一、登录阿里巴巴矢量图标库
阿里巴巴矢量图标库
二、点击图标库

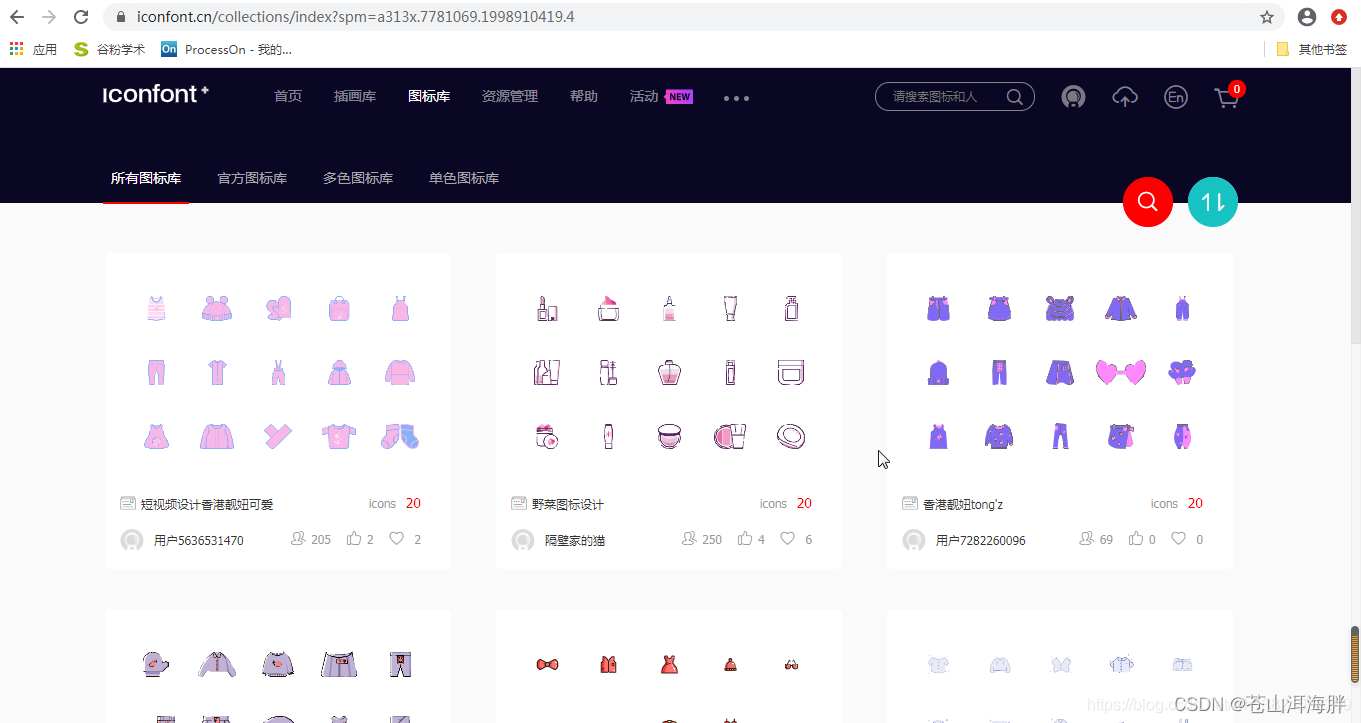
三、选择图标
选择图标后,会进入该类型的图标库,然后鼠标划上想选择的那个图标,会有三个选择,分别为“添加入库”, “收藏”和“下载”, 这里我们点击“添加入库”
四、加入购物车
点击“添加入库后”,我们会在页面的右上角看到购物车的图标,然后点击进入购物车



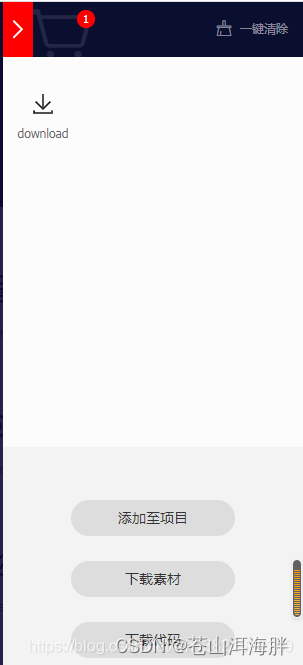
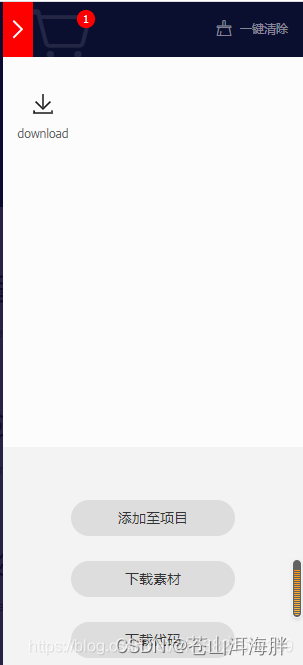
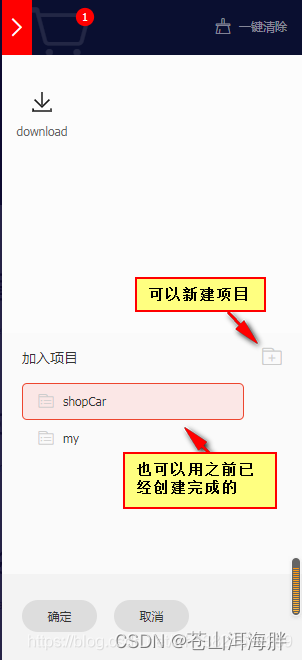
点击“添加至项目”,选择好项目名称后点击“确定”,我们即可在项目中看到该图标


