安装
npm install -g @vue/cli
查看成功安装后的版本(安装的时候没有加-g时, 会查看不出来版本, 配置一下环境变量)
vue --version
创建一个项目并定制
vue create 项目名
-
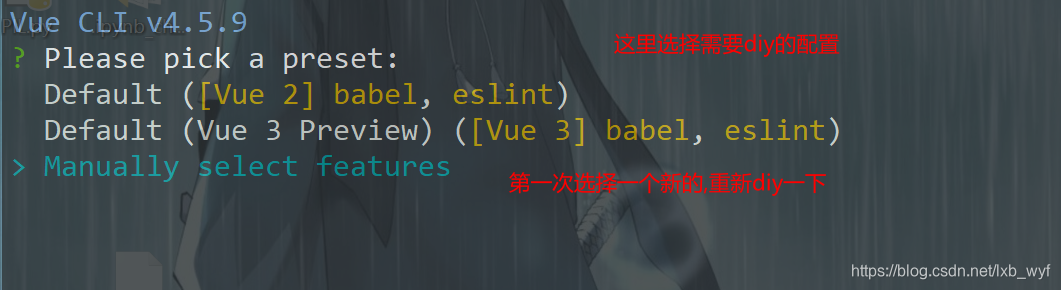
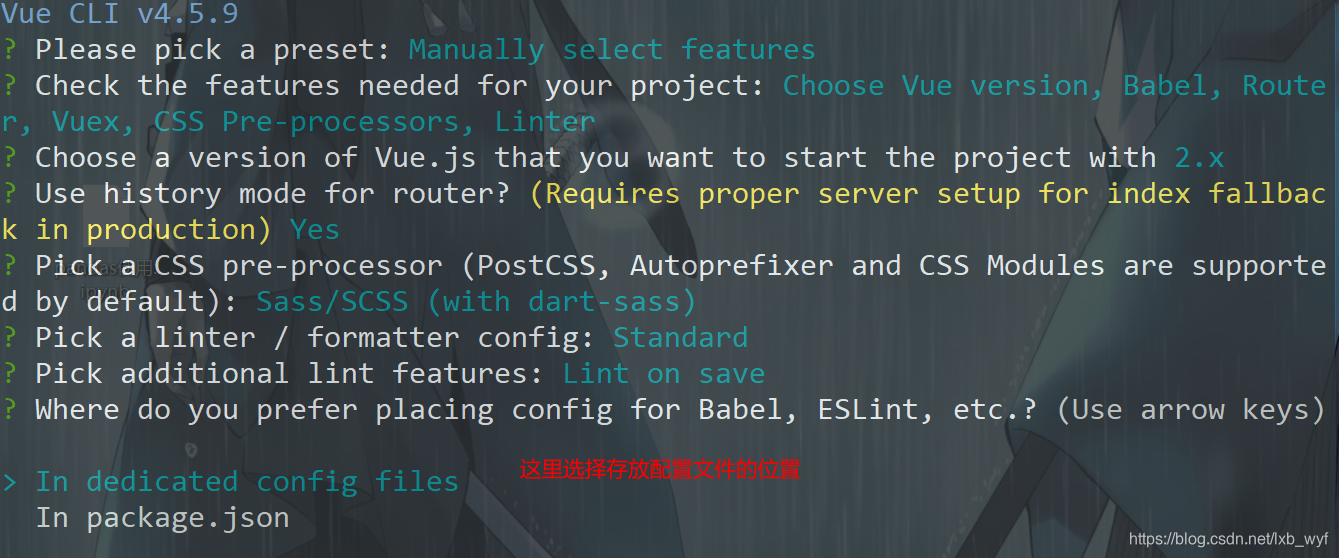
创建项目的时候可以自定义需要的东西

