安装vue-cli,并使用vue ui可视化界面创建第一个vue项目
- 下载vue-cli ,因为国内下载镜像比较慢,使用阿里的镜像仓库
npm install -g cnpm --registry=https://registry.npm.taobao.org

2. 再下载vue-cli
cnpm install vue-cli -g

3.检查vue是否安装成功

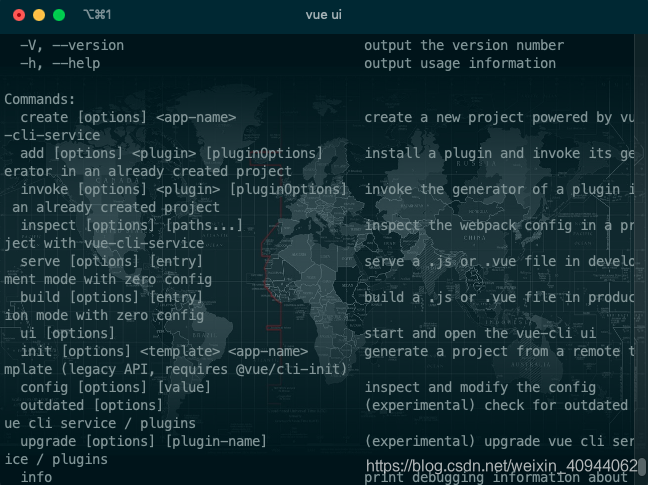
但是使用vue ui仍然没有反应,查看vue 命令,发现没有ui ,上网查找发现下载最新版的vue-cli就可以了:
cnpm i -g @vue/cli

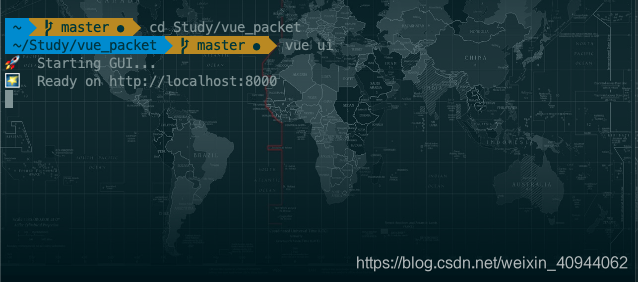
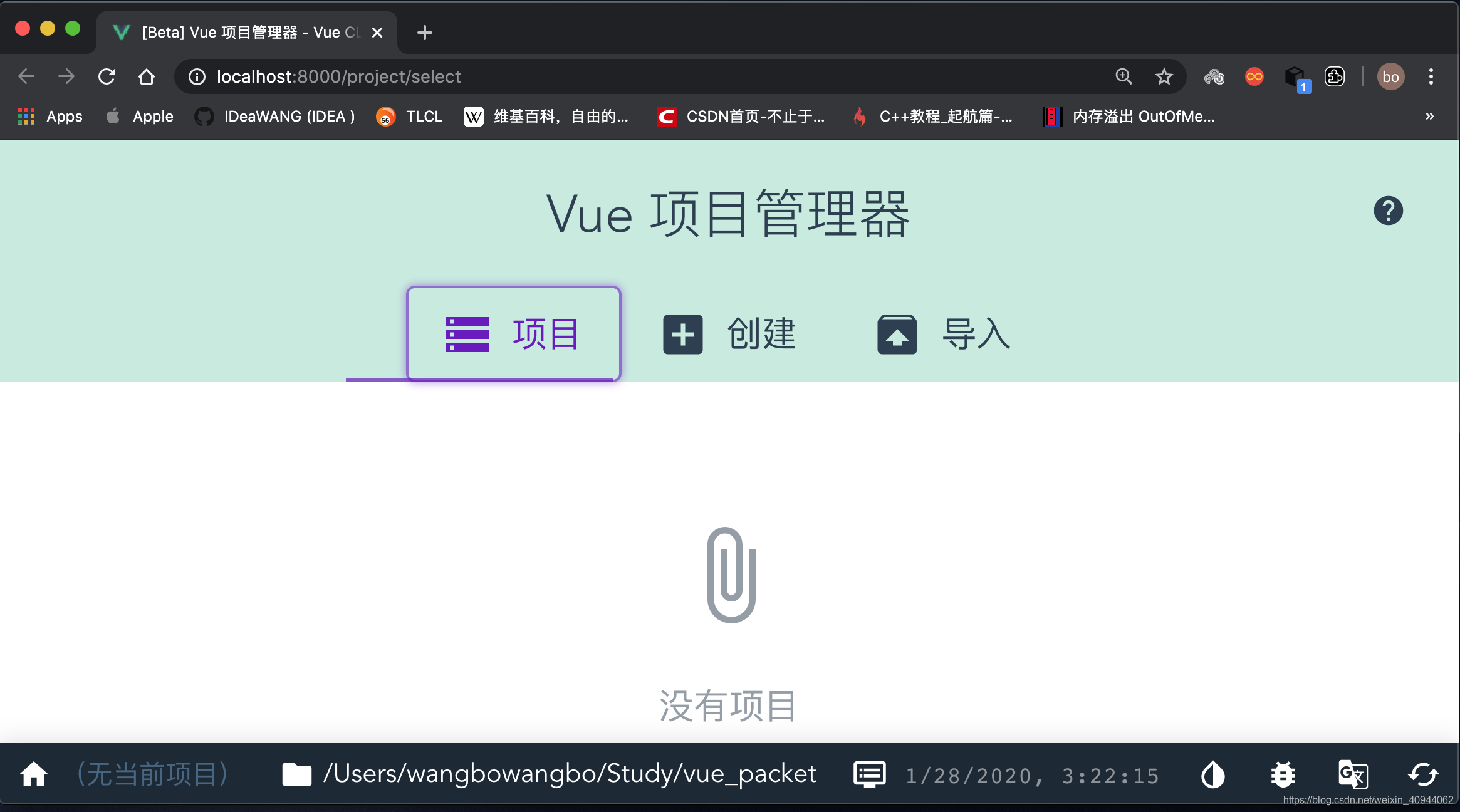
4 .新版的vue-cli就有ui的命令,使用ui命令,可视化创建vue项目:
vue ui


最后创建自己的vue项目,下载相应的组件和项目依赖即可;
