内边距
- 可通过padding-xxx分别设置4个方向的内边距
- 简写方法和border-width一样,有四个值、三个值、两个值、一个值的情况
- 背景颜色会延伸到内边距上
<!--outer背景色skyblue会延伸到内边距上,与inner的yellowgreen背景色有区别-->
<head>
<style>
.outer{
background:skyblue;
width:100px;
height:100px;
padding:10px;
}
.inner{
width:100%;
height:100%;
background:yellowgreen;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
显示效果

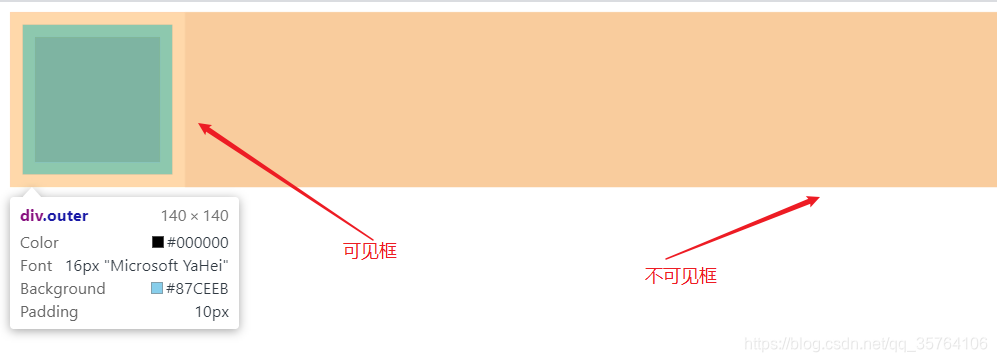
- 一个盒子的可见框大小,由内容区、边框和内边距共同决定,因此计算盒子大小时,需要将这3个区域加起来计算
div{
background:skyblue;
width: 100px;
height: 100px;
padding:10px;
border: 10px pink solid;
}
盒子大小为140x140px

外边距
- 可通过margin-xxx分别设置4个方向的外边距
- 简写方法和border-width一样,有四个值、三个值、两个值、一个值的情况
- 设置上、左外边距移动元素自身,设置右、下外边距移动其他元素
- margin-top、margin-bottom和margin-left设置正值,会向下、向上、向右移动;设置负值,则向上、向左移动
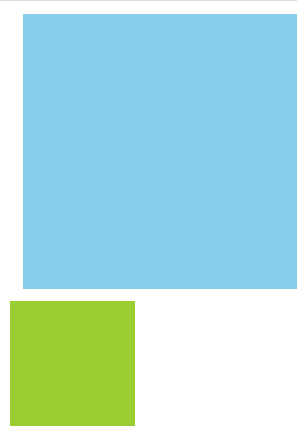
<!--演示margin-top、margin-left和margin-bottom-->
<head>
<style>
.box1{
background:skyblue;
width:200px;
height:200px;
padding:10px;
margin-top:10px;
margin-left:10px;
margin-bottom:10px;
}
.box2{
width:100px;
height:100px;
background:yellowgreen;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
显示效果

- 设置margin-right默认情况下不会有任何效果
- margin不会改变盒子的大小,但会影响盒子占用的空间
