第一步
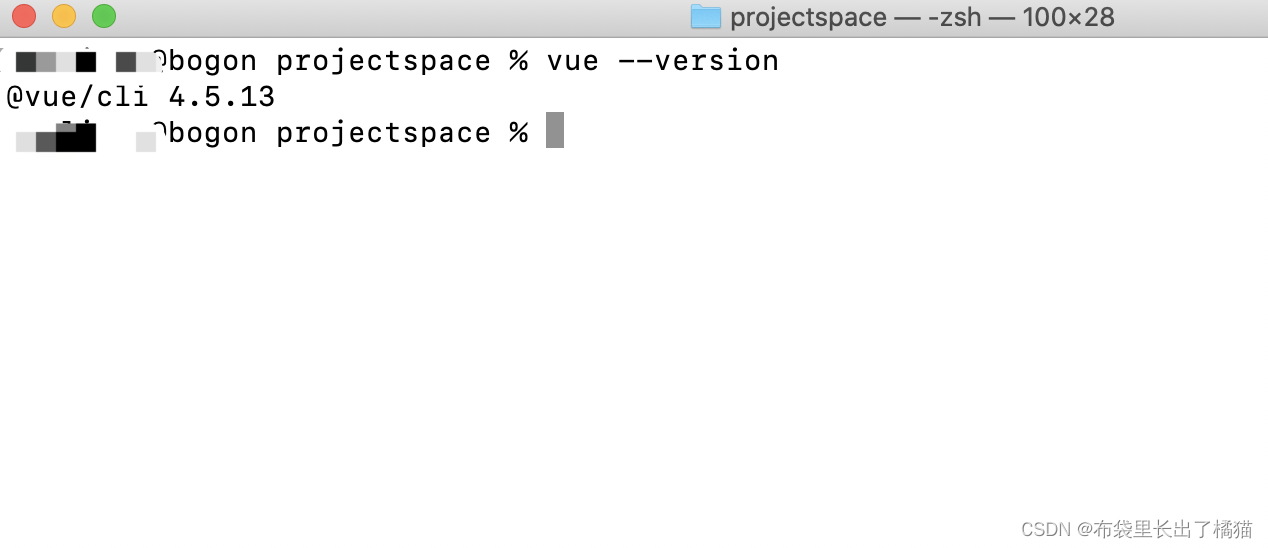
1 、使用vue --version 查看是否安装vue
如果没有安装,使用命令:npm install vue-cli -g 安装,安装成功之后会显示版本号

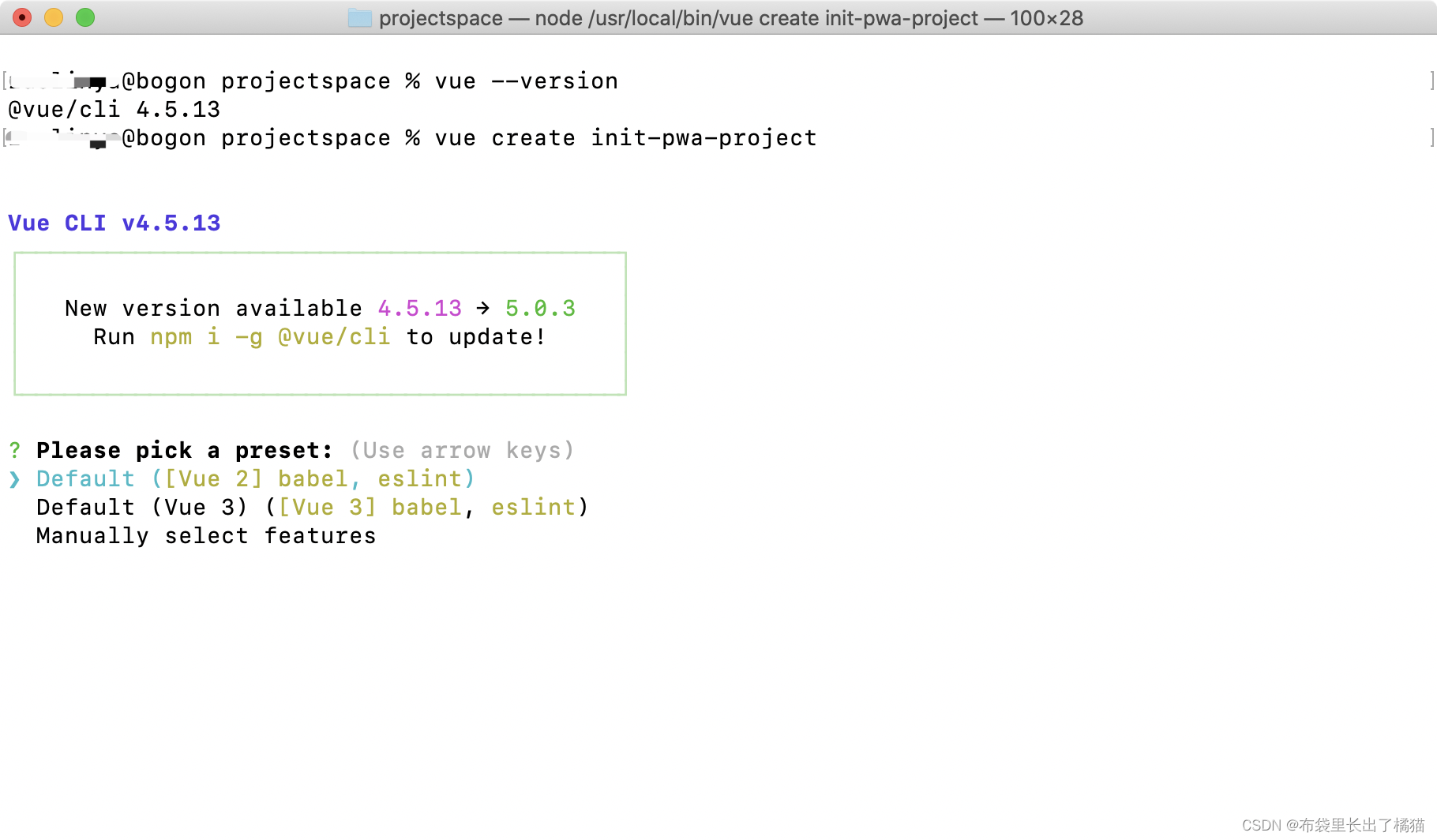
2 、创建项目:使用命令 vue create init-pwa-project创建项目,其中init-pwa-project为项目名,运行之后如下。

