版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
超链接伪类:
-
伪类样式:
语法:标签名:伪类名{声明;}
示例:a:hover {
color:#B46210;
text-decoration:underline;
}

设置伪类的顺序:
a:link->a:visited->a:hover->a:active
示例:
<a href="#">帅哥</a>
a:link{ 未点击之前的效果
font-family: "微软雅黑";
color: #008000;
}
a:visited{ 点击过后的效果
font-family: "黑体";
color: aquamarine;
}
a:hover{ 鼠标放上的效果
font-family: serif;
color: blue;
}
a:active{ 鼠标点击时的效果
font-family: "新宋体";
color: red;
}
列表样式:
- list-style-type
- list-style-image

示例:
li {
list-style:none;
}
去掉列标签的标识
网页背景:
- 背景颜色
如:
background-color
- 背景图像
如:
background-image
background-image:url(图片路径);
背景重复方式
- background-repeat属性
- repeat:沿水平和垂直两个方向平铺
- no-repeat:不平铺,即只显示一次
- repeat-x:只沿水平方向平铺
- repeat-y:只沿垂直方向平铺
背景定位:
- background-position属性

背景属性(总的)
- background属性
示例:
.title {
font-size:18px;
font-weight:bold;
color:#FFF;
text-indent:1em;
line-height:35px;
background:#C00 url(../image/arrow-down.gif) 205px 10px no-repeat;
}
#C00 背景颜色
url 背景图片
205px 10px 背景定位
no-repeat 背景不重复体现
背景尺寸:
- 背景尺寸 background-size

CSS3渐变:
- 线性渐变
- 颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
- 径向渐变
- 圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
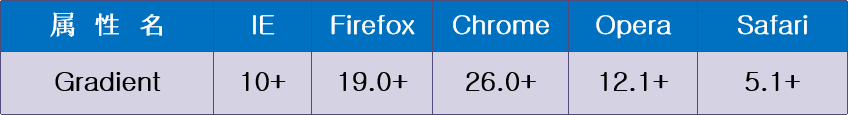
浏览器兼容性:

- IE浏览器是Trident内核,加前缀:-ms-
- Chrome浏览器是Webkit内核,加前缀:-webkit-
- Safari浏览器是Webkit内核,加前缀:-webkit-
- Opera浏览器是Blink内核,加前缀:-o-
- Firefox浏览器是Mozilla内核,加前缀:-moz-
线性渐变:
示例:
linear-gradient ( position, color1, color2,…)
兼容Webkit内核的浏览器
-webkit-linear-gradient ( position, color1, color2,…)
position 渐变方向,后边是渐变颜色: