<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css" media="screen">
.box{
width:20px;
height:20px;
}
</style>
</head>
<body>
<p>Jayant</p>
<div class="box">
</div>
</body>
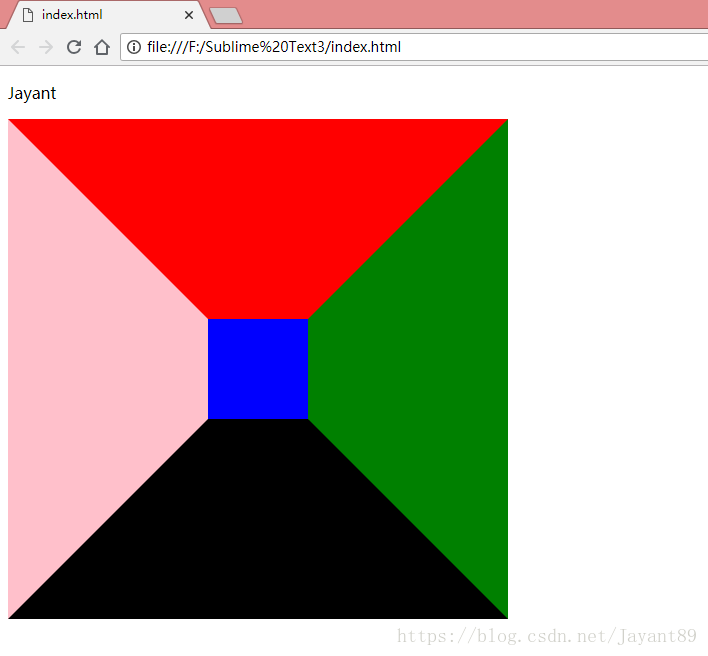
</html>.box{
width:100px;
height:100px;
background-color: blue;
border-top: 200px solid red;
border-left:200px solid pink;
border-right: 200px solid green;
border-bottom: 200px solid black;
}为方块增加外border;效果图
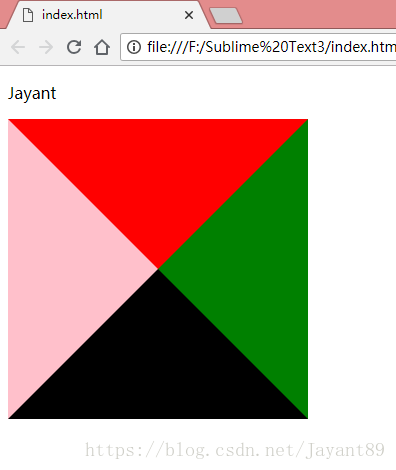
.box{
width:0px;
height:0px;
border-top: 150px solid red;
border-left:150px solid pink;
border-right: 150px solid green;
border-bottom: 150px solid black;
}取消中间格子宽度、高度
然后根据需要哪个方向上的信息,相应取消border即可
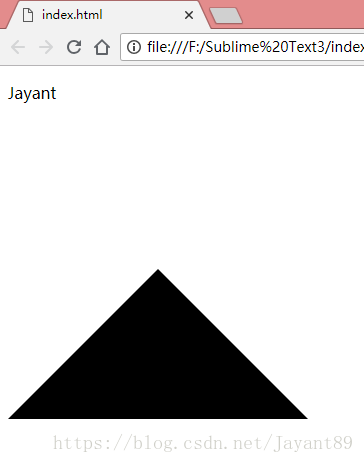
.box{
width:0px;
height:0px;
border-top: 150px solid rgba(0,0,0,0);
border-left:150px solid rgba(0,0,0,0);
border-right: 150px solid rgba(0,0,0,0);
border-bottom: 150px solid black;
}