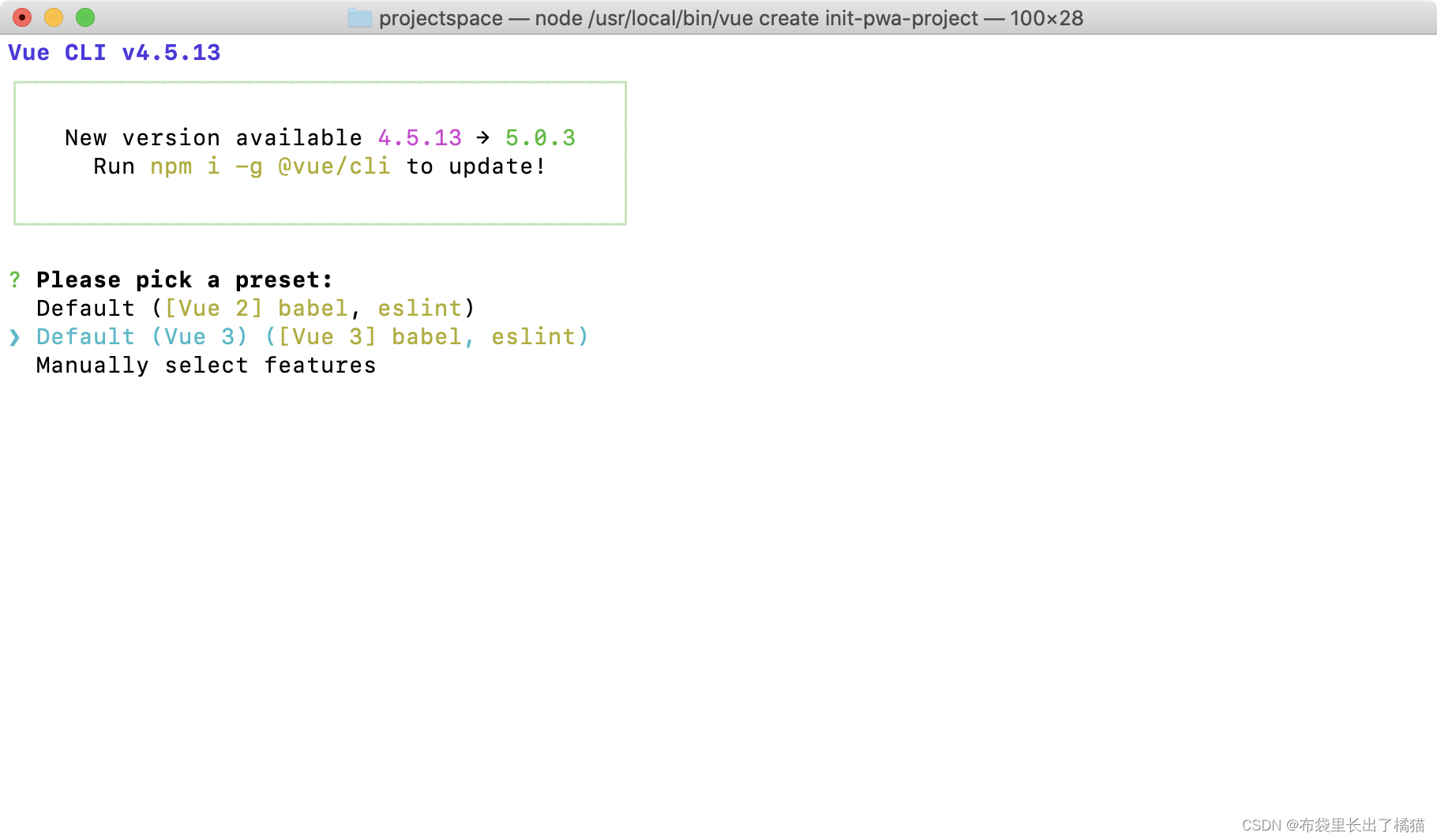
选择vue3创建:

