Lecturer: Qiu Yue
1. Prototype
1.1 Hand drawing + Scanner Pro

1.2 Wireframe

1.3 High-fidelity product map

1.4 The purpose of making a prototype
- Collapse: When planning, I dreamt that I became Jobs, so I quickly draw a picture to calm myself down;
- Specific: The specific is the story, and the ability to tell a story is the ability to create a sense of picture;
- Communication: A hand that can be understood by many parties, and the [index] of the document description.
- Thinking: In the prototype diagram, I found many unexpected problems in the documentation and planning.

2. Steps to make a prototype
- List the use cases (what are the functions?)
- Plan the interface based on the use case (what interfaces are there?)
- List the interface structure (interface path? information architecture?)
- The elements and behaviors and priorities of each interface.
- Draft --> Wireframe --> Serious --> High Fidelity --> Motion
2.1 List use cases
-
Know the use case that the user wants to complete

-
Know the steps to complete this use case

2.2 Planning interface
- Steps for different use cases, break up, and reunite
- List related interfaces

2.3 Interface architecture
- Information architecture? Page structure? Page architecture is a manifestation of information architecture, a part of the information architecture of page architects.
- Sometimes the level of information is not exactly the same as the level of the page, nor is it equal to the path of the page.
- When planning elements, consider the path, find the typical trajectory of users, and prevent [hit the wall page].
- The level of information needs to be drilled into the page, so further consider page elements.



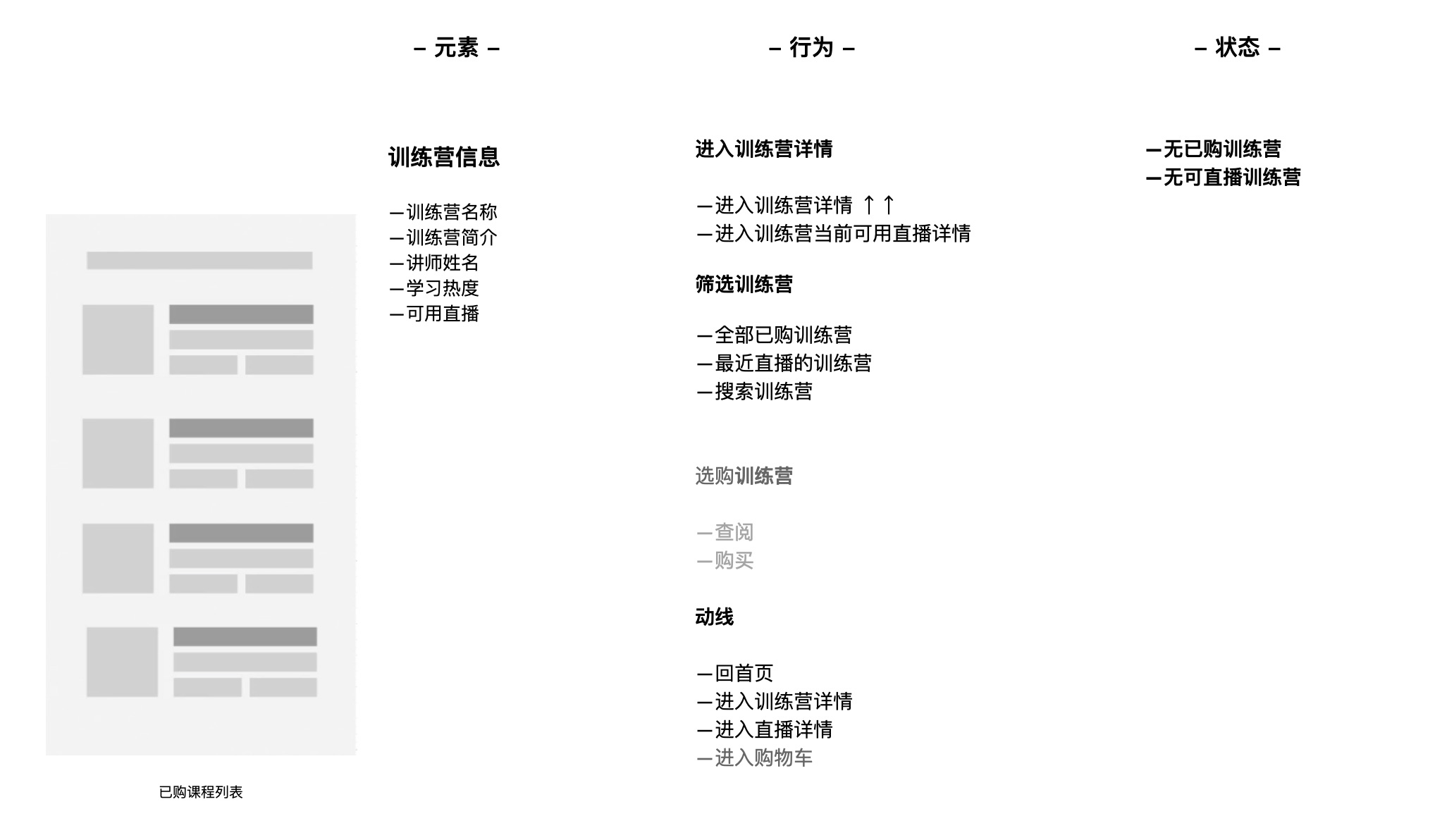
2.4 Priority of elements in the interface
- Element structure and priority: important information to be conveyed to the designer
- Action: The less the better, the more concentrated the better, and also prioritize
- Status: Different possible statuses of the current page (time | role)

2.5 Hands-on drawing-prototype drawing
- Draft --> Wireframe --> Serious --> High Fidelity --> Motion
- Thinking --> Expression --> Communication --> Show



3. Experience in prototyping
-
About tools: try them all, choose the paper and pen / Sketch / Omnigraffle / Keynote / XD / Figma / ink knife / Photoshop / Axure / Visio… Key words: prototype tool / prototype tool.
-
Clean it up, with a white background, slashes, a combination of virtual and solid, uniform fonts, and alignment.
-
Spend half of your energy designing the first impression.
-
KISS (Keep It Simple Stupid) reduces operating costs and reduces cognitive costs.
-
The best learning path: reproduce other people's products (Remix) --> redo other people's products.
-
You must touch the phone on the mobile phone, not watch the screenshot on the computer.
-
The curse of knowledge, let people take a look first and listen to what it says.
-
Don't forget that copywriting is also part of UX.
-
Every minute spent on making the prototype pictures more realistic and beautiful is (probably) a bullet shot at the designer.