-
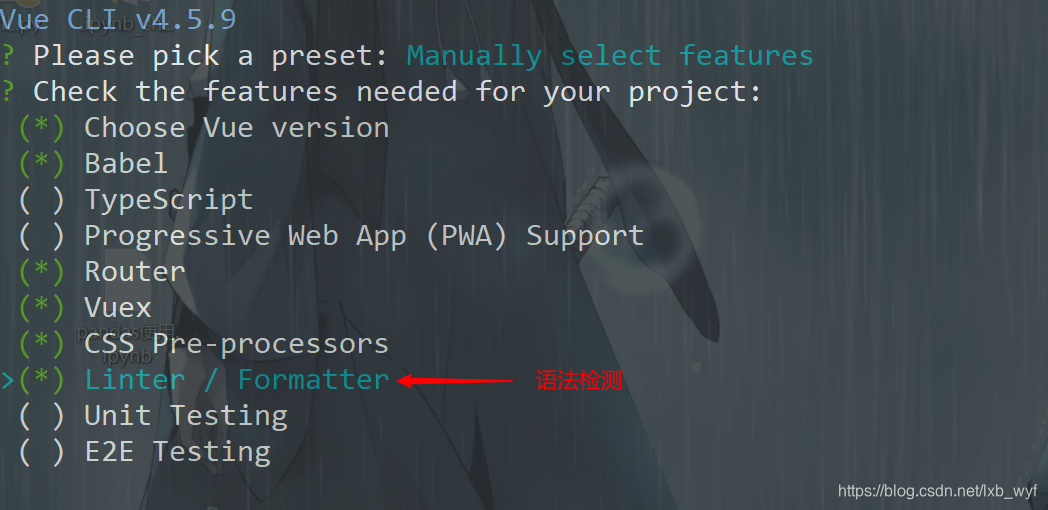
选择自己需要的东西 空格进行选中

-
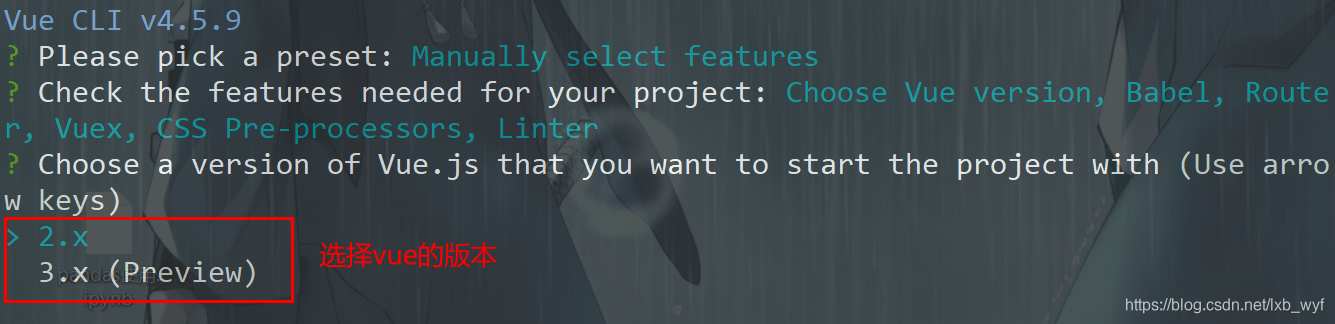
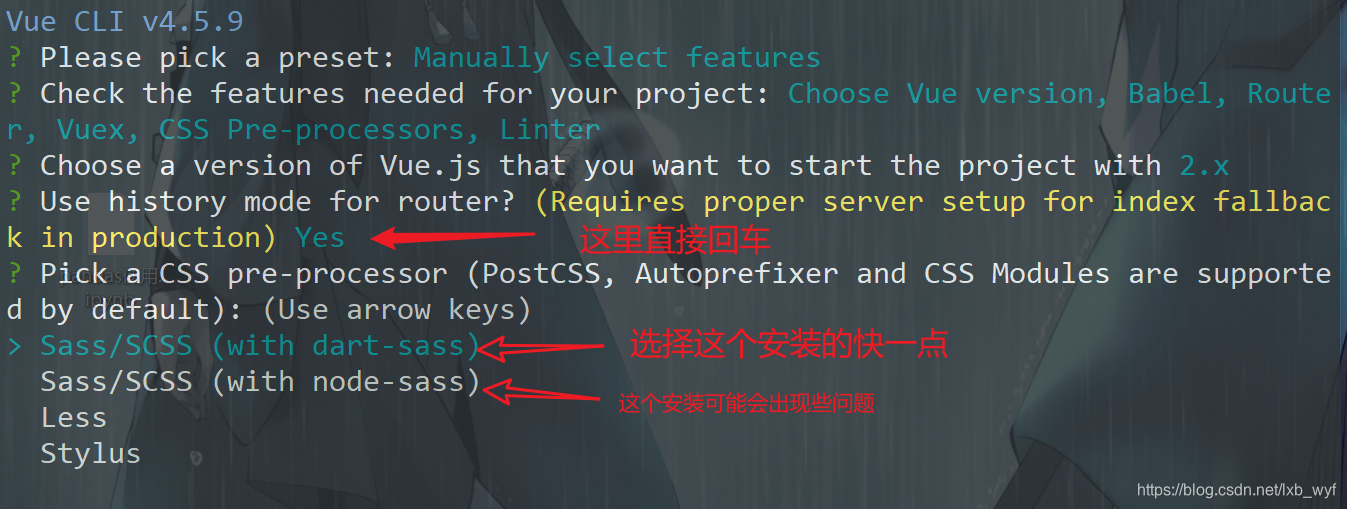
选择vue的版本
-