安装成功提示:

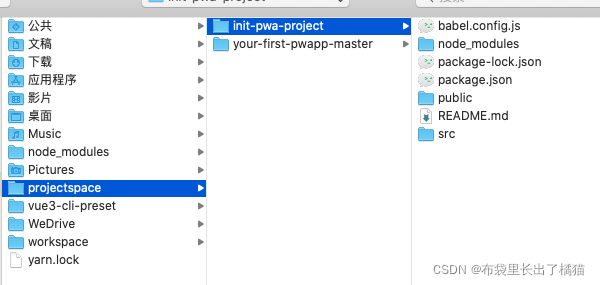
在你的目录下就能看到已经创建成功的项目的文件夹

3、运行项目
- 进入init-pwa-project目录
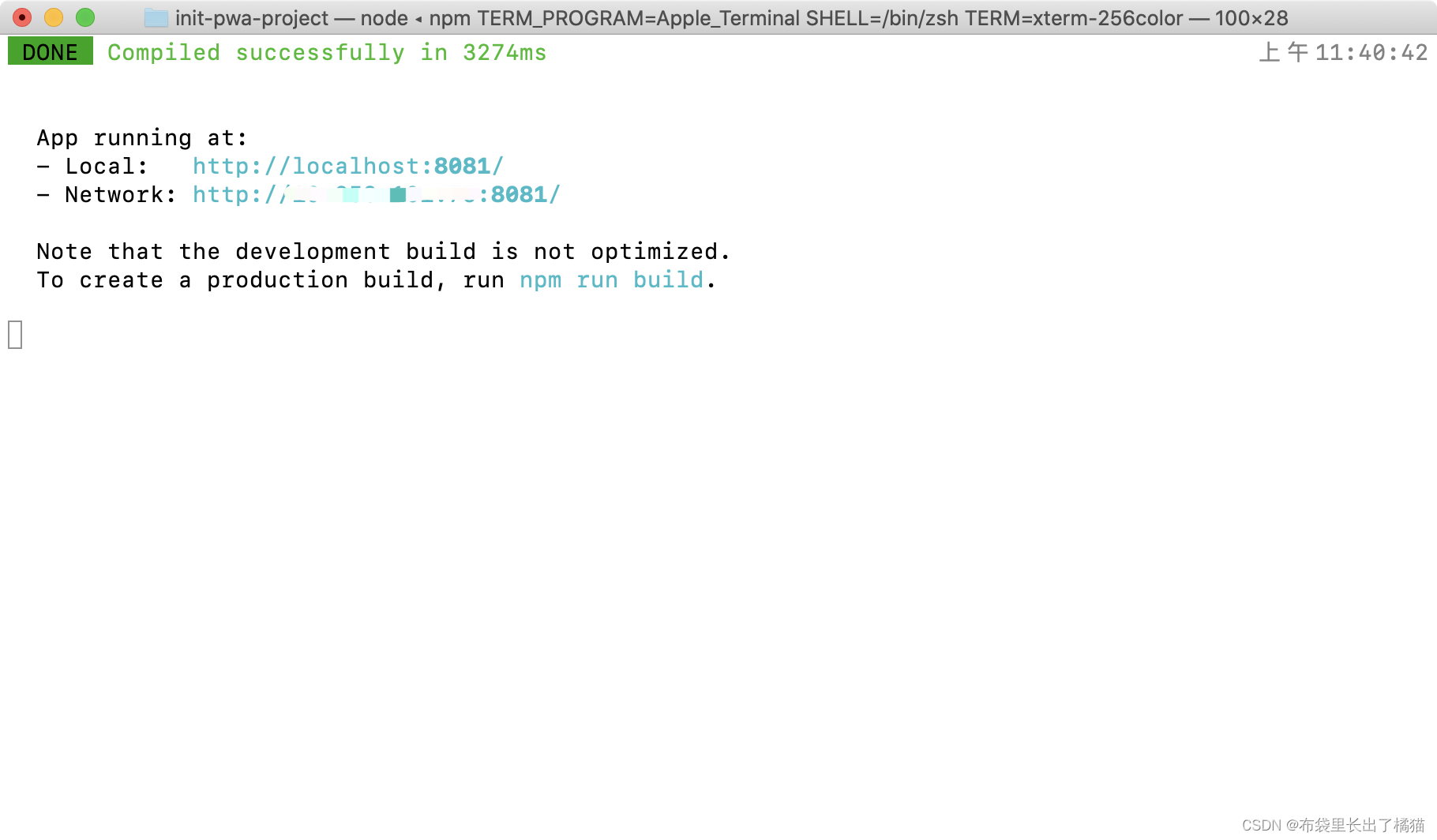
- 运行命令npm run serve,得到如下运行结果

4、网页效果
浏览器访问http://localhost:8081/或者相应的ip+端口