列表样式
| 属性 | 说明 | 示例 |
|---|---|---|
| list-style | 在一个声明中设置所有列表属性 | list-style: none; |
※列表属性设置顺序 :
{ list-style-type: 值; }
↓
{ list-style-position: 值; }
↓
{ list-style-image: 值; }
在实际开发中,直接使用list-style属性让列表不显示标记符号,而list-style-position和list-style-image省略不写。即{ list-style: none; }。
列表项标记类型
| 值 | 说明 |
|---|---|
| none | 不显示标记符号 |
| disc | 实心圆 |
| circle | 空心圆 |
| square | 实心正方形 |
| decimal | 数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文字母 |
| upper-alpha | 大写英文字母 |
HTML Code :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表项标记类型</title>
<style type="text/css">
.none{
list-style: none;
display: inline-block;
}
.disc{
list-style: disc;
display: inline-block;
}
.circle{
list-style: circle;
display: inline-block;
}
.square{
list-style: square;
display: inline-block;
}
.decimal{
list-style: decimal;
display: inline-block;
}
.lower-roman{
list-style: lower-roman;
display: inline-block;
}
.upper-roman{
list-style: upper-roman;
display: inline-block;
}
.lower-alpha{
list-style: lower-alpha;
display: inline-block;
}
.upper-alpha{
list-style: upper-alpha;
display: inline-block;
}
</style>
</head>
<body>
<ul class="none">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="disc">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="circle">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="square">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="decimal">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="lower-roman">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="upper-roman">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="lower-alpha">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
<ul class="upper-alpha">
<li>微微</li>
<li>一笑</li>
<li>很倾城</li>
</ul>
</body>
</html>
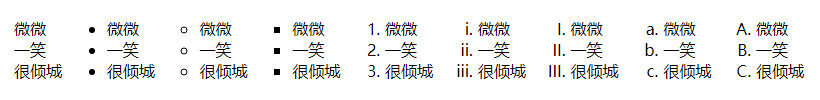
Result :

list-style-type属性的默认值为disc。
我寻见一片海 碧蓝且耀着光
大片船只航行其上 都向着远方
Shared by Foriver_江河
