 */
controls = new THREE.OrbitControls(camera, renderer.domElement);
/* 属性参数 */
}
/* 调试插件 */
function initGui() {
guiControls = new function () {
this.influence1 = 0.01;
this.influence2 = 0.01;
this.update = function () {
cube.morphTargetInfluences[0] = guiControls.influence1;
cube.morphTargetInfluences[1] = guiControls.influence2;
}
};
let gui = new dat.GUI();
gui.add(guiControls, 'influence1', 0, 1).onChange(guiControls.update);
gui.add(guiControls, 'influence2', 0, 1).onChange(guiControls.update);
}
/* 场景中的内容 */
function initContent() {
let cubeGeometry = new THREE.BoxGeometry(10, 10, 10);
let cubeMaterial = new THREE.MeshNormalMaterial({morphTargets:true});
// 目标顶点
let cubeTarget1 = new THREE.BoxGeometry(5, 20, 2);
let cubeTarget2 = new THREE.BoxGeometry(8, 2, 0);
cubeGeometry.morphTargets[0] = {name: 't1', vertices: cubeTarget1.vertices};
cubeGeometry.morphTargets[1] = {name: 't2', vertices: cubeTarget2.vertices};
cubeGeometry.computeMorphNormals();
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
scene.add(cube);
removeLoading();
}
/* 性能插件 */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* 窗口变动触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* 移除加载元素 */
function removeLoading() {
document.getElementById('loading').style.display = 'none';
}
/* 数据更新 */
function update() {
stats.update();
controls.update();
}
/* 初始化 */
function init() {
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* 监听事件 */
window.addEventListener('resize', onWindowResize, false);
}
/* 循环渲染 */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* 初始加载 */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init end...");
})();
</script>
</body>
</html>