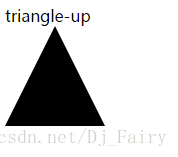
1、
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid black;
}2、
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid black;
}
3、
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 100px solid black;
}4、
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 100px solid black;
}5、
#triangle-top-left {
width: 0;
height: 0;
border-top: 100px solid black;
border-right: 100px solid transparent;
}6、
#triangle-top-right {
width: 0;
height: 0;
border-top: 100px solid black;
border-left: 100px solid transparent;
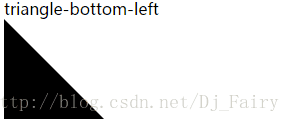
}7、
#triangle-bottom-left {
width: 0;
height: 0;
border-bottom: 100px solid black;
border-right: 100px solid transparent;
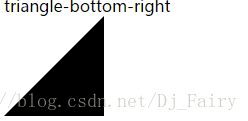
}8、
#triangle-bottom-right {
width: 0;
height: 0;
border-bottom: 100px solid black;
border-left: 100px solid transparent;
}