-

-
选择存放配置文件的位置
-

-
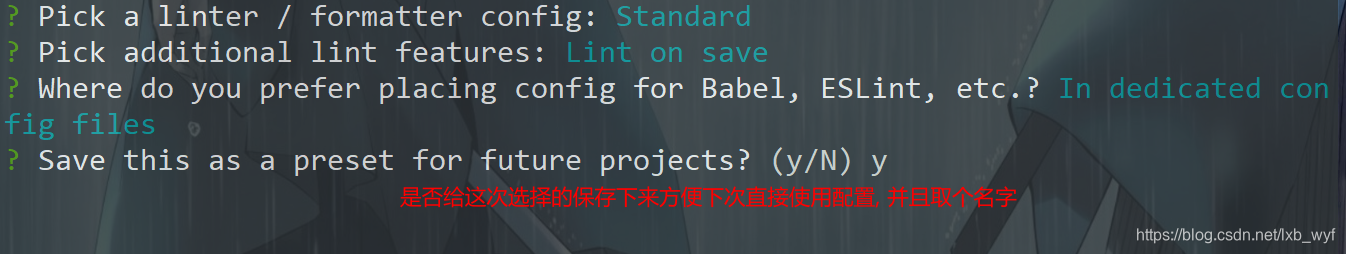
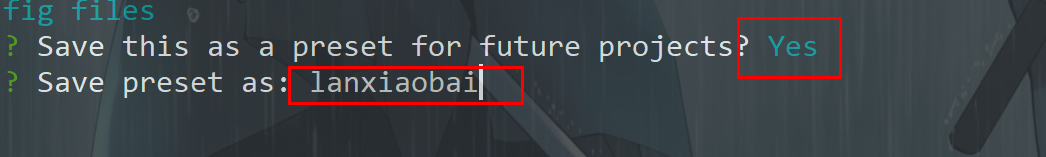
保存这次 diy 并取一个名字,方便下次直接使用
-


-
这里就创建一个自定义配置的项目, 名字也是自定义, 下次创建时可直接使用
项目启动
npm run serve # 生产环境构建,使用此命令启动项目, 项目不会编译, 直接启动, 如果开启了eslint, 注意es代码规范
npm run lint # 代码检查工具, 会修复由于代码没有遵守es代码规范的错误
npm run build # 生产环境构建, 使用后代码会进行编译, 生成的代码在dist文件夹内