三角形的制作原理其实很简单。
原理:
利用div元素的border属性来做。border的上左下右四个属性组成了一个正方形。这样我们就可以从正方形中拆出三角形了。不想要显示的设置成透明颜色,剩下的想显示的就是三角形。
.square{
width:0;
height:0;
border:solid 15px;
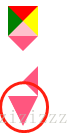
border-color: red yellow pink green;
}具体流程:
1、设置div元素的宽高为0;
2、想要三角形的尖朝向哪个就设相反的属性有颜色,其他均透明即可。比如,想要尖向下,就设置border-top有颜色,其他都透明transpant即可。
<!DOCTYPE html>
<html>
<head>
<title>三角形的制作</title>
<style type="text/css">
.top{
width:0;
height:0;
border:solid 15px;
border-color: #FF567F transparent transparent transparent;
}
.left{
width:0;
height:0;
border:solid 15px;
border-color: transparent #FF567F transparent transparent;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="left"></div>
</body>
</html>现在设置的都是正三角形,想要等腰三角形怎么做呢?——把top、left等的大小设成不一样即可。
<!DOCTYPE html>
<html>
<head>
<title>三角形的制作</title>
<style type="text/css">
.bigtop{
width: 0;
height: 0;
border-left: 15px solid transparent;
border-right:15px solid transparent;
border-top: 30px solid #FF567F;
}
</style>
</head>
<body>
<div class="bigtop"></div>
</body>
</html>效果图

之后就可以三角形各种组合生成不一样的图形啦~
