
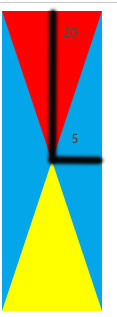
画出来是由四个三角形组成的四边形
四个三角形相交的点到各边的垂线就是border设置的宽度
想要什么样的三角形就看数学了
<div id="test">
<div id="triangle1"></div>
<div id="triangle2"></div>
</div>
#test{
position: relative;
}
#triangle1 {
position: absolute;
top: 0;
left:0px;
width: 0;
height: 0;
border-left: 5px solid #03A6EA;
border-right: 5px solid #03A6EA;
border-top: 20px solid red;
border-bottom: 20px solid yellow;
}
#triangle2 {
position: absolute;
top: 0;
left:10px;
width: 0;
height: 0;
border-left: 20px solid #03A6EA;
border-right: 20px solid #03A6EA;
border-top: 20px solid red;
border-bottom: 20px solid yellow;
}