之前网上看到别人的页面,总发现很多icon都是有一个引用的库,一直不是很清楚,怎么去引用,今天经过同事的指引终于明白了,发现引用图标库,方便很多,以此记录一下,方面查阅
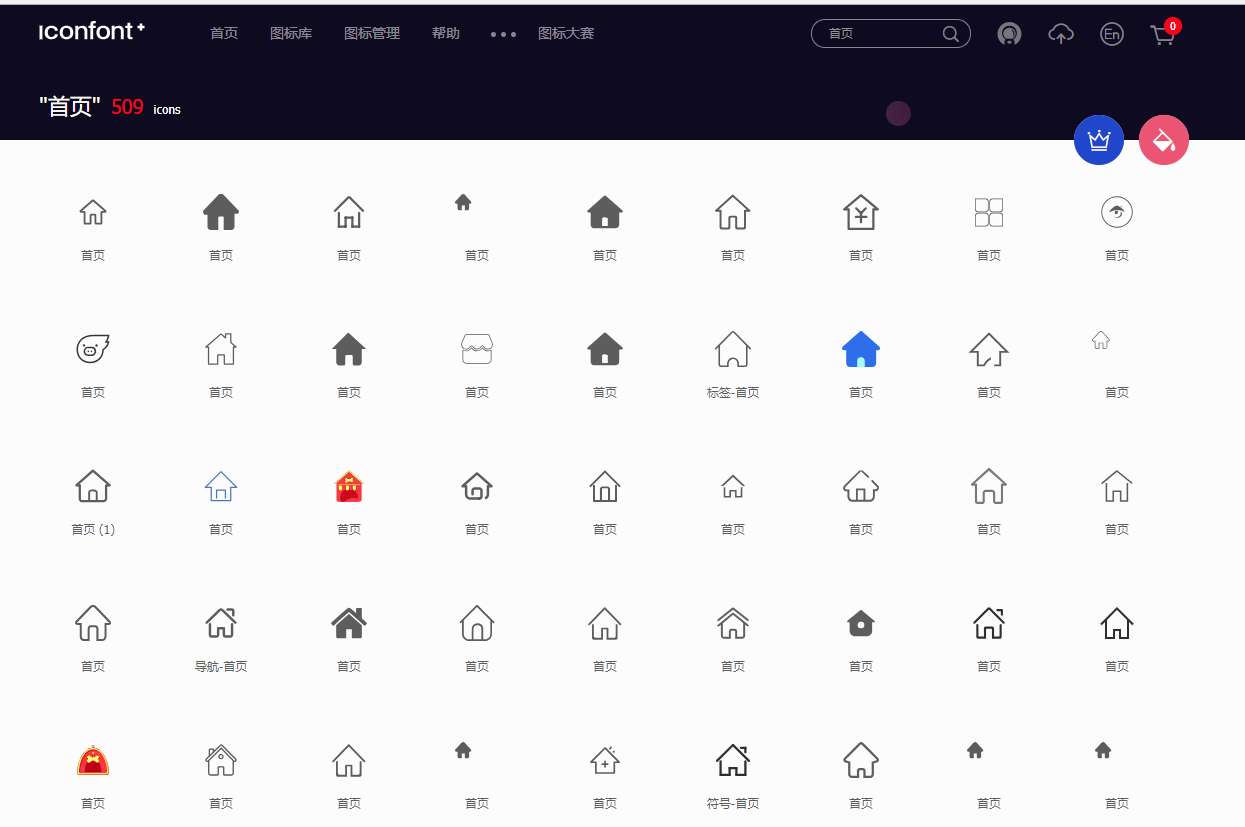
第一步:你需要确定一下你的页面都需要用哪些图标,然后 打开该http://www.iconfont.cn 这是一个人阿里巴巴的字体图标库,然后搜素你需要的字体图标,例如‘首页’等

