1、在通过css弄出三角形前,我们需要了解一下border的我们平常忽视的小秘密。
如果给一个div的css样式上给他四个边分别以不同的颜色渲染,那么它每个边是怎么样的呢?
如果只给一条边予以颜色,那么它的形状是这样的。
代码: html
<div></div>
css
div{
width:100px;
height:100px;
border-top:10px solid red;
}现在看起来和我们想的结果似乎一样,都是矩形的形状。但是如果把这div周围的边都渲染颜色呢?
代码: html
<div></div>
css
div{
width:100px;
height:100px;
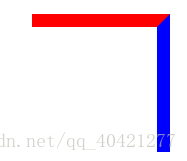
border-top:10px solid red;
border-right:10px solid blue;
}
四条边:
div{
border-top:10px solid red;
border-right:10px solid blue;
border-bottom:10px solid black;
border-left:10px solid pink;
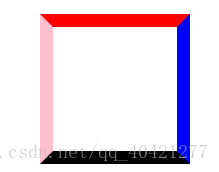
}效果如图:

是不是和想象中的不一样?现在每条边变成了梯形的形状,平常四条边予以同样的颜色我们看不出,现在就显而易见了。
2、知道这个秘密后,弄三角行形状是不是就简单多了?起码这个梯形就像一个三角形的底角一样。
可以想象一下,可能是因为我们设置了这个div的高度,宽度,所以这个三角形的顶角就给削掉。
然后我们不设置高度宽度。
代码: html
<div></div>
css
div{
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid blue;
border-bottom:10px solid black;
border-left:10px solid pink;
}得到下面这个效果,
3、现在,显而易见,有四个三角形。我们只需要对其余三个我们不需要的三角形的颜色设置为透明即可。这里假设我只需要最上面的红色三角形。
div{
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
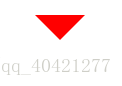
得到效果,

哈哈,三角形就做出来啦~~~