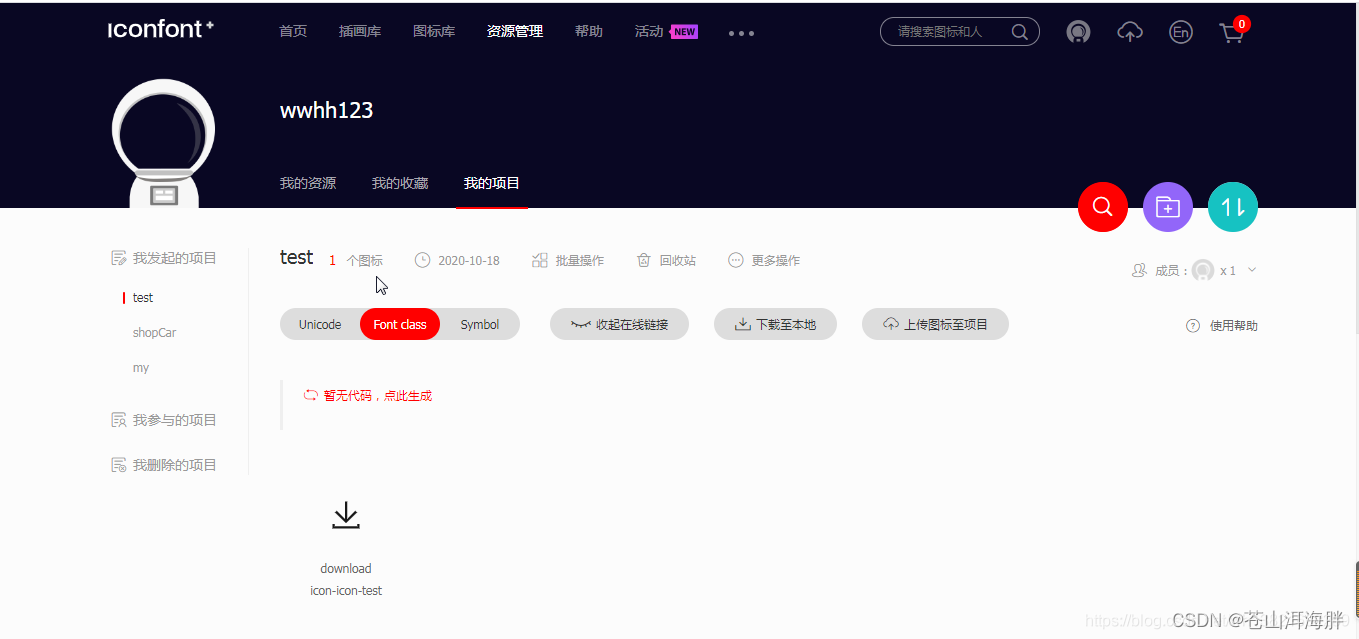
五、 使用
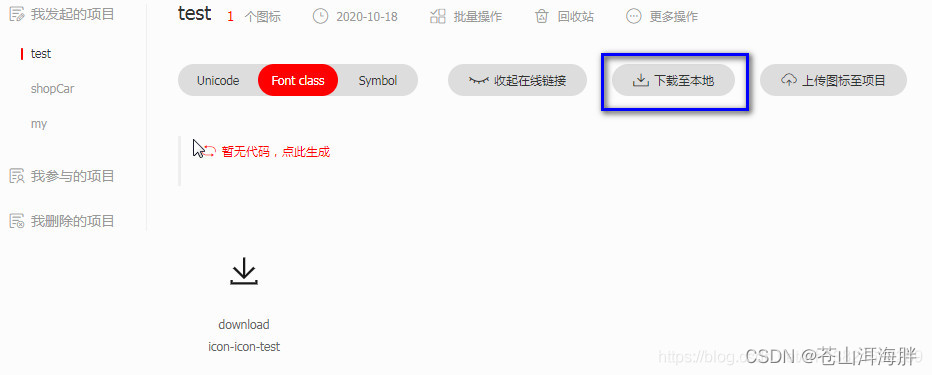
1 进入项目后,点击“Font class”,然后点击下载至本地

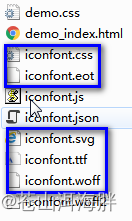
2 然后解压到文件夹

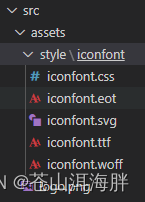
3 将上面蓝框框住的文件放到你正在写的项目中(放到src/assets目录下,因为是静态资源)

4 在main.js文件内全局引入 阿里云字体图标 css,这里一定要注意路径要正确,要和你上面存放文件的位置对上

5 为避免出现图标方框的情况,需要对font进行初始化,在全局样式文件中加入如下代码

6 在项目中,鼠标划上你要使用的图标,然后点击“复制代码”,即可复制该图标的类,然后在你的项目中使用

7 还可以给该图标添加样式,目前可以添加颜色和字体大小两种样式

六、注意事项
该方法是单色图标,不支持多色图标,简单来说,你加入的图标颜色很丰富,但是使用到项目中却只能显示黑色,你可用通过上面的添加样式来简单的改变颜色和字体大小