超链接样式
| 伪类名称 | 说明 | 示例 |
|---|---|---|
| a:link | 单击访问前的超链接样式 | a:link{ color: orange; } |
| a:visited | 单击访问后的超链接样式 | a:visited{ color: pink; } |
| a:hover | 鼠标悬停其上的超链接样式 | a:hover{ color: yellowgreen; } |
| a:active | 单击未释放的超链接样式 | a:active{ color: purple; } |
※伪类顺序 :
a:link{}
↓
a:visited{}
↓
a:hover{}
↓
a:active{}
“先爱后恨”原则:love before hate
HTML Code :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置超链接样式</title>
<style type="text/css">
a:link{ color: orange; } //设置超链接颜色为橙色
a:visited{ color: pink; } //单击超链接后颜色为粉色
a:hover{ color: yellowgreen; } //鼠标悬停时颜色为绿色
a:active{ color: purple; } //单击不释放时颜色为紫色
</style>
</head>
<body>
<h2><a href="#">微微一笑很倾城</a></h2>
<h2><a href="#">微微一笑很倾城</a></h2>
<h2><a href="#">微微一笑很倾城</a></h2>
<h2><a href="#">微微一笑很倾城</a></h2>
</body>
</html>
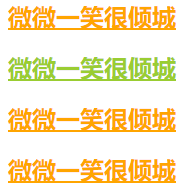
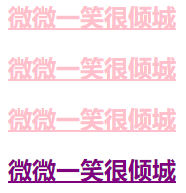
Result :


单击超链接前和鼠标悬停时 单击超链接后和单击不释放时
※如果顺序颠倒,先设置a:hover,再设置a:visited,那么在浏览器中a:hover就不起作用了。
※在实际开发中,仅设置两种超链接样式,一种是超链接<a>标签选择器样式,另一种是鼠标悬浮在超链接上的样式,即a{}和a:hover{}。
我寻见一片海 碧蓝且耀着光
大片船只航行其上 都向着远方
Shared by Foriver_江河
