CSS样式是对HTML基本类型的样式设定,其中一大重点就是背景和超链接的设置
1.背景样式
背景样式用background来设置,有几个子属性:背景颜色background-color,背景图片background,以及背景填充background-reapeat
| 属性 | 描述 | 用法 |
|---|---|---|
| background-color | 背景颜色 | background-color:blue; 当背景图片和背景颜色同时设置了,这个时候背景图片会覆盖背景颜色,如果背景图片没有被显示出来,则会显示背景颜色 |
| background-image | 背景图片 | url("images/Weixin.png") |
| background-repeat | 背景填充 | background-reapeat: reapeat (棋盘格填充) repeat-x(横向填充) repeat-y(纵向填充) no-repeat(全铺) |
| backgrount | 更常用的是直接用background统一设置 | 设置顺序为:颜色+图片+填充 background: #00FFFF url("images/Weixin.png") repeat-x; |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式背景和超链接</title>
<style type="text/css">
div{
font-size:32px;
height:626px;
width:1000px;
background:#00FFFF url("images/Weixin.png") repeat-x;
}
</style>
</head>
<body>
<div>该区域设置背景为images/Weixin.png 背景颜色是浅蓝色 x方向填充</div>
</body>
</html>

2.超链接
给一个标签设置样式直接用一个选择器{样式}来设置,但是对于a超链接标签,还提供了a的4种不同的时刻的样式设置,样式为a:+{样式},被称为伪类选择器。
设置顺序:
a:hover必须位于a:link和a:visited后设置,a:active必须位于a:hover后设置
简记为:Love&Hate
| 属性 | 描述 |
|---|---|
| a:link | 普通的,未被访问的链接 |
| a:visited | 用户以经访问过的链接 |
| a:hover | 鼠标悬停于超链接上方 |
| a:active | 鼠标被点击的时刻 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式背景和超链接</title>
<style type="text/css">
a{
font-size:100%;
}
a:link{
text-decoration: none;
color:#09f;/*未访问时*/
}
a:visited{
text-decoration: none;
color:#808000;/*已访问*/
}
a:hover{
font-size: 120%;
text-decoration: underline;
color:#03c;/*悬停*/
}
a:active{
text-decoration: none;
color:#00FA9A;/*点击时刻*/
}
</style>
</head>
<body>
<a href="#">超链接111111111</a><br>
<a href="#">超链接222222222</a><br>
<a href="#">超链接333333333</a><br>
</body>
</html>

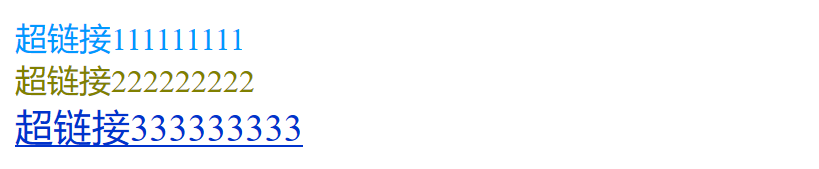
在未访问之前没有装饰线,颜色为#09f
访问后没有装饰线线,颜色为#808000
悬停的时候字号放大为120%给用户一个提示,这是一种简单的放大效果,颜色设置为#03c
点击时没有装饰线,颜色设置为#00FA9A
另外关于是否访问的问题Chrome浏览器会一直记住这个网页是否被访问过,刷新无效,这个时候请用IE浏览器。
