CSS三角形之美
我们用css 边框可以模拟三角效果
宽度高度为0
我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0。

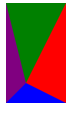
div {
width: 0;
height: 0;
border-color: green red blue purple;
border-width: 80px 40px 20px 20px;
border-style: solid;
}
