在前两天进行页面全屏时,一切都还好好的,可当使用element-ui中的el-select时,下拉菜单却怎么也显示不出来,但只要退出全屏状态,立马就好。
非全屏时:
全屏时:
开始我以为是层级问题,所以给el-select的下拉菜单加z-index,却发现加到多大都没用。
后来去官方文档里找,找到一个属性:popper-append-to-body;解释说明是:是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false。
那就试试,将属性加上之后,果然全屏状态下没有问题了

可随之而来新的问题产生,非全屏状态下,我的下拉菜单无法完全显示出来了!

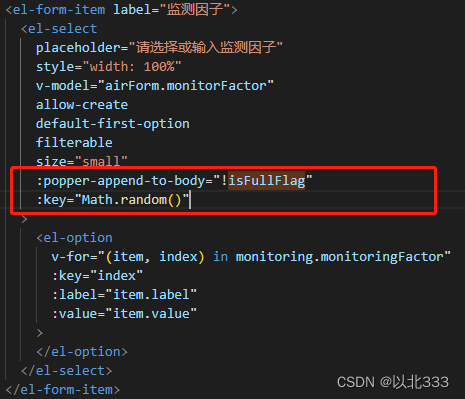
这应该也是不将弹出框插入至 body 元素之中的原因,所以就给el-select写个状态:全屏时popper-append-to-body为false,非全屏时为true。但在写完之后,发现还是不行,甚至又回到了没加popper-append-to-body的情况(全屏不显示下拉菜单)。后来经过网上大大小小的搜索,应该是组件没有查询到更新,也找到一个方法:给el-select加个key值,这个值可以根据是否全屏自增,但我是直接用了随机数。后面发现用overflow也可以,不过可能会影响你的布局,看个人使用,我这边为了不影响使用了加key的方法。

至此完美解决问题。有什么更好的方法也希望大家能给出,同时有什么不对的地方希望大家多指正~~