1.检查node版本
2.检查vue版本
3. 安装新版本
npm install -g @vue/cli
- 创建一个新项目
vue create {
{
project-name}}
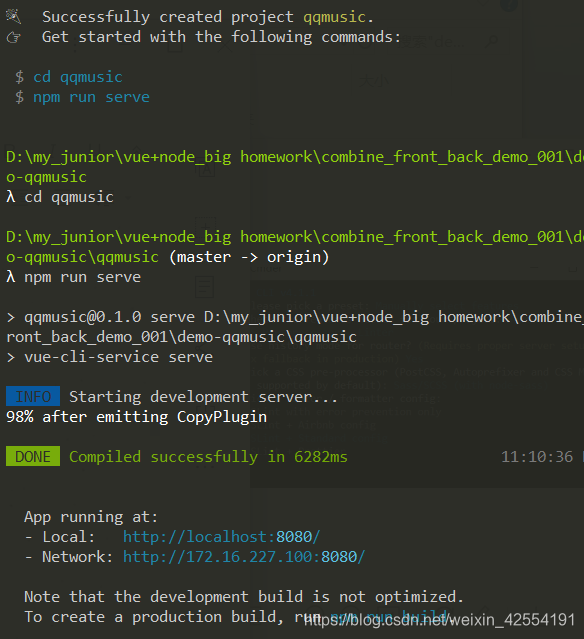
例如我要模仿qq音乐写一个demo
vue create qqmusic
接下来是一些选择:
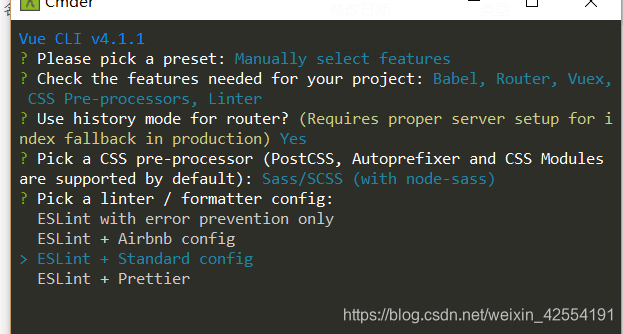
一般不选择默认
而选择手动选择功能
Manually select features
为项目选择需要的功能:
1.Babel js转换器
2.Router 路由
3.Vuex 全局状态管理器
4.CSS 预选择器
5.Linter/Formatter 代码格式化

下一步
不选histor就默认hash

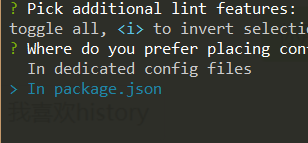
pick additional lint features
就是问你什么时候校验
lint on save 是保存的时候校验代码格式
lint and fix on commit 是提交的时候校验,我们选择保存的时候校验就好了

这个就是你的配置文件存放什么文件夹
第一个是 ***.config 这种类似的文件夹
第二个是 package.json 这种文件夹
我们选择第二种,因为webpack就是第二种
Save this as a preset for future projects?
这个就是要不要保存你的配置,以便下次使用
就是保存你这次的选项,方便下次新建项目
我建议每次新建的时候都重新来一次最好
万一vue-cli 更新了,我们起码也知道更新了什么