第二步:查看符合自己需要风格的图标,然后鼠标移入,会有一个购物车形状的图标点击就可以加入购物车了
第三步:重复上面的操作,加入所有你需要的字体图标
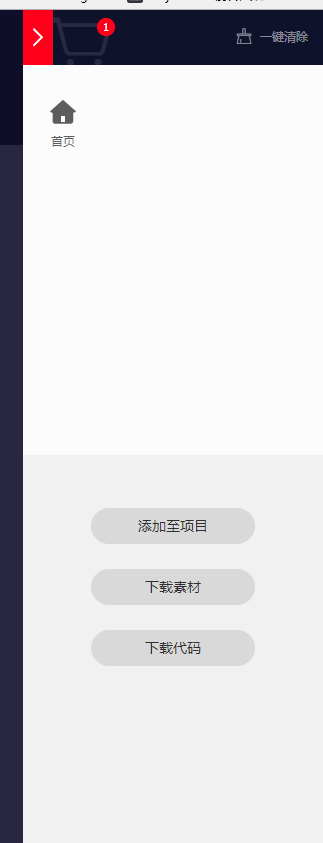
第四步:等所有图标添加完之后,点击右上角的购物车,就会看到如下界面,点击添加至项目,你可以添加到之前项目,也可以新建项目,项目名称可以和你本地的项目名称一样,然后点击确定


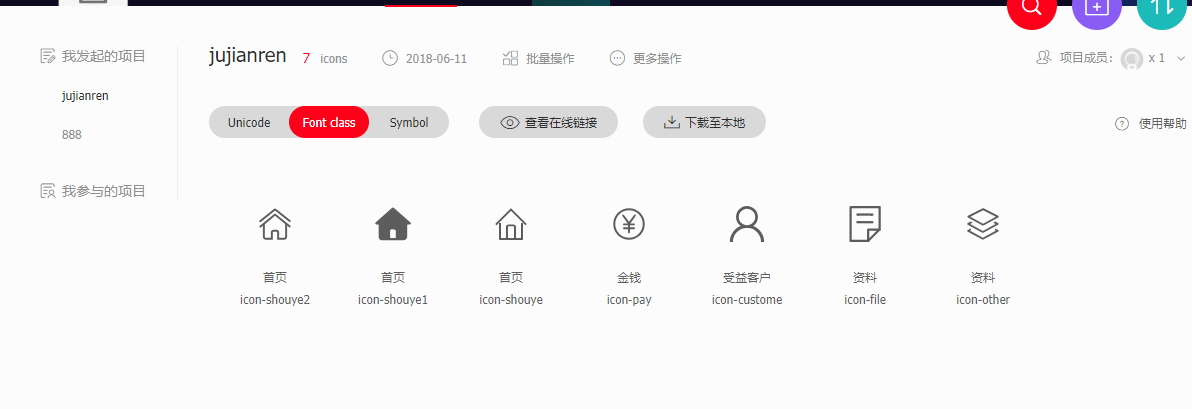
第五步:接下来就比较关键了,页面会跳到一个你的项目图标的页面

第六步:你可以下载到本地,然后解压文件,把解压的文件放到你的项目目录下,然后在文件中引入
<link rel="stylesheet" href="css/iconfont.css">这个地址是根据你放入项目的地址决定的
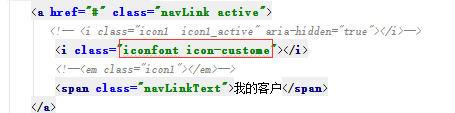
最后直接在文件中引入css类名就可以,这里说一下这里引入的css类名就是下面图片里面的名字

第七步:这里声明一下,在你引入你的类名之前,必须也要引入“iconfont”这个类名

第八步:你也可以查看在线链接,会生成一个在线的链接,你引入就可以了,类名和上面一样用到哪个加上就可以了


这就是生成的图标,如果要该颜色,直接修改css中'color',大小修改 font-size就可以了
总的来说是方便很多,而且还很容易修改!!!