element-ui的Dropdown下拉菜单,传递多个参数
原因: Dropdown下拉菜单只允许我们传递一个参数
解决步骤:
-
在允许我们传递一个参数的哪里提前调用方法:
以前:<el-dropdown-item command="a"> 测试 </el-dropdown-item>
现在:<el-dropdown-item :command="beforeHandleCommand('a','b','c')">测试</el-dropdown-item> -
组合几个参数为一个:
例如:beforeHandleCommand(v1,v2.v3) { return { id:v1, msg: v2, like: v3 } } -
其他的和我们以前一样就行了
<el-dropdown trigger="click" @command="handleStatusCommand">handleStatusCommand(command) { console.log(command); } -
拿对应数据只需要.对应定义的就行了
handleStatusCommand(command) { console.log(command.id,command.msg,command.like); }
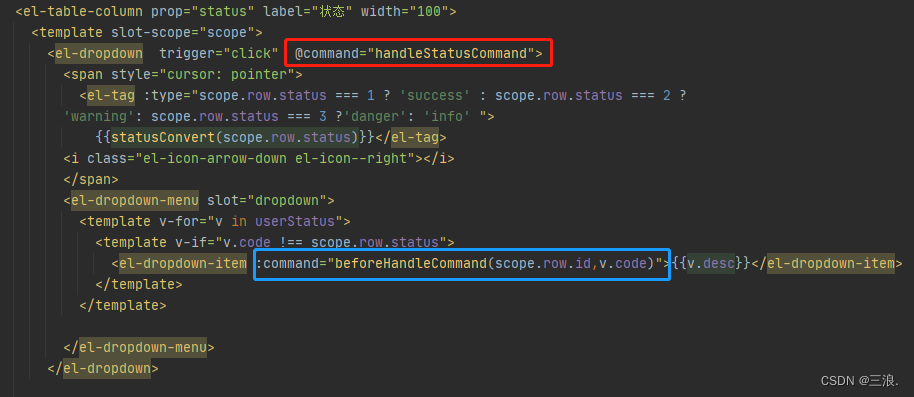
完整例子:

红色 - 没什么变化,该怎么样还是怎么样
蓝色 - 变成了一个方法
