
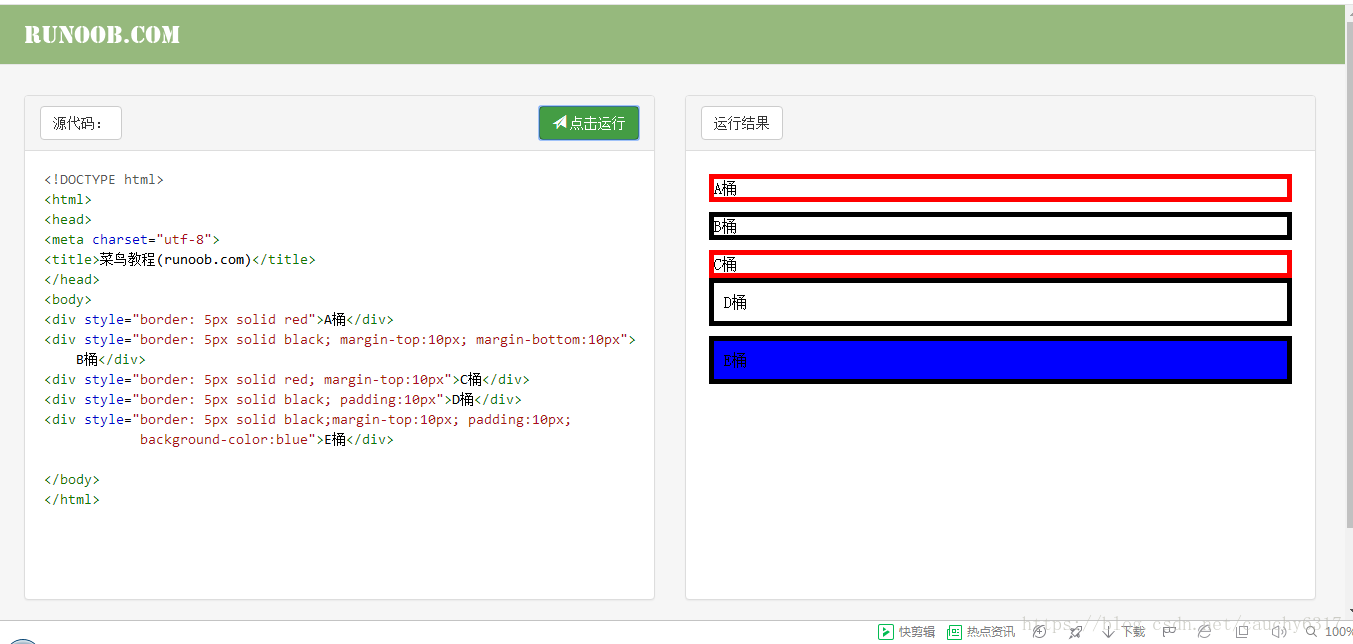
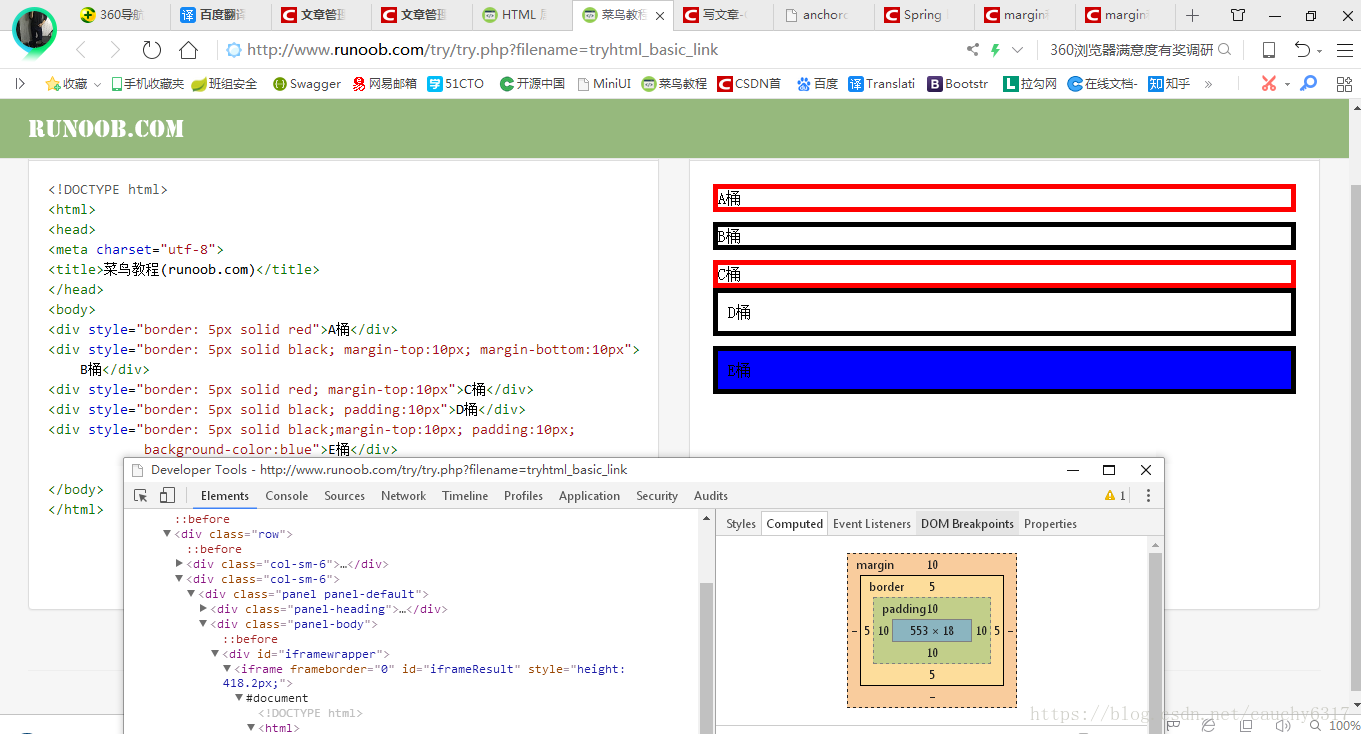
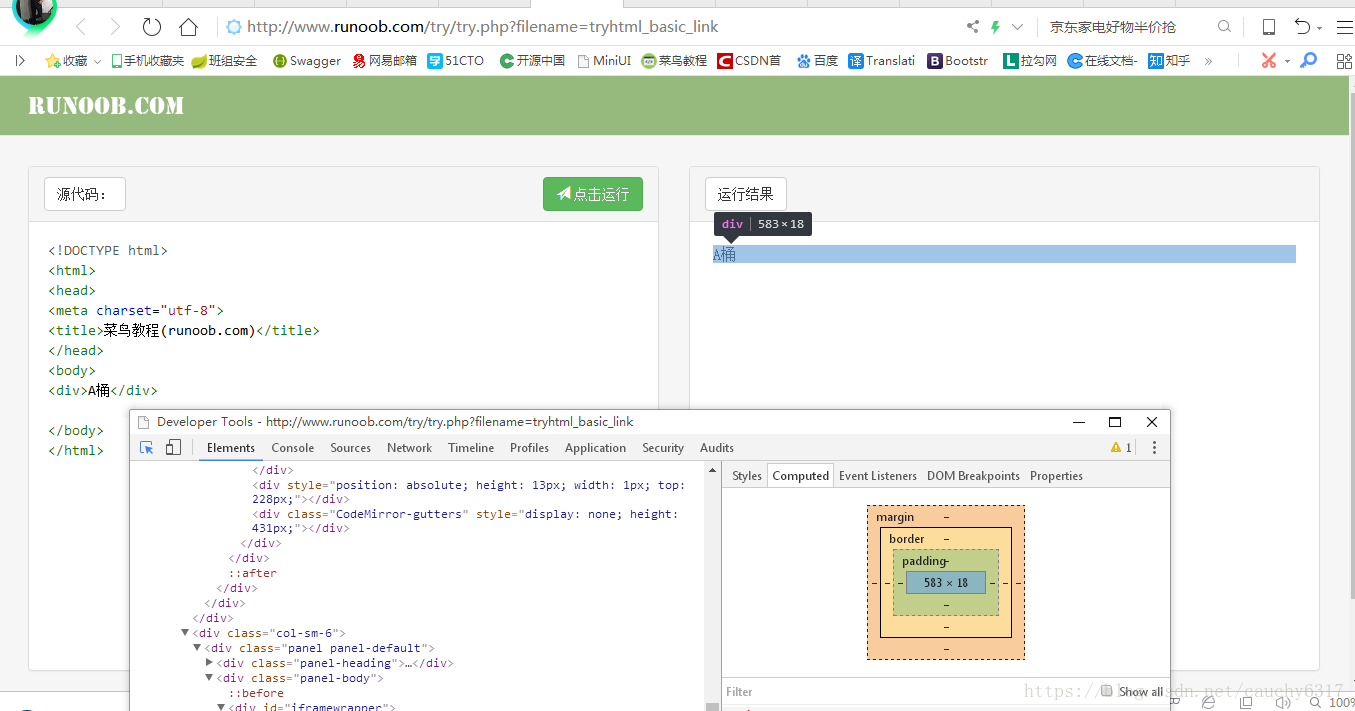
这个div分成4个部分margin,border,padding和text(就是文本的内容)。这个“A桶”被放到这个div中,border就是桶壁,padding就是text和桶壁(border)的距离,称为内边距。margin是指这个div给自己争取了一块地盘,别的东西要和我这个div保持多少px的距离。
B桶和上下的div保持10px距离。但是C桶与上面的B桶也保持了10px,这个时候B桶和C桶的距离不会是20px,因为margin是让别人和自己保持多少px,B桶想让C桶离自己10px,B桶也是这么想的,那就空着10px同时满足了B桶和C桶。再看D桶,padding设置成10px,它是想我的text要和border保持10px,也就是说桶壁也和内容保持10px距离,免得碰到里面的东西。E桶加了背景颜色,指的是E桶的主人往桶里面到了颜色为blue的颜料,那么自然桶里面变蓝了,桶壁的颜色不会变,桶里面的内容也不会变。
关于桶壁会不会变色的问题background-color的作用范围请看这篇
https://blog.csdn.net/u012181244/article/details/38762851
最后打开f12查看,动手练习一下。