版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/grapelove01/article/details/80739943
打开终端(我用的是git bash,windows下)
cd ~/Desktop
npm install -g vue-cli 全局安装 vue-cli
vue init webpack blog-client 提示(vue命令不能使用,网上有其他解决办法,这里不使用)
参照官网 工程创建
npm install –global @vue/cli 全局安装@vue/cli
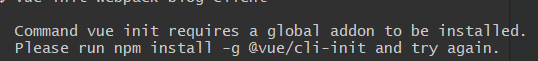
运行vue init webpack 你的项目名称 提示如下:

npm install -g @vue/cli-init
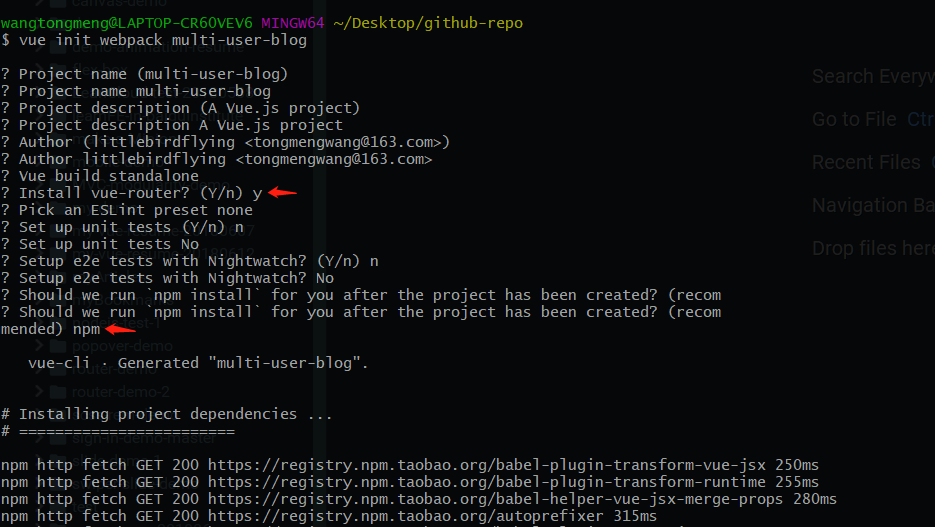
再次运行vue init webpack 你的项目名称 成功
选项里,选择安装 vue-router填yes ,npm install 默认选 npm

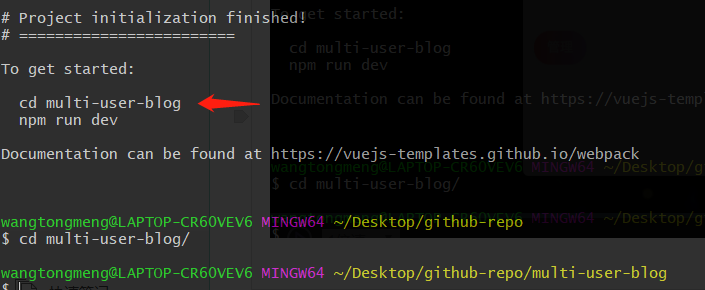
依赖安装完成后,按照提示进入项目目录

npm run dev

此时,会启动一个 server,浏览器打开http://localhost:8080,得到一个vue的demo