粒子系统和使用
1.创建粒子系统介绍
当多个粒子需要同时管理时,就有了粒子系统的概念。创建粒子系统接收两个参数,一个几何体和一个材质。材质用来给粒子上色和添加纹理,几何体用来指定粒子的位置。接下来对比一下不同版本的创建粒子材质和粒子系统的方法:
| 方法类别 | 最旧版本 | 中间版本 | 最新版 |
|---|---|---|---|
| 创建粒子材质 | THREE.ParticleBasicMaterial | THREE.PointCloudMaterial | THREE.PointsMaterial |
| 创建粒子系统 | THREE.ParticleSystem | THREE.PointCloud | THREE.Points |
2.创建粒子系统步骤
示例中使用的是中间版本中的方法创建粒子材质和粒子系统。即使用THREE.PointCloudMaterial类创建粒子材质和THREE.PointCloud类创建粒子系统。就以这两个方法为例介绍一下使用过程。其余的两对使用方式类同
// 创建几何体
const geom = new THREE.Geometry()
// 创建粒子材质
const material = new THREE.PointCloudMaterial({
size: 4,
vertexColors: true,
color: 0xffffff
})
for (let x = -5; x < 5; x++) {
for (let y = -5; y < 5; y++) {
// 给几何体添加顶点坐标和顶点颜色
const particle = new THREE.Vector3(x * 10, y * 10, 0)
geom.vertices.push(particle)
geom.colors.push(new THREE.Color(Math.random() * 0x00ffff))
}
}
// 创建粒子系统对象
const cloud = new THREE.PointCloud(geom, material)
// 将粒子系统对象添加到场景
this.scene.add(cloud)
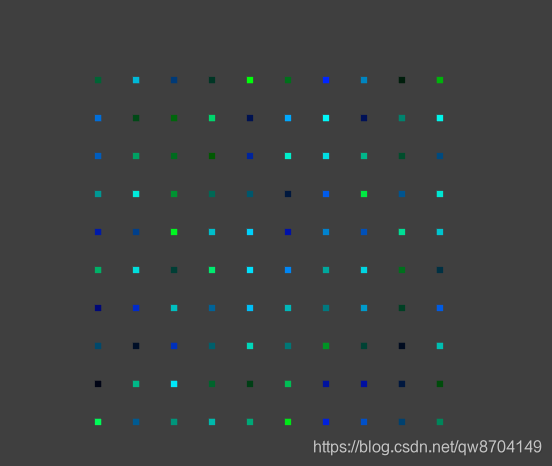
3.demo效果

4.demo代码
<template>
<div id="container"></div>
</template>
<script>
import * as THREE from 'three'
import {
OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
export default {
data () {
return {
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted () {
this.init()
},
methods: {
// 初始化
init () {
this.createScene() // 创建场景
this.createParticleSystem() // 创建粒子系统
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene () {
this.scene = new THREE.Scene()
},
// 创建粒子
createParticleSystem () {
// 创建几何体
const geom = new THREE.Geometry()
// 创建粒子材质
const material = new THREE.PointCloudMaterial({
size: 4,
vertexColors: true,
color: 0xffffff
})
for (let x = -5; x < 5; x++) {
for (let y = -5; y < 5; y++) {
// 给几何体添加顶点坐标和顶点颜色
const particle = new THREE.Vector3(x * 10, y * 10, 0)
geom.vertices.push(particle)
geom.colors.push(new THREE.Color(Math.random() * 0x00ffff))
}
}
// 创建粒子系统对象
const cloud = new THREE.PointCloud(geom, material)
// 将粒子系统对象添加到场景
this.scene.add(cloud)
},
// 创建光源
createLight () {
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(-40, 60, -10)
spotLight.castShadow = true
this.scene.add(spotLight)
},
// 创建相机
createCamera () {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(0, 0, 150) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(10, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender () {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({
antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.shadowMap.enabled = true // 显示阴影
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
render () {
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls () {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
</style>