如何创建 一个vue项目 (在webstrom上)
安装 node.js
node.js官网地址
安装完成后在命令提示符里输入
npm -v node -v
查看npm和node安装的版本

将全模块所在路径和缓存路径放在我node.js安装的文件夹中
在我安装的文件夹D:\Develop\nodejs下创建两个文件夹node_global及node_cache

创建完成后 在命令提示符中输入
npm config set prefix "D:\Develop\node.js\node_global"
npm config set cache "D:\Develop\node.js\node_cache"
配置环境变量
在系统变量里新建【NODE_PATH】,输入D:\Develop\nodejs\node_global\node_modules
在用户环境变量的 PATH 中 npm变量修改为
D:\Develop\nodejs\node_global
输入 npm install express -g 测试以上的安装
安装 vue-cli
命令行输入: npm install -g @vue/cli
输入vue -V 查看vue的安装(是否成功)

安装 cnpm
命令行输入: 此处安装的淘宝镜像 速度比外网的快
npm install -g cnpm --registry=https://registry.npm.taobao.org
1 打开命令提示符 进入(cd)到放项目的指定目录里
2 输入 vue init webpack-simple vuetest
#此为创建简单项目 完整项目删去simple
3 项目创建完成后 进入到文件夹内
cd vuetest(项目名)
4 输入 cnpm install 安装依赖 npm也可以
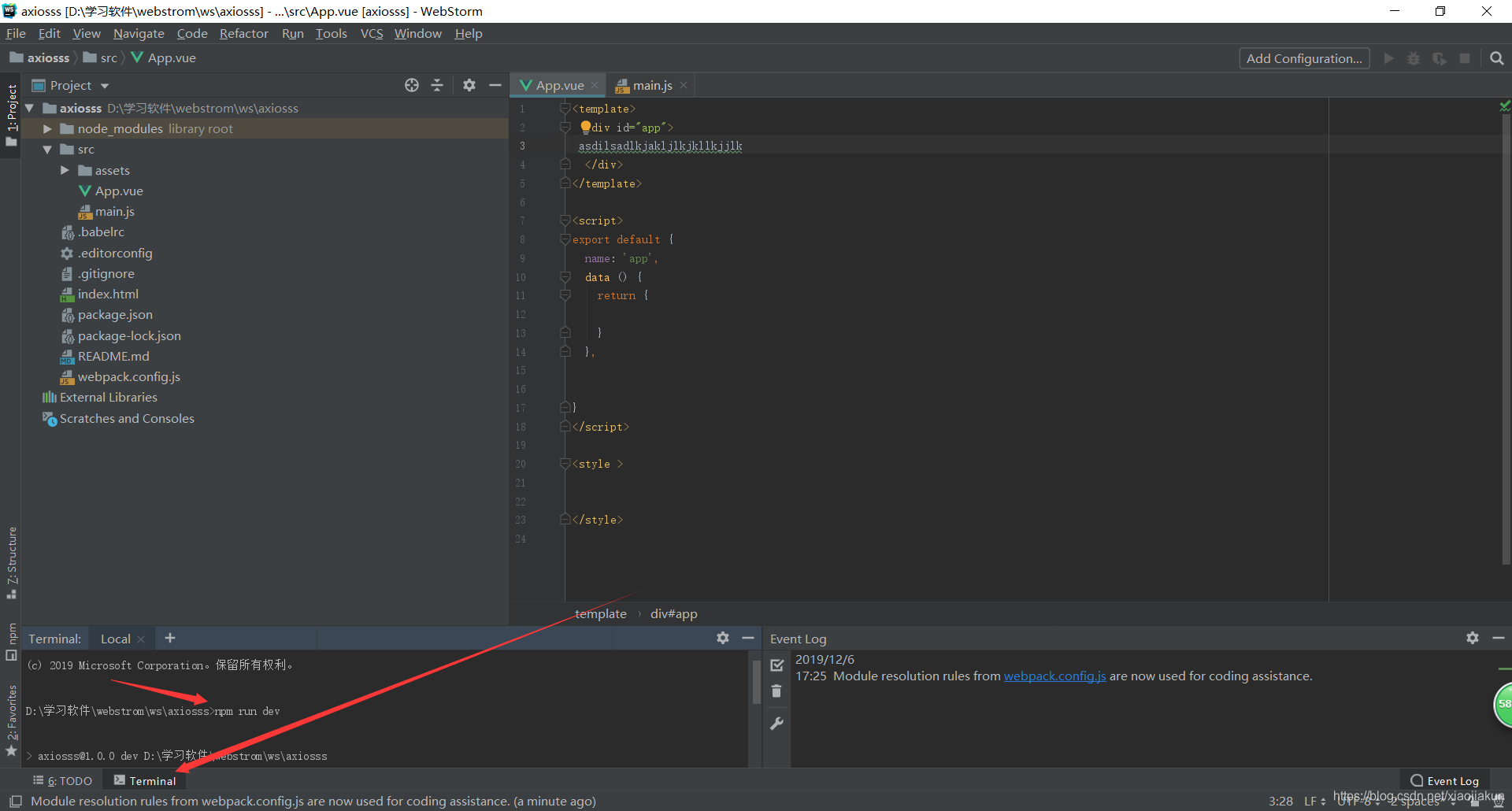
5 打开webstrom 在终端(Terminal)输入npm run dev

看到与此图类似的欢迎界面说明项目创建成功

注意::::win10系统 输入命令行 最好在管理员模式下 (找到命令提示符右键)
如有错误请指正谢谢
