- background-color
- rgb(255,0,0,1) 最后一个值表示透明度,范围是 0--1

- background-image
- 默认平铺重复显示

- background-repeat
- 在页面的水平或者垂直方向平铺
- background-attachment
- 是否固定或者随着页面的其余部分滚动
- background-position
- 位置
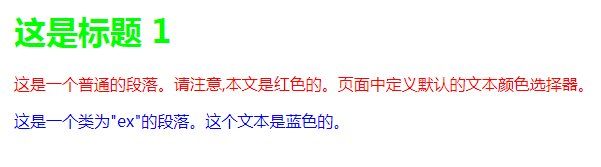
颜色
body {color:red;} h1 {color:#00ff00;} h2 {color:rgb(255,0,0);}

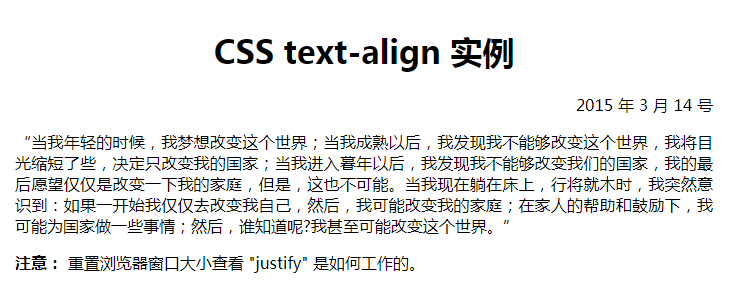
对其方式
h1 {text-align:center;} p.date {text-align:right;} p.main {text-align:justify;}

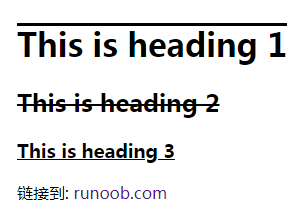
文本修饰
a {text-decoration:none;} //消除链接的下划线 h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;}

文本转换(大小写)
缩进

系列(family)
样式(粗体,斜体)
大小
- 像素
- em
- 百分比
粗细
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
注意:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
 ——鼠标放置——>
——鼠标放置——> 
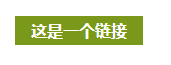
<style> a:link,a:visited { display:block; font-weight:bold; color:#FFFFFF; background-color:#98bf21; width:120px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active { background-color:#7A991A; } </style> </head> <body> <a href="/css/" target="_blank">这是一个链接</a> </body>
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
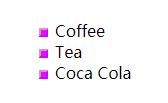
- 设置列表项标记为图像

不同的浏览器中,图像的位置可能不一样————> 浏览器兼容性解决方案
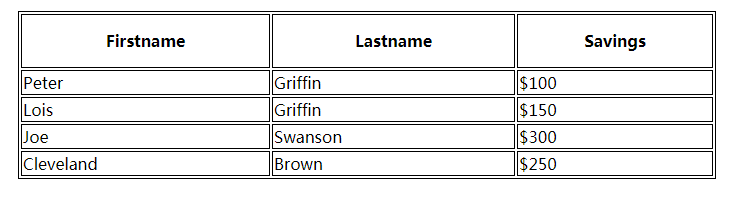
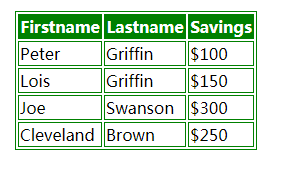
边框
折叠边框

宽度高度

对齐方式
颜色

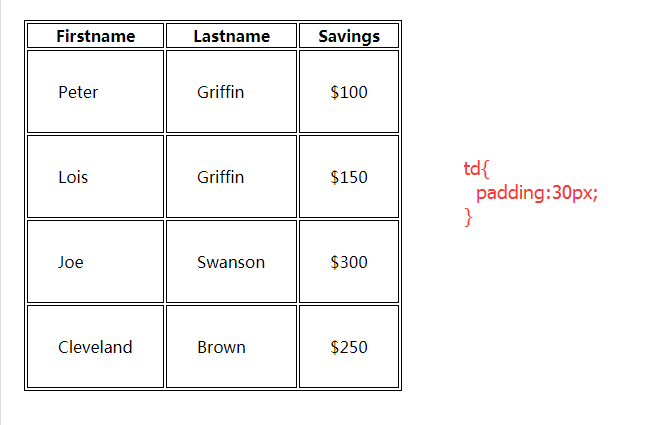
控制空格之间的边框