首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+)
npm install -g @vue/cli # OR yarn global add @vue/cli
全局安装,(由于我用的是yarn 后续都使用yarn进行操作)
安装完成后有键入
vue --version
输出
@ vue/cli 4.2.2
说明安装成功。
开始创建项目
到想要创建项目的地方,键入
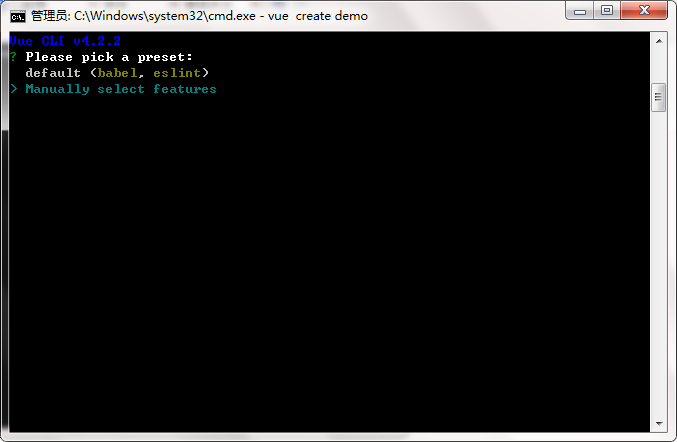
vue create demo
回车
选择

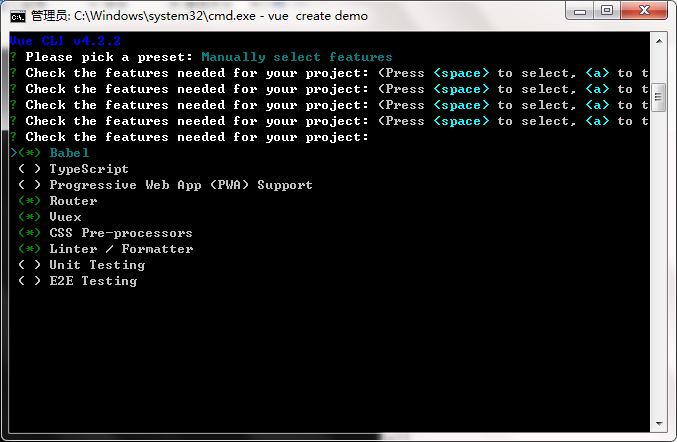
然后,空格键选择

之后依据自己的需求选择即可,选择结束后自动会下载相应配置
启动项目
在项目中打开终端,键入
yarn serve
即可启动项目
添加element-ui
在终端中键入
yarn add element-ui
等待下载结束后
在main.js中全局引入element.js
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import 'element-ui/lib/theme-chalk/index.css' import ElementUI from 'element-ui' Vue.config.productionTip = false Vue.use(ElementUI , { size: 'small'}) new Vue({ router, store, render: h => h(App) }).$mount('#app')
已经全局引入了element-ui
之后就可以愉快地写项目了!